А вы знали, что NB (Navigation Bar) можно менять? В этом небольшом туториале мы с вами посмотрим как можно поменять фоновый цвет, цвет текста и как можно поместить изображение вместо заголовка в наш NB.
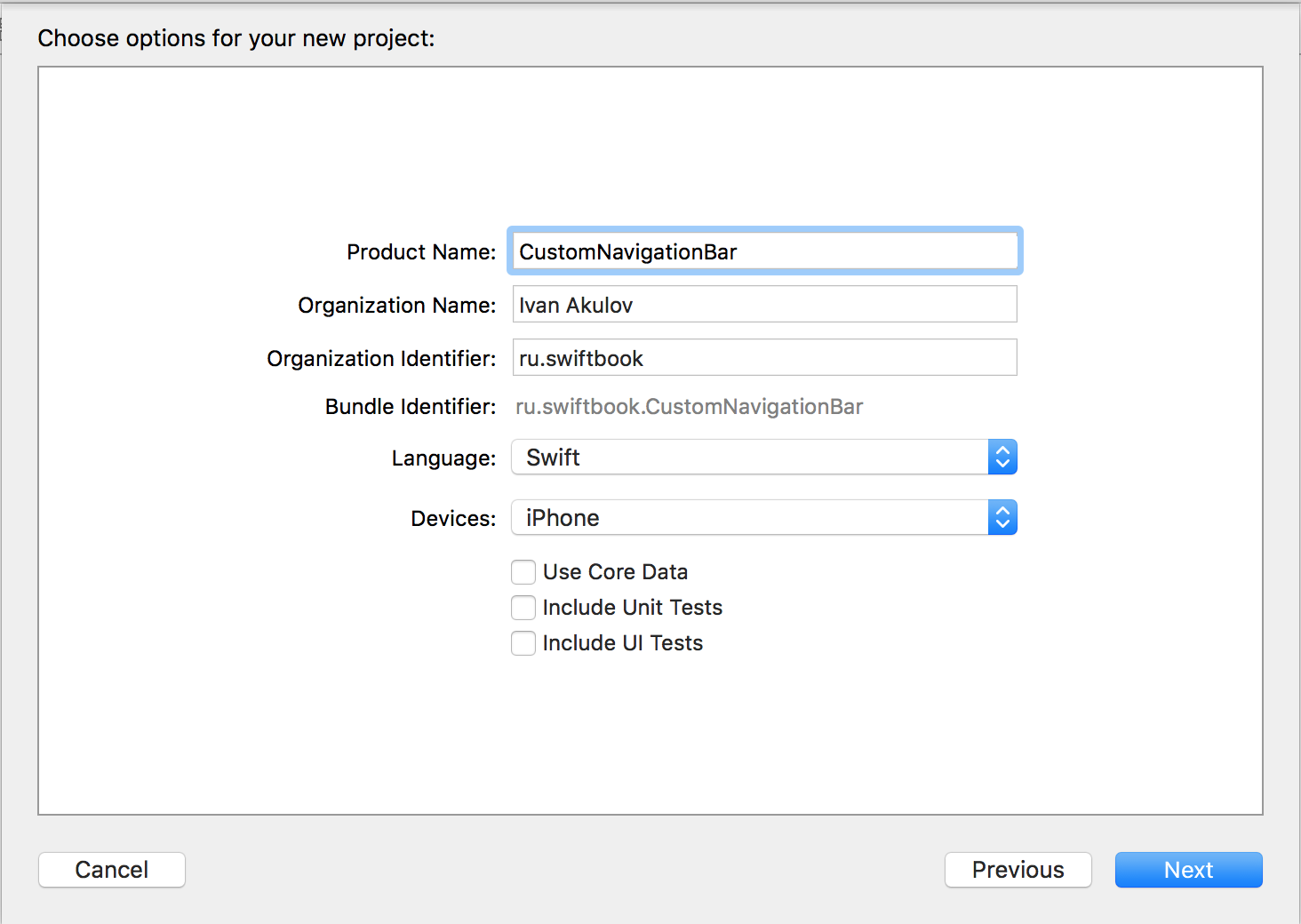
Создайте новый проект и назовите его CustomNavigationBar. Убедитесь, что в качестве языка стоит swift и в качестве устройства iPhone.
У вас должно получиться что-то вроде вот этого:

Вам так же понадобится небольшое изображение, так что вы можете скачать его тут. Поместите изображение к себе Assets.xcassets.
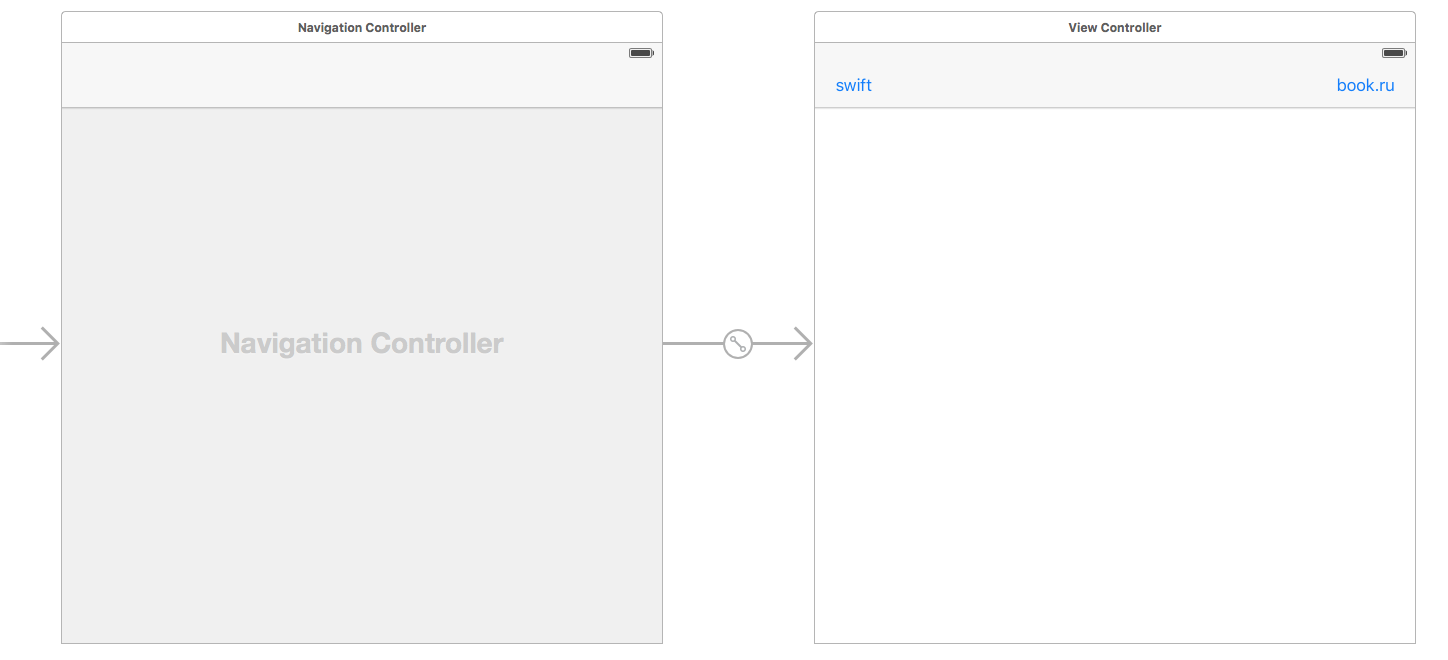
Теперь откройте ваш сториборд и выделите ваш View Controller. Затем откройте вкладку меню Editor -> Embed in -> Navigation Controller. После того, как у вас появился Navigation Controller, у вас так же на вашем View Controller появилась в верхней части серая полоска - это и есть навигационная панель (НП) или Navigation Bar.
Откройте объектную библиотеку и перетащите два Bar Button Item в левую и правую часть НП. Переименуйте только что перенесенные элементы как вам захочется. В итоге у вас должно получиться примерно вот что:

Теперь настало самое время немного поработать с кодом. Открываем ViewController.swift и запишем следующий код:
override func viewDidAppear(animated: Bool) {
//1
let navigationBar = self.navigationController?.navigationBar
//2
navigationBar?.barStyle = UIBarStyle.Black
//3
navigationBar?.tintColor = UIColor.greenColor()
//4
let imageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 40, height: 40))
imageView.contentMode = .ScaleAspectFit
// 5
let image = UIImage(named: "icon")
imageView.image = image
// 6
navigationItem.titleView = imageView
}
Давайте разберем, что мы с вами только что написали:
- Здесь мы инициализируем НП через текущий navigationController нашего класса.
- Указываем стиль нашей НП.
- Тут мы указываем цвет текста, находящегося в нашей НП.
- Инициализируем наш держатель изображения, указывая его размеры, точку образования и обозначая стиль размещения изображения.
- Затем мы создаем само изображение и помещаем его в наш держатель, созданный в пункте 4.
- Мы обращаемся к свойству titleView объекта navigationItem, который имеет тип UIView? и присваиваем ему изображение из пункта 5.
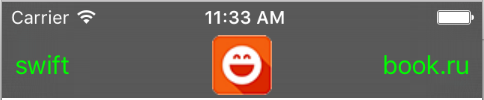
После выполнения всех этих действий у вас должен получиться примерно вот такая навигационная панель:

Конечный проект, вы можете скачать тут.
Что дальше?
Дальше вы можете продолжить изучать наши туториалы по мере их появления, а также, параллельно читать перевод наши курсы!
