Представляем вам заключительную статью по нововведениям в SwiftUI 3.0. В ней мы рассмотрим новые возможности по настройке внешнего вида элементов интерфейса, узнаем в чем разница между новым модификатором для текстового поля .onSubmit() от уже существующего .onCommit(). Рассмотрим пример того, как изменить название кнопки Return при работе с клавиатурой и узнаем, как скрывать конфиденциальную информацию при помощи модификатора privacySensitive(). Кроме того вы узнаете, как использовать ландшафтную ориентацию в окне превью.
SwiftUI 3.0. Настройка внешнего вида элементов интерфейса при помощи модификатора .foregroundStyle()
Модификатор foregroundStyle() позволяет настраивать стиль текста, изображений и фигур. Базовое использование этого модификатора напоминает работу с foregroundColor() при помощи которого можно изменить цвет. Но в отличии от последнего foregroundStyle() открывает доступ к дополнительным цветам - .tertiary и .quaternary и кроме того поддерживает стили ShapeStyle:
HStack {
Image(systemName: "clock.fill")
Text("Set the time")
}
.font(.largeTitle.bold())
.foregroundStyle(.quaternary)Как и было сказано ранее, для элементов интерфейса можно применять параметры стилей ShapeStyle. Это значит, что мы можем применить градиент:
HStack {
Image(systemName: "clock.fill")
Text("Set the time")
}
.font(.largeTitle.bold())
.foregroundStyle(
.linearGradient(
colors: [.red, .black],
startPoint: .top,
endPoint: .bottom
)
)SwiftUI 3.0. Модификатор .onSubmit()
По завершению работы с текстовым полем можно запустить выполнения определенного действия. Для этого к тестовому полю можно привязать модификатор onSubmit(), в блоке замыкания которого определяется дальнейшее выполнение программы:
struct ContentView: View {
@State private var password = ""
var body: some View {
SecureField("Password", text: $password)
.onSubmit {
print("Authenticating…")
}
}
}
В небольшом примере выше мы выполняем авторизацию после ввода пароля.
На самом деле для реализации таких простых примеров и у TextField, и у SecureField есть специальный параметр onCommit, который так же раскрывается в блок замыкания. Однако преимущество использования onSubmit() заключается в том, что его можно вызывать из контейнера со списком текстовых полей, что позволяет сократить и оптимизировать код:
struct ContentView: View {
@State private var username = ""
@State private var password = ""
var body: some View {
Form {
TextField("Username", text: $username)
SecureField("Password", text: $password)
}
.onSubmit {
guard username.isEmpty == false && password.isEmpty == false else { return }
print("Authenticating…")
}
}
}
SwiftUI 3.0. Выбор заголовка для кнопки Return на клавиатуре
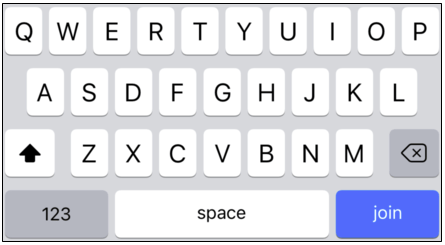
При вызове клавиатуры для текстовых полей кнопка ввода для английской раскладки по умолчанию называется «return», в русской локализации - "ввод". Благодаря модификатору submitLabel() название кнопки можно изменить на наиболее подходящее конкретной ситуации:
struct ContentView: View {
@State private var username = ""
var body: some View {
TextField("Username", text: $username)
.submitLabel(.join)
}
}
Список всех возможных вариантов:
- continue
- done
- go
- join
- next
- return
- route
- search
- send
submitLabel() можно применить для таких типов, как TextField, SecureField и TextView.
SwiftUI 3.0. Скрытие конфиденциальной информации при помощи модификатора privacySensitive()
Модификатор .privacySensitive() позволяет скрывать конфиденциальную информацию на заблокированном экране или если задать для этого определенные условия. Для того, что бы определить информацию, как конфиденциальную данный модификатор нужно применить для того представления, которое содержит эту информацию:
struct ContentView: View {
var body: some View {
VStack {
Text("Card number")
.font(.headline)
Text("1234 5678 9012 3456")
.privacySensitive()
}
}
}Тут мы определили то, что представление Text содержит информацию конфиденциального характера и она будет отображаться только в том случае, если пользователь аутентифицирован. Это значит, что если виджет с конфиденциальной информацией отобразится на заблокированном экране, то номер карты будет скрыт.
По умолчанию конфиденциальные данные маскируются серым полем, но вы можете создать свою маску для отображения:
struct ContentView: View {
@Environment(\.redactionReasons) var redactionReasons
var body: some View {
VStack {
Text("Card number")
.font(.headline)
if redactionReasons.contains(.privacy) {
Text("[HIDDEN]")
} else {
Text("1234 5678 9012 3456")
}
}
}
}В том случае, когда данные должны быть скрыты мы вместо них увидим поле с надписью HIDDEN:

SwiftUI 3.0. Портретный и ландшафтный режим отображения в окне превью
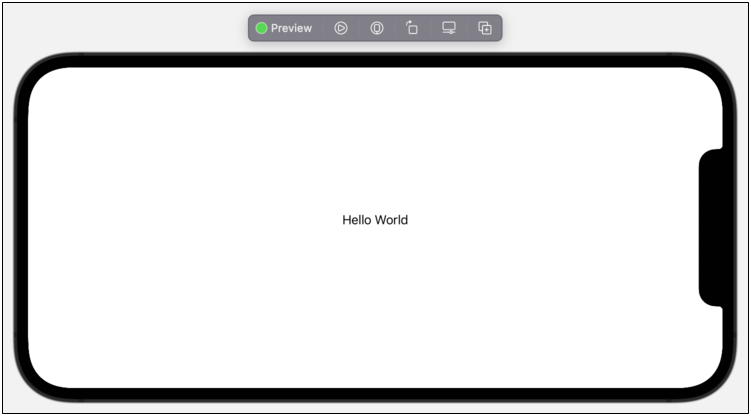
Начиная с версии SwiftUI 3.0 менять режим отображения с портретного на ландшафтный можно при помощи модификатора previewInterfaceOrientation() в параметр которого можно передать одно из четырех значений: .portrait, .portraitUpsideDown, .landscapeLeft или .landscapeRight:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewInterfaceOrientation(.landscapeLeft)
}
}
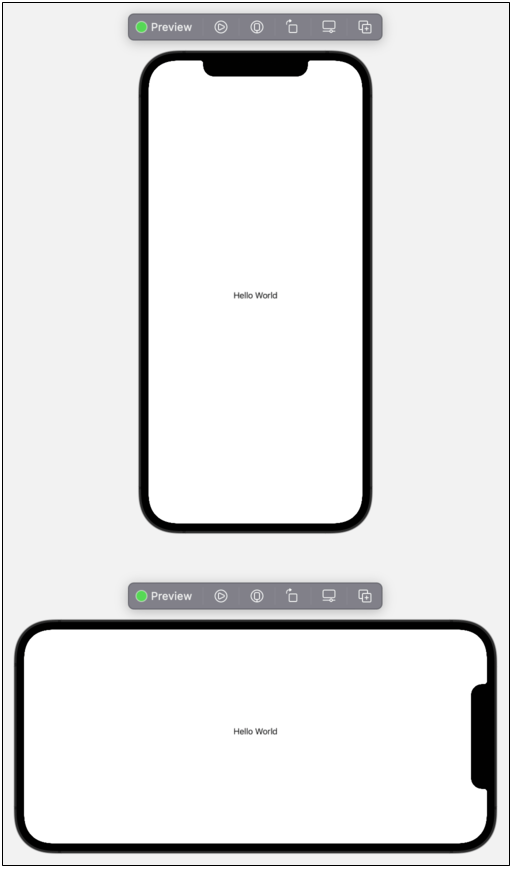
Окно превью теперь позволяет отображать сразу несколько вариантов ориентации устройства. Например, экран можно отобразить, как в портретной, так и в ландшафтной ориентации одновременно:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
ContentView()
.previewInterfaceOrientation(.landscapeLeft)
}
}
В туториале использованы материалы:
- https://www.hackingwithswift.com/quick-start/swiftui/how-to-provide-visual-structure-using-foreground-styles
- https://www.hackingwithswift.com/quick-start/swiftui/how-to-take-action-when-the-user-submits-a-textfield
- https://www.hackingwithswift.com/quick-start/swiftui/how-to-customize-the-submit-button-for-textfield-securefield-and-texteditor
- https://www.hackingwithswift.com/quick-start/swiftui/how-to-mark-content-as-private-using-privacysensitive
- https://www.hackingwithswift.com/quick-start/swiftui/how-to-preview-your-layout-in-portrait-or-landscape