Пользовательские SF Symbols
Я посмотрел несколько сессий WWDC и прочитал документацию о том, как создавать собственные SF Symbols, но до сегодняшнего дня я никогда не пробовал их делать.
Раньше, всякий раз, когда я хотел создать собственный ресурс изображения переменного размера, я обычно использовал такой инструмент, как PaintCode, чтобы преобразовать его в код, а затем использовать этот код в качестве формы SwiftUI.

Этот подход действительно работает и позволяет мне визуализировать активы изображений переменного размера с точностью до пикселя. Тем не менее, это действительно неудобно и не совсем то, что SwiftUI ожидает от вас. Таким образом, вы упускаете такие моменты, как выравнивание текста по базовой линии и автоматическое масштабирование с помощью Dynamic Type.
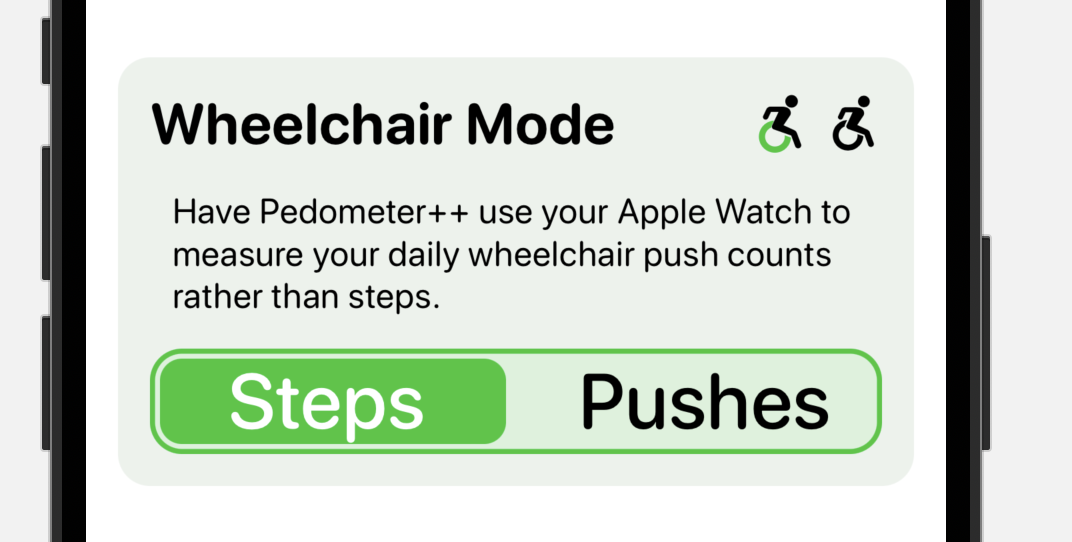
Итак, сегодня я решил, что должен пристегнуться и попробовать свои силы в создании некоторых пользовательских SF Symbols. Мне нужен символ для представления человека в инвалидной коляске для “Режима инвалидной коляски” в Pedometer++.
Я следовал этому руководству, которое адаптировало инструкции с сайта компании Apple для разработчиков конкретно к тому, что мне нужно было сделать в Sketch (мой любимый векторный редактор в настоящий момент).

Процесс довольно прост:
- Выбрать существующий символ Apple, который примерно соответствует показателям создаваемого вами символа.
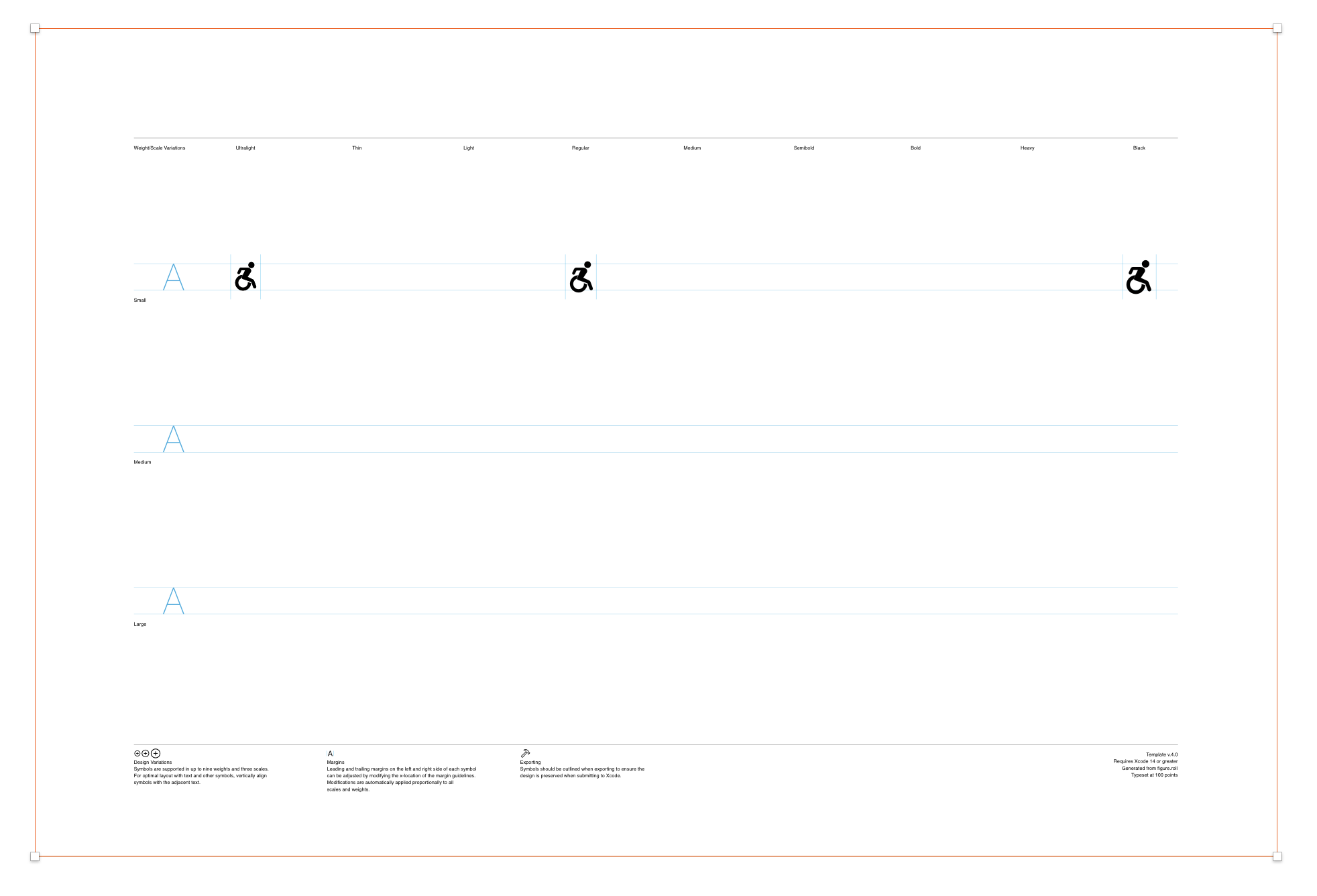
- Выбрать File -> Export Template in SF Symbols.
- Открыть этот файл в Sketch.
- Заменить слои с Symbols новыми формами символов.
- Экспортировать из Sketch в формате SVG.
- Перетащить получившийся SVG в SF Symbols.

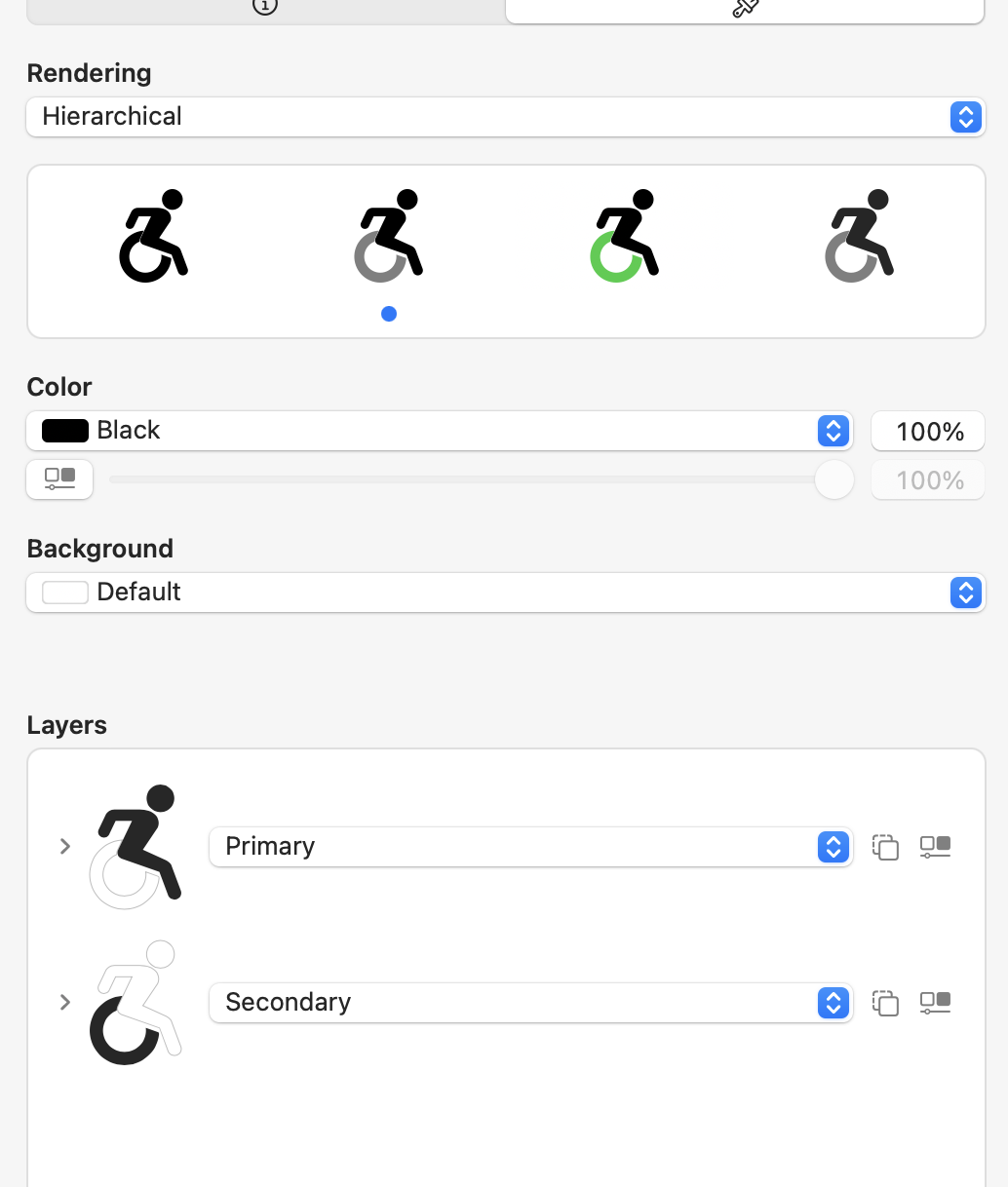
Теперь у вас есть собственный символ в SF Symbols, который вы можете настроить по своему усмотрению. Например, я разъединил колеса этой инвалидной коляски. Так что, если мне когда-нибудь понадобится, я могу раскрасить их отдельно от контура человека.
Затем я выбираю File -> Export Symbol, и у меня есть собственный символ.
Теперь вместо моего старого подхода, основанного на фигуре, я могу ссылаться на этот символ так же, как на любой символ systemNamed.

А вот и в действии (слева новый, справа старый):

Если вам интересно, вот ссылка на вывод SVG этого процесса: cfc-wheelchair.svg.
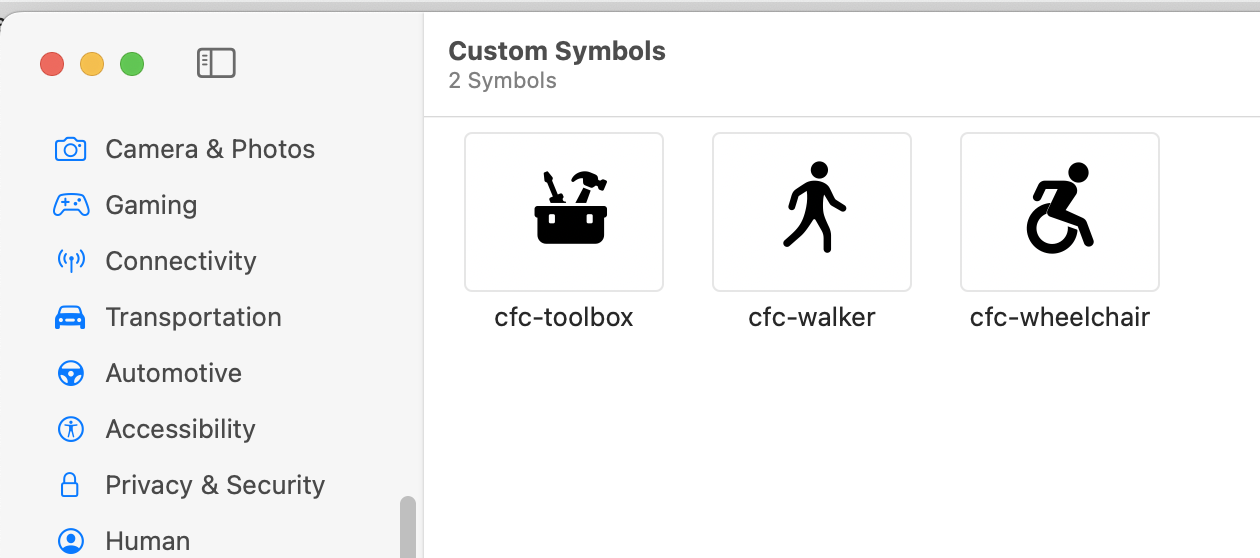
Теперь, когда я понимаю процесс и знаю, что он очень прост, я начал переносить все свои пользовательские глифы в этот формат.
Глиф — это физическое представление символа в заданном шрифте.

Я очень рекомендую этот процесс, он оказался намного проще, чем я мог себе представить … и я не графический дизайнер.
