Введение в теорию цвета: как комбинировать цвета и создавать настрой
Мы с вами можем видеть разные цвета благодаря естественной способности нашей сетчатки различать частоты световых волн.
Определённые цвета или оттенки вызывают у людей различные чувства. Этим постом я хочу познакомить вас с теорией цвета, рассказать о способах комбинирования цветов и об инструментах для работы с цветом в дизайне — области, которая важна, если вы хотите сделать ваш дизайн привлекательным.
Начнём!
Разным цветам приписываются различные настроения, поэтому их можно использовать для достижения различных целей.
- Красный традиционно ассоциируется с Любовью, Энергией и Силой. Поэтому зачастую реклама автомобилей и любые продукты, имеющие отношение к любви, используют оттенки красного.
- Жёлтый, как правило, используется, чтобы обозначить Радость, Внимание, Интеллект. Жёлтый — невероятно привлекающий внимание цвет. Однако это не лучший выбор для фона вашего приложения или основного интерфейса. Жёлтый цвет утомляет внимание. Этот цвет отлично подходит для дизайна иконки или скриншотов приложения.
- Зелёный ассоциируется со Свежестью, Безопасностью, Ростом. Поэтому можно заметить, что большинство компаний, имеющих отношение к здоровому питанию или природе, используют для своих брэндов зелёный цвет.
- Синий/голубой — Стабильность. Доверие. Покой. Не удивительно, что и Facebook, и Twitter используют эти цвета.
- Фиолетовый/пурпурный — Королевский цвет. Символ Достатка и Женственности. Фиолетовый, как правило, используется для продуктов, нацеленных на женскую аудиторию и для предметов роскоши.
Чтобы увидеть эти положения в действии, начните анализировать рекламу. Ведь реклама — не что иное, как тщательно продуманные эксперименты в сферах убеждения и манипулирования человеческой психологией.
В следующий раз, когда увидите рекламу, постарайтесь разглядеть, какие техники или принципы в ней используются, чтобы придать дизайну эстетичный вид, и какие чувства авторы пытаются вызвать.
Однако выбор цветовой палитры важен не только для рекламы и привлечения внимания. Это имеет значение и при продаже вашего продукта, и при апеллировании к определённым инстинктам или желаниям людей.
Поэтому в следующий раз, когда вы будете разрабатывать дизайн приложения/вебсайта, подумайте в первую очередь о том, какие чувства вы хотите вызвать у пользователя и какие хотите донести идеи, и подберите соответствующую цветовую палитру.
Читайте этот материал, чтобы узнать больше.
Как комбинировать цвета в цветовые палитры
Разумеется, вы не станете использовать один и тот же цвет повсюду в вашем приложении. Вам понадобятся комбинации цветов, приятных глазу и хорошо сочетающихся друг с другом.
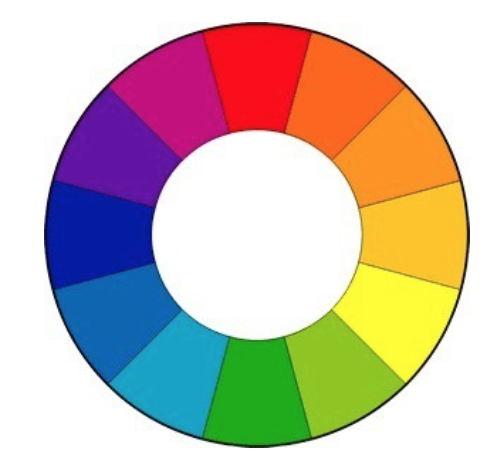
Для комбинирования цветов художники и дизайнеры часто используют инструмент под названием “цветовой круг” (color wheel).

Цветовой круг.
Есть разные способы применить положения теории цвета для комбинирования цветов в процессе дизайна.
1. Палитра близких по оттенку цветов: Для получения такой комбинации выберите цвет на цветовом круге. Затем возьмите соседние цвета. А потом разрабатывайте дизайн на основе этих цветов. Близкие по оттенку цвета делают дизайн гармоничным и лёгким для восприятия.

Изображение взято отсюда.
2. Палитра комплементарных цветов: Для получения такой комбинации выберите сначала один цвет, а ещё один возьмите с противоположной стороны цветового круга. Например, красный и зелёный, как показано ниже.

Изображение взято отсюда.
Дизайн с использованием комплементарных цветов обычно привлекает внимание и потому не так хорош для основного интерфейса или фона приложения. Лучше такие цвета применять для иконки приложения или скриншотов.
3. Разделённые цвета: Чтобы получить такую комбинацию, выберите сначала один цвет, а затем возьмите два цвета, расположенных по бокам от противоположного.

Изображение взято отсюда.
Такие цвета привлекают внимание, но при этом приятны глазу.
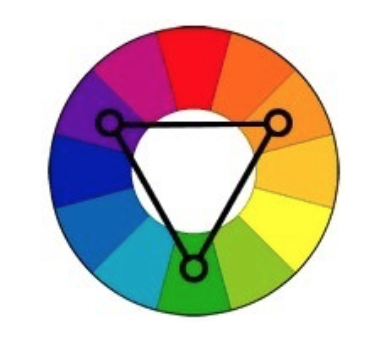
4. Триадная цветовая палитра: Выбираете цвет и строите из этой точки равносторонний треугольник. Такие комбинации, как правило, воспринимаются как хорошо сбалансированные.

Изображение взято отсюда.
Эта цветовая палитра родом из девяностых, поэтому она может казаться старомодной. Логотипы многих сетей быстрого питания той эпохи оформлены в такой цветовой схеме.
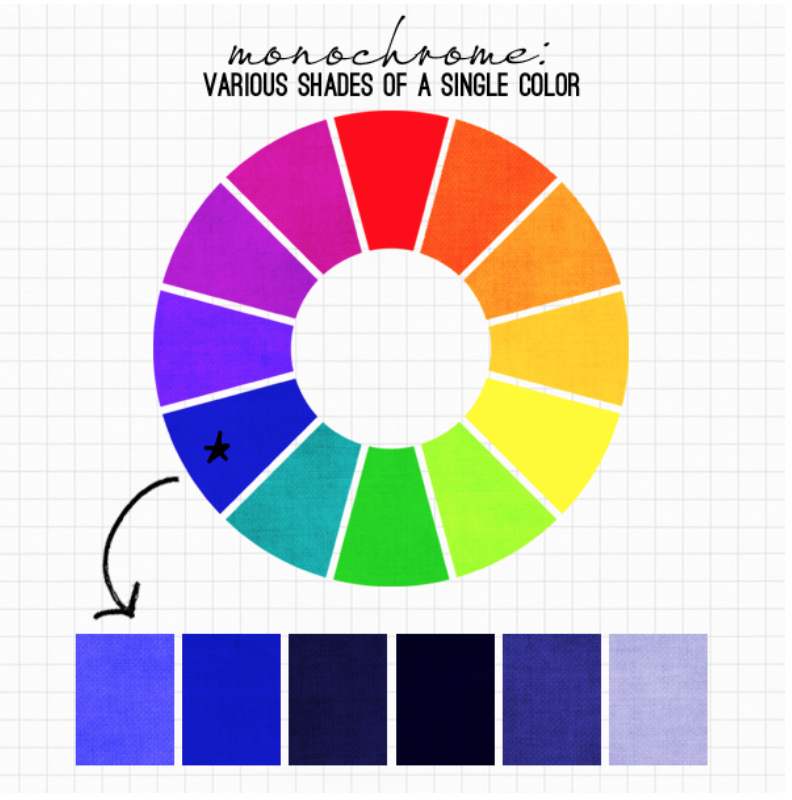
5. Монохроматические цвета: Очень современно и модно. Монохроматический дизайн красиво смотрится на экранах современных смартфонов. Просто выберите цвет и смешайте его в разных соотношениях с белым или с чёрным, чтобы создать различные тона и оттенки.
Вы можете добавлять столько чёрного или белого, сколько вам необходимо, чтобы добиться нужного уровня контрастности. Такие цветовые палитры, как правило, смотрятся невероятно современно и очень хорошо работают для digital-дизайна.

Изображение взято отсюда.
Прочитайте это и это, чтобы узнать ещё больше.
Инструменты для цветового дизайна
Мы рассмотрели немного теории, стоящей за комбинированием цветов таким образом, чтобы они выглядели приятно для глаза и производили определённый эффект.
Существует множество онлайн-инструментов для поиска цветовой палитры или создания своей собственной. Вот инструменты, которые я чаще всего использую:
- Color Hunt. Здесь профессиональные дизайнеры высматривают свои любимые цветовые палитры. Можно просматривать Свежие, Случайные, Популярные палитры и подобрать палитру для своего проекта по нужному вам настроению.
- Flat UI Colors. На этом сайте подобраны 20 цветов, лучше всего подходящие для iOS-устройств. Для Android’а, как я слышала, разработчики используют Material Palette.
- ColorZilla. Это суперкрутое расширение для Chrome, определяющее HEX-код цвета любого элемента сайта.
Эти инструменты, понимание теории “настроения” цвета, комбинирование и подбор цветов позволят вам получить цветовую палитру, которая идеально подойдёт вашему приложению/сайту. Это поможет вам сделать ваш продукт внешне привлекательным, а также передать пользователю определённую идею или эмоцию.
Автор: Harshita Arora
Оригинал статьи: https://medium.freecodecamp.org/an-intro-to-color-theory-how-to-combine-colors-and-set-the-mood-of-your-designs-79bf5a45b3d
Перевод: Борис Радченко, radchenko.boris@gmail.com