Сегодня мы выпускаем версию 1.1 Jetpack Compose, современного набора инструментов пользовательского интерфейса для Android, продолжая развивать нашу дорожную карту. Этот релиз содержит новые функции, такие как улучшенная обработка фокуса, изменение размера сенсорного таргета, кэширование ImageVector и поддержка растягивания прокрутки Android 12. Compose 1.1 также переводит ряд ранее экспериментальных API в стабильные и поддерживает более новые версии Kotlin. Мы уже обновили наши сэмплы, codelabs, и библиотеку Accompanist для работы с Compose 1.1.
Новые стабильные функции и API
Кэширование вектора изображения
Compose 1.1 представляет кэширование векторов изображений, что значительно повышает производительность. Мы добавили механизм кэширования в API painterResource для кэширования всех экземпляров векторов изображений, проанализированных с заданным идентификатором ресурса и темой. Кэш будет аннулирован при изменении конфигурации.
Изменение размера сенсорного таргета
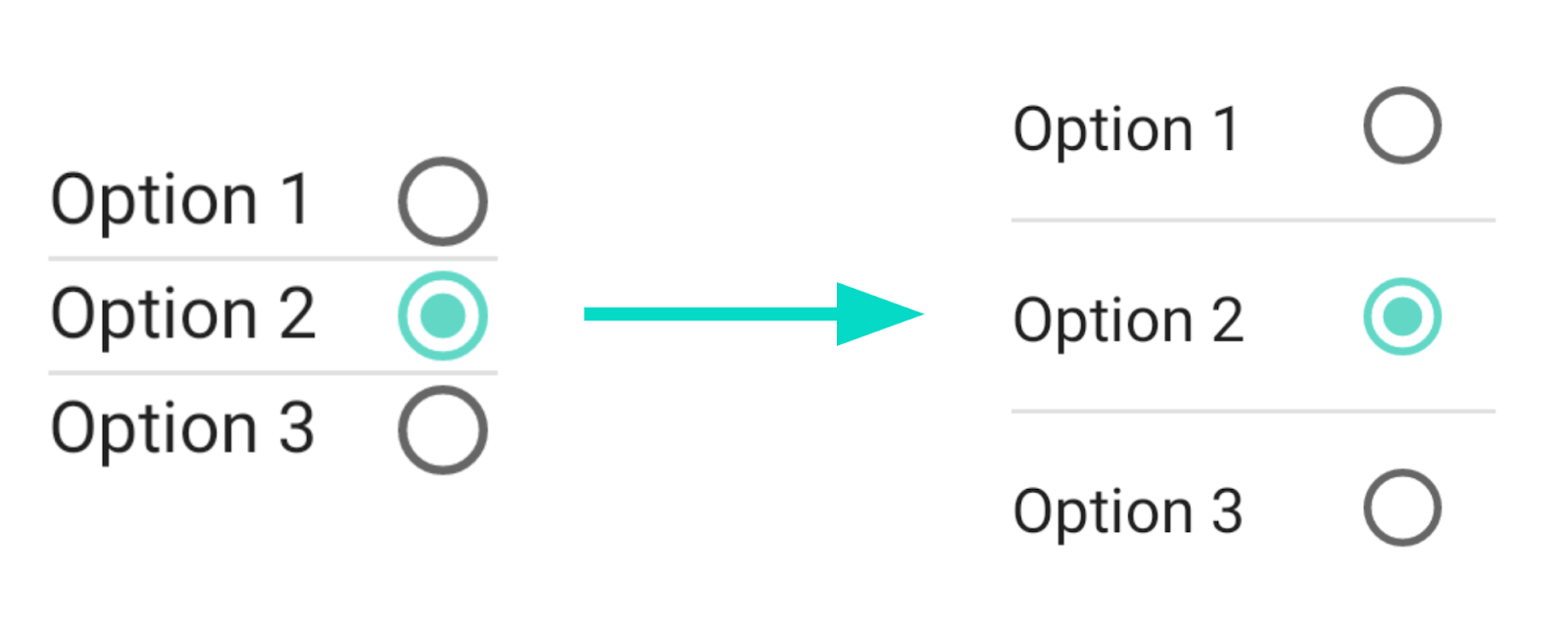
Что касается Compose 1.0, компоненты Material будут расширять свое пространство макета, чтобы соответствовать рекомендациям по доступности материалов для изменения размера сенсорной мишени. Например, таргет RadioButton расширится до минимального размера 48x48dp, даже если вы уменьшите размер RadioButton. Это уравнивает Compose Material с тем же поведением, что и компоненты Material Design, обеспечивая согласованное поведение, если вы будете смешивать Views и Compose. Это изменение также гарантирует, что при создании пользовательского интерфейса с использованием компонентов Compose Material будут соблюдены минимальные требования к доступности объекта касания.
Если вы обнаружите, что это изменение нарушает существующую логику макета, установите для LocalMinimumTouchTargetEnforcement значение false, чтобы отключить это поведение, но помните, что это может снизить удобство использования вашего приложения, и его следует использовать с осторожностью.

От экспериментальных до стабильных API
Несколько API перешли из экспериментальных в стабильные. Основные моменты включают:
- API-интерфейсы, связанные с анимацией, такие как: EnterTransition, ExitTransition, некоторые API-интерфейсы AnimatedVisibility,
- API, связанные с векторами:
rememberVectorPainter,VectorProperty,VectorConfig, иRenderVectorGroup.
Новые экспериментальные API
Мы продолжаем добавлять новые функции в Compose. Вот несколько основных моментов:
- AnimatedContent теперь можно сохранять и восстанавливать при использовании RememberSaveable.
- Позиции элементов LazyColumn/LazyRow можно анимировать с помощью Modifier.animateItemPlacement().
- Вы можете использовать новый API BringIntoView, чтобы отправить запрос родителям, чтобы они прокручивали страницу, чтобы отобразить элемент.
Попробуйте новые API с помощью @OptIn и поделитесь с нами своим мнением!
Заметка
Для использования Compose 1.1 требуется Kotlin 1.6.10. Ознакомьтесь с картой совместимости Compose с Kotlin для получения дополнительной информации.
Jetpack Compose стабилен, готов к работе и продолжает добавлять функции, о которых вы нас просили. Мы были очень рады видеть, что десятки тысяч приложений уже начали использовать Jetpack Compose в производстве, и нам не терпится увидеть, что вы создадите!
Мы благодарны за все отчеты об ошибках и запросы функций, отправленные в наш трекер проблем в альфа- и бета-версиях — они помогают нам улучшать Compose и создавать необходимые вам API. Продолжайте оставлять свои отзывы и помогите нам сделать Compose лучше!
Удачных работ вам!