Каждый из вас, скорее всего, сталкивался с приложениями, содержащими индексированные таблицы. Например, вы ищете контакт, начинающийся на "К" и индексированная таблица позволит вам не проматывать всю таблицу до буквы "К", а сразу щелкнуть на индекс и быстренько отыскать контакт.
Как правило, этот индекс содержит буквы или цифры, на которые пользователь может нажать и автоматически прокрутить таблицу до соответствующего раздела. В этом уроке, мы представим некоторые цифры в table view и используем короткие номера для индекса. Этот туториал написан для iOS 9.1 и Xcode 7.1.1
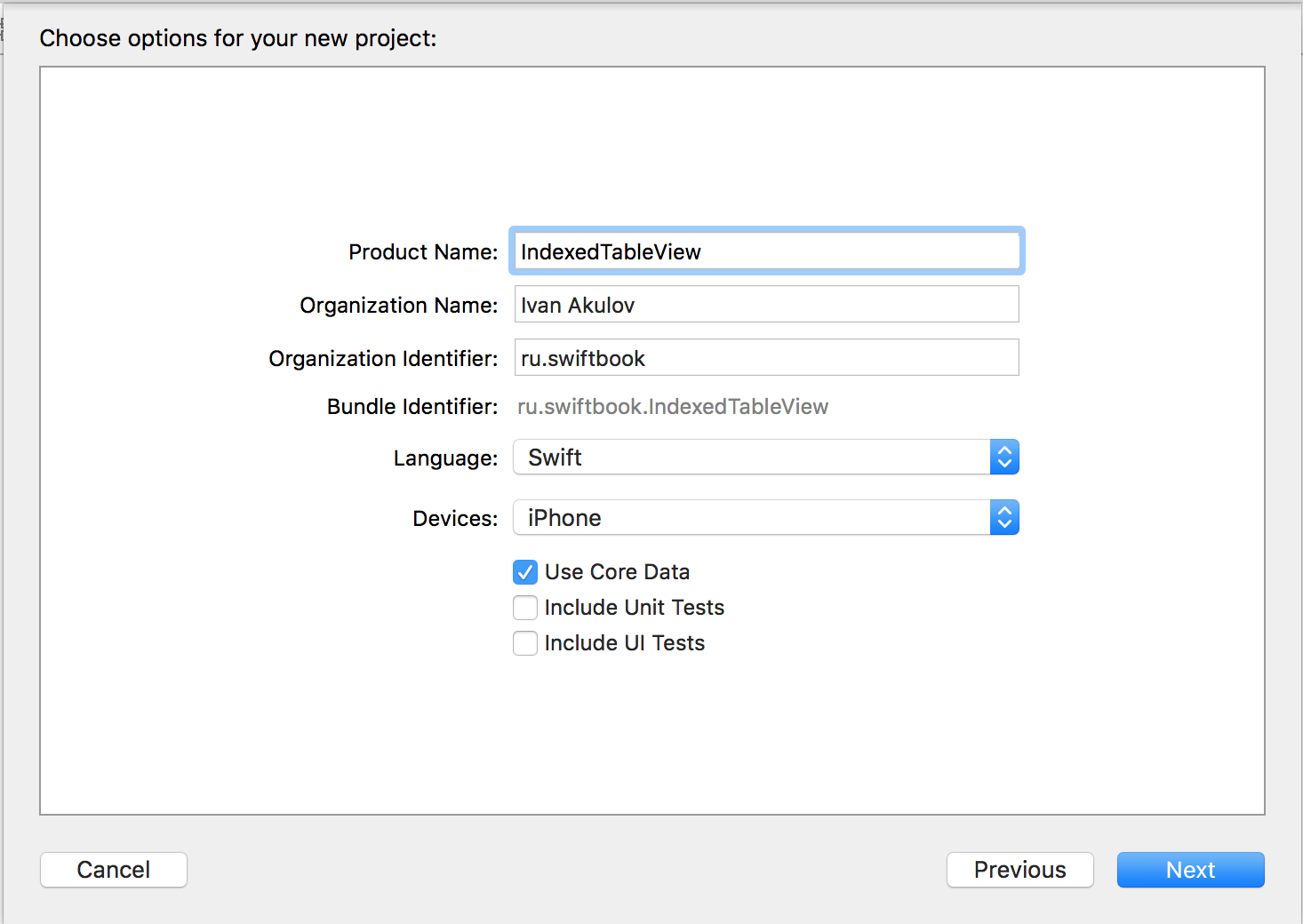
Откройте Xcode и создайте новый Single View Application. Назовите проект IndexedTableView и заполните название организации и идентификатор организации своими данными. Выберете язык- Swift и убедитесь, что в устройствах выбран только iPhone.

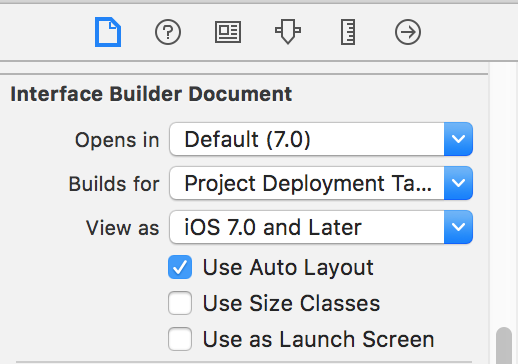
Давайте перейдем во вкладку File Manager и отключим Use Size Classes, чтобы у нас с вами было побольше места не экране.

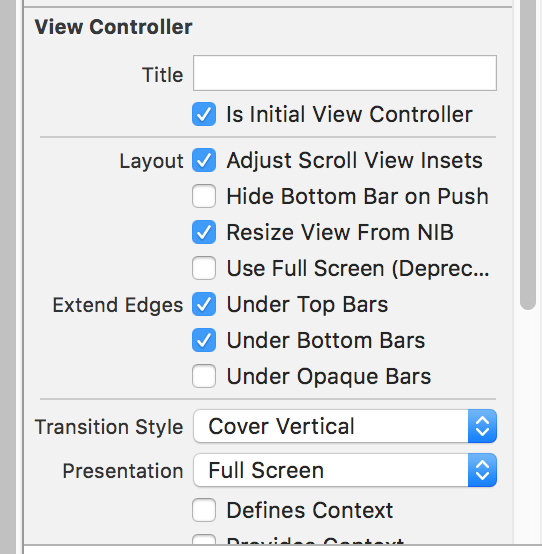
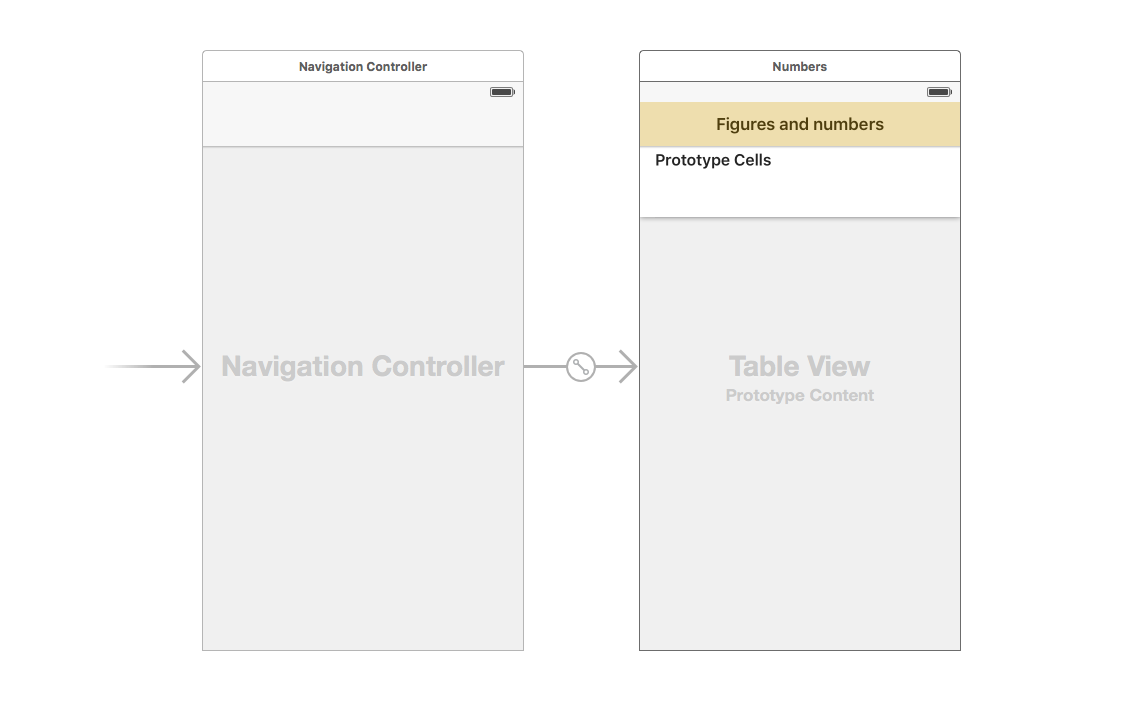
Удаляем View Controller из Storyboard, а на его место перетаскиваем Navigation Controller из нашей Object Library. Затем выделяем Navigation Controller и в Attribute Inspector поставьте галочку в разделе View Controller, напротив пункта "Is Initial View Controller".

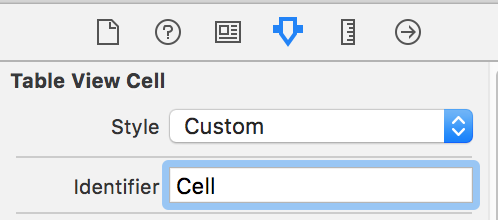
Давайте изменим заголовок Navigation Bar. Для этого вам нужно пройти в Object Library и перетащить оттуда Navigation Item. Затем щелкаем по заголовку два раза и меняем его. "Figures and numbers". Выберите Table View Cell и перейдите в Attributes Inspector. В разделе Table View Cell установите идентификатор на "Cell".

В итоге у вас должно получиться вот так:

Вы помните, что мы с вами удалили View Controller(VC) с нашего сториборда? Вот теперь настало время удалить и сам файл, связанный с этим удаленным VC.
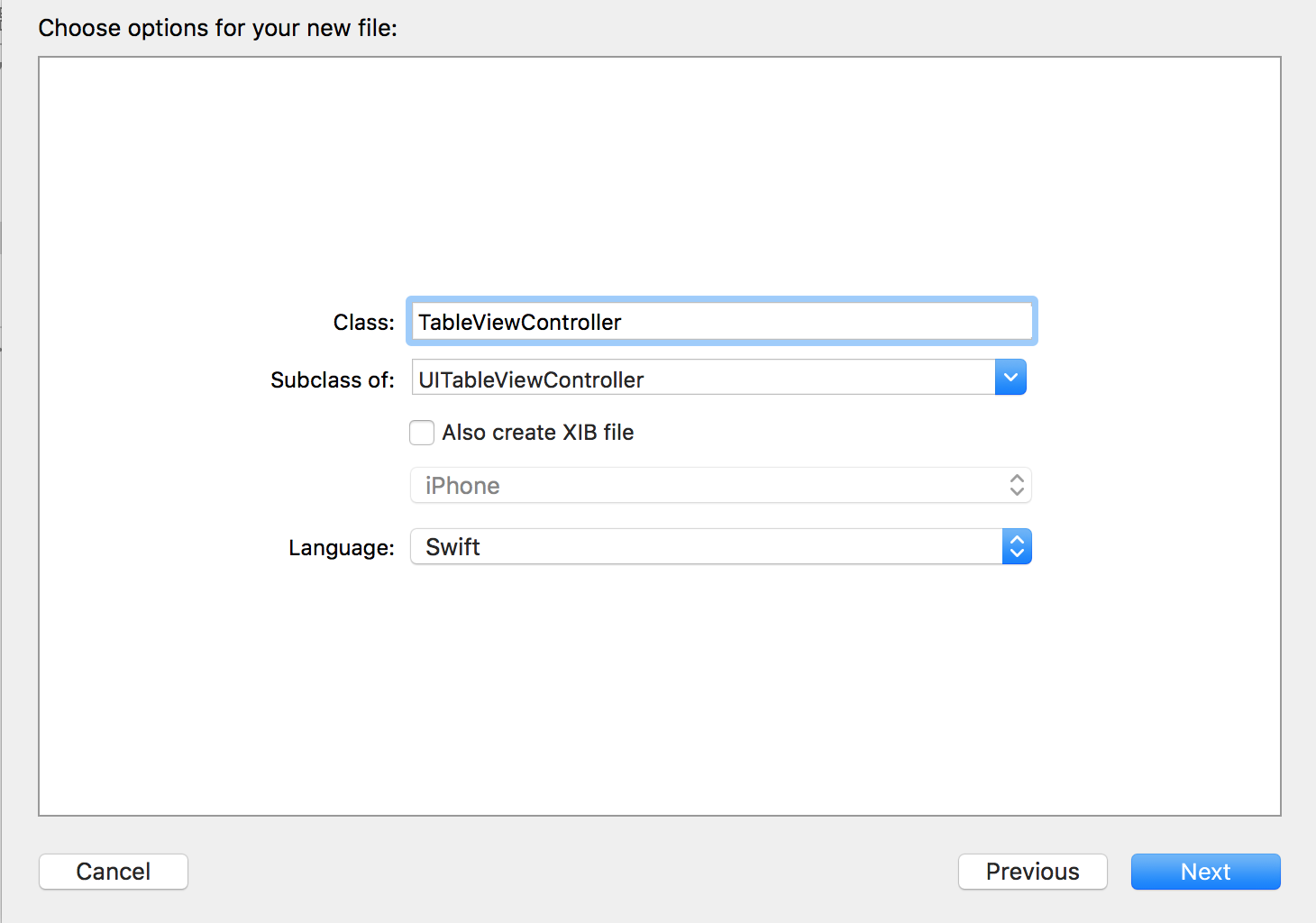
Теперь давайте добавим новый файл для нашего Table View Controller. Идем в File->New->File…->Source->Cocoa Touch Class. Назовем его TableViewController и сделаем его подклассом UITableViewController.

Перейдем к файлу TabelViewController.swift и добавим в него два свойства:
var tableViewData = [String]()
var indexes = [String]()
В методе viewDidLoad, заполним массивы данными.
override func viewDidLoad() {
super.viewDidLoad()
let justNumbers = "110 120 130 450 470 480 500 700 900 1000 1100 1200 1300 1400 1500 1600 1700 1800 1900 2000 2100 "
tableViewData = justNumbers.componentsSeparatedByString(" ")
let numbersForIndexes = "1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21"
indexes = numbersForIndexes.componentsSeparatedByString(" ")
}
С помощью метода componentSeperatedByString вы можете быстро поставить ряд чисел в массив. Далее реализуйте обязательные методы протокола UITableViewDataSource (нам просто нужно изменить заложенную в Table View Controller реализицию):
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// Return the number of rows in the section.
return 1
}
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath)
// Configure the cell...
cell.textLabel?.text = tableViewData[indexPath.section]
return cell
}
Количество секций у нас будет ровно столько, сколько у нас есть индексов. Другими словами один индекс - это один раздел:
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return indexes.count
}
Теперь textLabel ячеек будет обновляться соответствующими индексами tableViewData. Чтобы использовать индексированный TableView, мы должны реализовать два дополнительных метода.
Во-первых, добавить метод sectionIndexTitlesForTableView, который возвращает названия разделов TableView:
override func sectionIndexTitlesForTableView(tableView: UITableView) -> [String]? {
return indexes
}
И последний метод, который мы должны реализовать - это метод tableView:sectionForSectionIndexTitle:atIndex
override func tableView(tableView: UITableView, sectionForSectionIndexTitle title: String, atIndex index: Int) -> Int {
let temp = indexes as NSArray
return temp.indexOfObject(title)
}
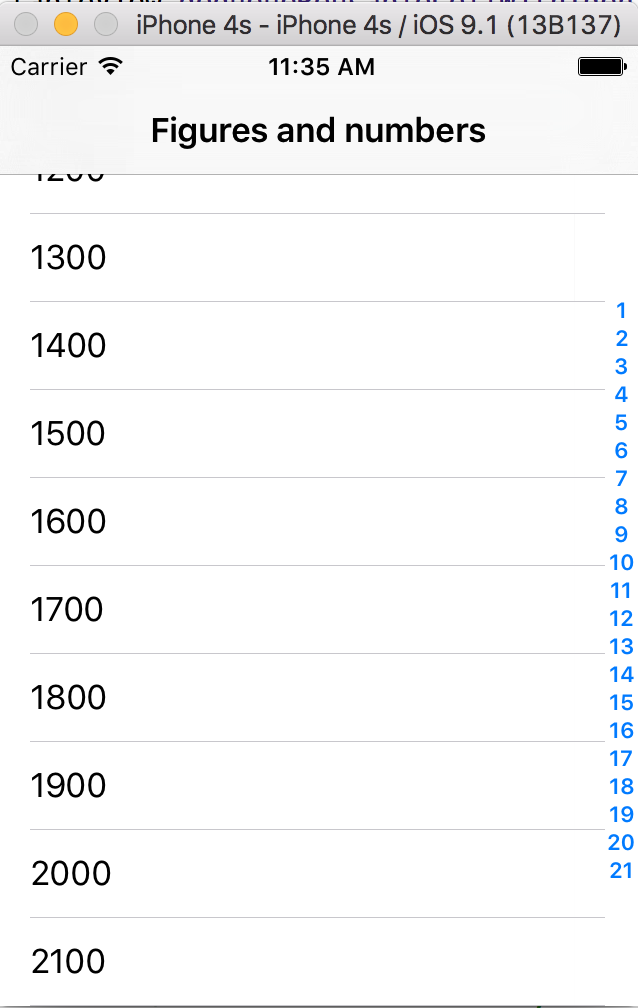
Этот метод возвращает индекс секции, соответствующей текущей главе и индексу названия раздела. Временная переменная создается для использования метода indexOfObject из NSArray. Запустите проект, выберите индекс, и вы увидите TableView движется по корректным строкам.

Здесь вы можете скачать конечный проект.
Что дальше?
Дальше, вы можете продолжить изучать наши туториалы по мере их появления, а также, параллельно читать перевод официальной книги по языку программирования Swift. И, для более подробного изучения языка, вы можете пройти наши курсы!
Урок подготовил: Иван Акулов
