А также несколько советов начинающим
Несколько дней назад я опубликовала пост о Теории цвета (перевод) и пост о создании с нуля дизайна мобильного приложения (оригинал). Они привлекли довольно много внимания, и люди говорили, что эти заметки помогли им лучше разобраться в дизайне.
Поэтому я решила написать ещё один пост, краткое введение в две очень широкие темы: дизайн пользовательского интерфейса и дизайн пользовательского опыта (UX design). Материал этой и предыдущих статей поможет вам стать более хорошим дизайнером.
Начнём!
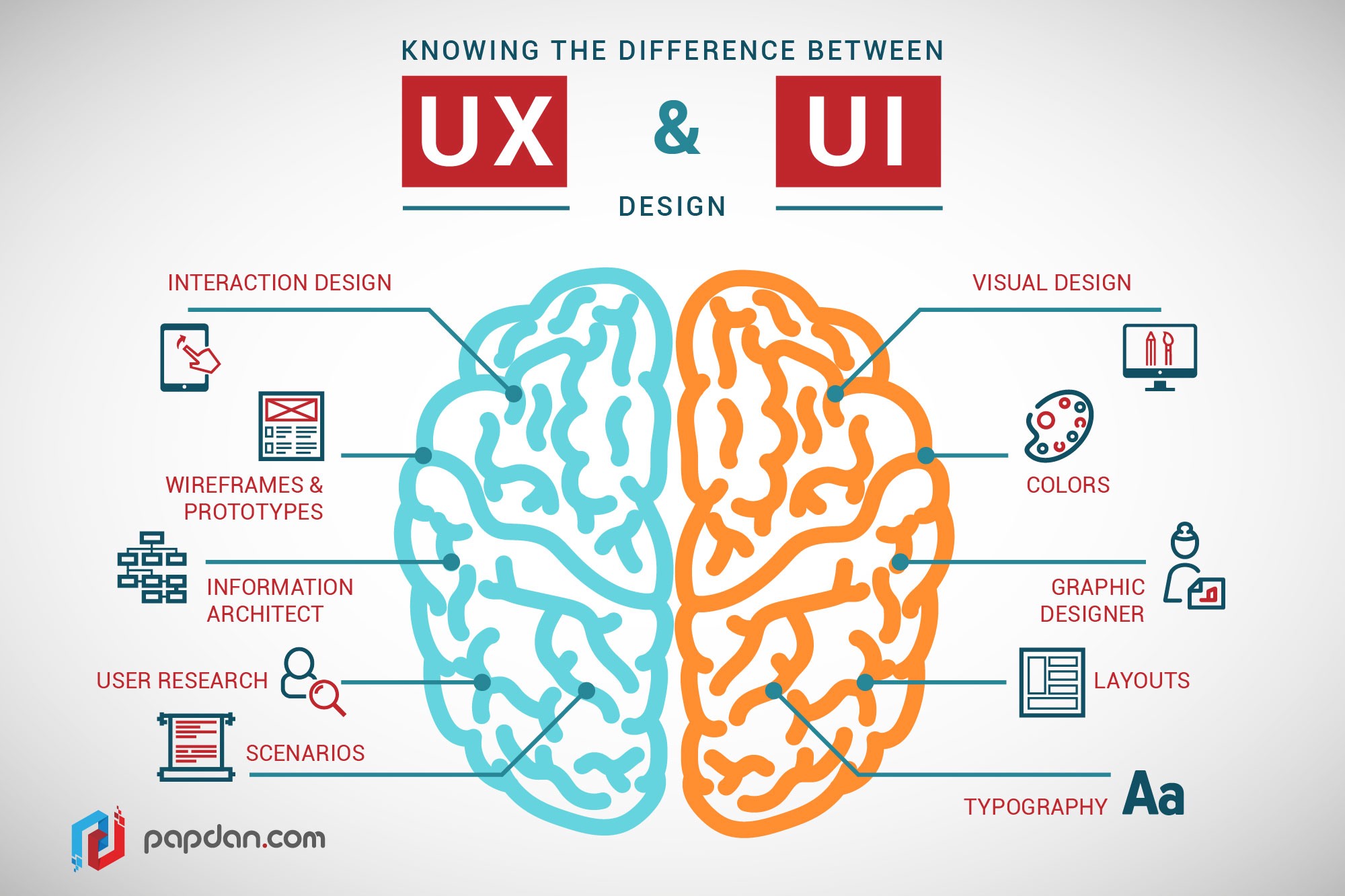
Для начала давайте ответим на вопрос: Что именно понимается под UI и UX дизайном, и чем они отличаются?

Если коротко, то UI - это то, как предмет выглядит, а UX - как он работает. UX относится к процессу, а UI - к конечному виду продукта. Давайте разберёмся подробнее…
Дизайн пользовательского интерфейса
Дизайн пользовательского интерфейса (UI) - широкая область. Согласно теории, UI - это сочетание контента (документы, тексты, изображения, видео и т.д.), формы (кнопки, надписи, текстовые поля, чекбоксы, выпадающие списки, графика и т.д.) и поведения (что произойдёт, если нажать/перетащить/напечатать).
Нужно иметь намётанный глаз, много практики и пройти через большое количество проб и ошибок, чтобы продвинуться в этой области. Ваша цель, как дизайнера UI, - создать привлекательный, эстетичный пользовательский интерфейс, вызывающий эмоциональный отклик у пользователя, формируя симпатию к продукту.
Когда я ещё была новичком, я узнала от своего ментора о “путешествии по продукту”. Воспринимайте своё приложение/веб-сайт как путь. Каждый пользователь, загрузивший ваше приложение, начиная с того момента, как он нашёл его в магазине приложений или в сети, в процессе использования, выполняя действия и решая в приложении задачи, проделывает некий путь. И этот путь должен быть приятным.
А вы, дизайнер приложения, — мастер, который строит этот путь. И не стоит разом вываливать всю информацию на экран, надеясь, что пользователь в ней разберётся. Это прямая противоположность хорошего UI.
Станьте гидом, который сопровождает пользователя в его удивительном путешествии через ваше приложение. Для этого нужно уметь сдвигать и переносить внимание пользователей от одного места к другому, направляя их.
Дизайн — это не только умение пользоваться программным обеспечением для дизайнеров, хотя и это тоже важно. Программное обеспечение — это меч дизайнера. Он необходим в битве, но это ещё не всё, чем нужно овладеть. Чтобы одерживать в сражении/игре победы, необходимо изучить стратегии, процедуры, применяемые приёмы и хитрости. Создавая дизайн UI, нужно проводить мозговые штурмы, тесты, экспериментировать, стараться понять своих пользователей и их путь при использовании вашего продукта.
Хороший дизайн продукта обеспечит вам высокий уровень удержания клиентов.
Что нужно помнить о создании приятного UI
1. На экране люди всегда в первую очередь читают самое крупное, жирное и яркое.

Такова человеческая природа. Наше внимание запрограммировано видеть самое крупное, жирное и яркое в первую очередь. И уже затем оно двигается к более мелким, тонким и менее ярким объектам.
Как дизайнер, вы можете использовать эту информацию, чтобы направлять опыт пользователя.
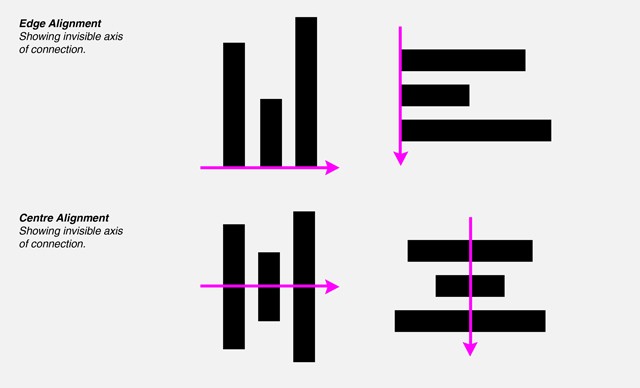
2. Важность выравнивания.
Выравнивание — базовый аспект дизайна UI. А в дизайне есть важный принцип — минимизировать количество направляющих линий. Это улучшает читаемость и делает дизайн более приятным для глаза.

На изображениях выше в левой картинке для выравнивания использована одна направляющая, а в правой - четыре.
Вот ещё один пример того, как уменьшение числа направляющих может значительно улучшить дизайн:

На левом изображении слишком много направляющих, а на правом - всего одна, и это делает UI более приятным глазу.
Существует два базовых типа выравнивания: выравнивание по краю и выравнивание по центру.
- Выравнивание по краю - когда все элементы одной стороной или краем выстроены в одну линию.
- Выравнивание по центру - когда в линию выстроены центральные точки всех элементов.

В зависимости от варианта использования продукта, вы будете применять тот или иной тип. Обычно выравнивание по краю считается более предпочтительным. Выравнивание элементов выполняется довольно просто в таких дизайнерских программах, как Photoshop. В большинстве программ присутствуют линейки/направляющие для выравнивания любых элементов.
3. Станьте проектировщиком внимания
Это можно истолковать двумя способами: 1) Своим дизайном вы должны захватывать внимание пользователя, 2) Необходимо уделять внимание каждой мелочи в вашем дизайне.
Чтобы стать классным дизайнером, следуйте обеим трактовкам, первое достигается через второе.
Дизайн UI - это выстраивание опыта пользователей через направление их внимания на важные элементы.
Способы использования текста для захвата пользовательского внимания:
- Сделать его размер больше или меньше.
- Жирнее или более яркого цвета. Или более приглушённого.
- Используйте шрифт с большим весом букв в противовес более тонкому или светлому.
- Выделяйте курсивом. Используйте заглавные или строчные буквы для некоторых слов.
- Увеличивайте межбуквенный интервал, чтобы слово занимало больше места.
Самая важная вещь в дизайне - это тестирование! Убедитесь, что вы попробовали разное всё: цвета, шрифты, стили, углы, выравнивание, вёрстку и т.д. Экспериментируйте с разными дизайнами, чтобы вы смогли спроектировать пользователю путь, используя разные способы управления вниманием.
Гораздо больше о дизайне UI можно прочесть здесь. Behance и Dribbble - замечательные ресурсы, где можно найти примеры хорошего дизайна для вдохновения.
Дизайн пользовательского опыта (UX)
Дизайн UX (user experience) направлен на создание безболезненного и приятного опыта.
Вот семь вопросов, которые вы должны задать себе, чтобы убедиться, что у вашего продукта хороший UX:
1. Юзабилити: Для чего пользователь использует моё приложение? Какова основная функциональность приложения? Что в моём приложении точно должно быть сделано правильно, чтобы приложением пользовались?
Дальше: как я могу минимизировать количество шагов, которые пользователь должен совершить, чтобы получить результат? Какова главная цель пользователей в моём приложении? Как я могу сделать достижение этой цели как можно более лёгким, быстрым и приятным?
2. Портрет пользователя: Вы должны знать, кто ваши пользователи и чего хотят достичь используя ваше приложение. Лучший способ это сделать - создание портрета ваших пользователей.
Нужно сделать несколько мысленных усилий, чтобы понять свой рынок. Конкретизируйте вашу целевую/пользовательскую аудиторию.
Главный вопрос, который следует себе задавать: Какова основная функциональность моего приложения? Создавайте портреты пользователей, чтобы перепроверить ответ на этот вопрос.
3. Запросы на разрешение: Если ваше мобильное приложение имеет push-уведомления, использует геолокацию, интегрируется с соцсетями, электронной почтой и т.д., вы знаете, что вам понадобится пользовательское разрешение показывать предупреждающее сообщение, которое будет выскакивать на экране во время использования приложения. Вместо того чтобы запрашивать все разрешения разом, что может утомить пользователя, применяйте Эффект Бенджамина Франклина. Прежде чем просить кого-то о большой услуге, попросите сначала о незначительной. Затем подтолкните пользователя в нужном направлении. Убедитесь, что ваше приложение запрашивает разрешение только когда пользователь собирается воспользоваться соответствующей функцией, а не в момент, когда он только запустил приложение.
4. Форма против функции: Дизайн относится не только к форме (красивая цветовая схема, шрифты, вёрстка и прочее), он также относится к функциональности. Всегда отдавайте предпочтение функции по отношению к форме.
5. Согласованность: Соблюдается ли согласованность в приложении? Согласуется ли приложение с моим брендом? Несогласованность дизайна создаёт путаницу. Путаница портит пользователю настроение.
Думайте о согласованности не только в категориях внешнего вида, но и в категориях функциональности.
6. Простота: Могу ли я это упростить?
Убедитесь, что ваше приложение “бабушкозащищённое”, т.е. пожилые люди могут в нём разобраться и использовать его. Плохое, запутанное приложение будет состоять из множества рядов кнопок, использовать большое количество разных цветов и иметь плотно заполненный пользовательский интерфейс.
7. Не заставляйте меня думать: Не создаю ли я пользователю сложности?
Пользователи не любят, когда их запутывают.
Когда мы программируем, мы стараемся сделать наш код настолько компактным и эффективным, насколько это возможно.
Когда мы разрабатываем дизайн, мы стараемся сделать интерфейс настолько ясным и минимально запутанным, насколько возможно. И, конечно, красивым!
Старайтесь выражаться как можно яснее.
Важные замечания об отличном UX:
- Не показывайте пользователю долгие инструкции при запуске приложения, объясняя, как им пользоваться. Лучше предоставьте пользователю небольшие порции информации в тех местах и в те моменты, когда эта информация нужна. Сделайте её контекстной. Давайте советы и подсказки. Постарайтесь создать такой дизайн, в котором пользователь сам освоит приложение за несколько секунд, не пользуясь подробным руководством. В этом проявляются интуитивные принципы дизайна!
- Когда имеете дело с шаблонами, прочно укоренившимися в головах пользователей, такими как “потянуть вниз, чтобы обновить” или “развести пальцы, чтобы приблизить”, придерживайтесь этих правил и в своём приложении. И НЕ используйте такие действия для других целей. Например, “потянуть, чтобы добавить новую запись в дневник”, - это очень сильно запутывает. Приложение-дневник, которым я раньше пользовалась, так делало, и это сбивало меня с толку.
- Не будьте зомбоящиком по отношению к своим пользователям. Не используйте всплывающие окна/предупреждения, чтобы получить подтверждение часто выполняемого действия. Запрашивайте подтверждения только для опасных действий, о которых пользователь может пожалеть, например, для удаления чего-либо или совершения покупки.
Лишние всплывающие окна и предупреждения прерывают процесс и портят опыт пользования. Не заставляйте своих клиентов чувствовать себя глупо.
Читайте больше о дизайне UX здесь и здесь.
Заключительные мысли
Надеюсь, статья помогла вам понять базовые концепции дизайна UI и UX. Буду рада получить от вас обратную связь и любые мысли об этом посте. Можете писать мне на harshita@harshitaapps.com!
Также вы можете скачать моё приложение здесь. Все изложенные здесь знания я получила благодаря моему желанию создать красивое и полезное приложение, которое могло бы отслеживать курсы криптовалют, делать оповещения и позволяло управлять портфелем. Путь, пройденный за время создания этого приложения, дал мне важные уроки и развил мои навыки, и этим я часто делилась в своих постах. :)
Закончу пост одной из моих любимых цитат о дизайне…
“Дизайн - это не то как предмет выглядит или воспринимается,
А то как этот предмет работает.”
- Стив Джобс
Автор: Harshita Arora
Оригинал статьи: https://medium.freecodecamp.org/whats-the-difference-between-ux-and-ui-design-2ca8d107de14
Перевод: Борис Радченко, radchenko.boris@gmail.com
