Новость о закрытии облачной backend платформы Parse стала неприятным сюрпризом для сотен тысяч разработчиков по всему миру. Удобство использования, гибкие настройки и в большинстве своем отсутствие необходимости платить - это все то, чем так сильно Parse привлекал свое внимание. Так или иначе, 28 января 2017 года Parse полностью прекратит свое существование, что безусловно заставляет разработчиков уже сейчас думать, в сторону каких сервисов смотреть.
Существуют несколько сервисов, предоставляющих аналогичные услуги(FireBase, Backendless и прочие аналоги), но они имеют ряд недостатков, основным из которых являются цена. Их создатели любыми способами урезают функционал, для того чтобы заставить своих пользователей перейти на платные тарифы, цены на которые порой очень кусаются.
Безусловно, вы можете их использовать, но вы так же подвергаете себя риску, так как ни один из этих сервисов, как и впрочем Parse, не несет перед вами обязательств по своему вечному существованию. Другими словами, любой из них может закрыться в любой момент. Для того, чтобы избежать всех этих проблем можно использовать Parse Server, который был благополучно выпущен компанией Facebook в Open Source плавание. Для его функционирования необходим только VDS сервер, который можно с легкостью арендовать у специализирующихся на этом компаний в интернете. Установка Parse Server на него благодаря этой статье не вызовет никаких сложностей даже у новичков, и ниже мы с вами сможем легко в этом убедиться.
Итак, начнем!
1. Аренда VDS
Для того, чтобы установить Parse Server, вам необходимо арендовать VDS сервер у одной из предоставляющих такие услуги компаний. Благо выбор огромен: как в иностранном, так и в русском сегменте интернета, можно найти десятки, а порой и сотни вариантов. Благодаря конкуренции, цены на данный вид услуг очень демократичны, и немного поискав, можно найти качественный VDS за совсем небольшие деньги. Нюансом тут будет разве то, что чем менее мощный сервер, тем меньшую нагрузку он выдержит при работе(т.е. если у вас тысячи пользователей будут одновременно делать запрос на сервер через функционал приложения, а сервер не достаточно мощный, он постоянно будет падать).
В процессе выбора тарифа и типа сервера вам необходимо выбрать операционную систему Linux Ubuntu(именно на её примере мы будем устанавливать Parse Server )
После того как вы арендуете сервер, вам на почту должны прейти логин и пароль от пользователя root, как на этом рисунке:

2. Настройка VDS перед установкой Parse Server
Для взаимодействия с сервером и выполнения с ним любых операции вам нужен лишь терминал, благо протокол SSH позволяет выполнять любые команды удаленно. Открываем терминал и пишем(не забудьте вписать ip адрес сервера, предоставленный арендодателем сервера):
ssh root@IPвашегоСервераДалее будет запрошен ваш пароль, который так же должен находиться в сообщении от арендодателя сервера, скопируйте и вставьте его. После успешного ввода, вы должны без проблем подключиться к серверу. В терминале должно появится что-то вроде этого root@ИМЯ_ПОЛЬЗОВАТЕЛЯ:~#.
Поздравляем, начало положено!
Для установки Parse Server вам необходимо установить sudo и nano на Ubuntu, для этого это поочередно выполните команды:
apt-get update
apt-get install sudo
apt-get install nanoБолее подробно о sudo и nano можно почитать здесь (http://help.ubuntu.ru/wiki/суперпользователь_в_ubuntu http://help.ubuntu.ru/wiki/nano )
Используя команду adduser, создаем нового пользователя :
adduser ПРИДУМАЙТЕ_ИМЯ_ПОЛЬЗОВАТЕЛЯДалее вы вводите заранее придуманный пароль, остальные данные вроде Full Name []: и прочего можно не заполнять, проигнорировав эти поля нажатием клавиши ENTER. В конце, для подтверждения корректности введенных данных, нужно ввести клавишу Y.
Далее нам необходимо добавить нашего пользователя в группу sudo :
sudo adduser ИМЯ_ВАШЕГО_ПОЛЬЗОВАТЕЛЯ_ПРИДУМАННОГО sudoтем самым новый пользователь получит права администратора сервера. Это нужно для того, чтобы установить некоторые пакеты на сервер(так как если использовать root пользователя - они просто не установятся)
Для того, чтобы элементарно защитить сервер от проникновений, необходимо сменить порт через который будут осуществляться подключения, для этого используем команду:
sudo nano /etc/ssh/sshd_configНаходим строчку Port 22, и устанавливаем свое значение, к примеру 1111, и напротив строчки PermitRootLogin, вместо yes пишем no (это отключит root пользователя от удаленного доступа)
ВНИМАНИЕ! Перед сохранением обязательно запомните новой вписанное значение Port, т.к если вы его забудете, вы никаким образом не сможете подключиться к серверу, и вам просто напросто придется его полностью стирать и начинать все сначала.
Завершив работу с данным файлом, сохраните изменения и закройте его (CTRL-X, затем Y, затем ENTER). Далее выполните команду:
sudo service ssh restartТеперь необходимо сменить пользователя, для этого отключаемся от сервера:
exitСейчас нам нужно подключится к серверу через нового пользователя, это делается так:
ssh -p 1111 ИМЯ_ВАШЕГО_ПОЛЬЗОВАТЕЛЯ_ПРИДУМАННОГО@IPвашегоСервераПосле того, как вы зашли под новым пользователем, приступаем к установке MongoDB (именно на основе этой базы данных будет функционировать ваш Parse Server)
Для ее установки выполняем поочередно команды:
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv EA312927
echo "deb http://repo.mongodb.org/apt/ubuntu trusty/mongodb-org/3.2 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-3.2.list
sudo apt-get update
sudo apt-get install -y mongodb-orgПоздравляем! Очередной важный этап пройден, идем дальше)
Теперь нам нужно установить Node.js и вспомогательные инструменты, для этого выполняем поочередно команды:
cd ~
sudo apt-get install curl
curl -sL https://deb.nodesource.com/setup_5.x -o nodesource_setup.sh
sudo -E bash ./nodesource_setup.sh
sudo apt-get install -y nodejs build-essential git Более подробно о Node.js можно узнать здесь: https://ru.wikipedia.org/wiki/Node.js
3. Установка Parse Server
Без особых затруднений мы подошли к установке самого Parse Server. Для того чтобы установить самый последний релиз рабочего Parse Server на свой сервер необходимо распаковать его репозиторий с GitHub у себя на сервере с помощью команды:
git clone https://github.com/ParsePlatform/parse-server-example.gitПосле распаковки, нам необходимо попасть в каталог Parse Server, для этого вводим в терминал следующее:
cd ~/parse-server-exampleТеперь устанавливаем Npm — пакетный менеджер нашего установленного Node.js. На хабре есть отличная статья про npm, если вас интересует эта тема, то вам определенно сюда https://habrahabr.ru/post/243335/
И так, устанавливаем npm:
npm installУра! Все необходимое для работы Parse Server уже установлено на наш сервер! Осталось немного откорректировать нужным образом некоторые файл и сервер можно использовать.
В каталоге сервера, в котором вы сейчас находитесь, есть файл index.js, в котором вы и будите прописывать все нужные вам параметры. Для того, чтобы начать это делать с помощью nano откроем файл в редакторе:
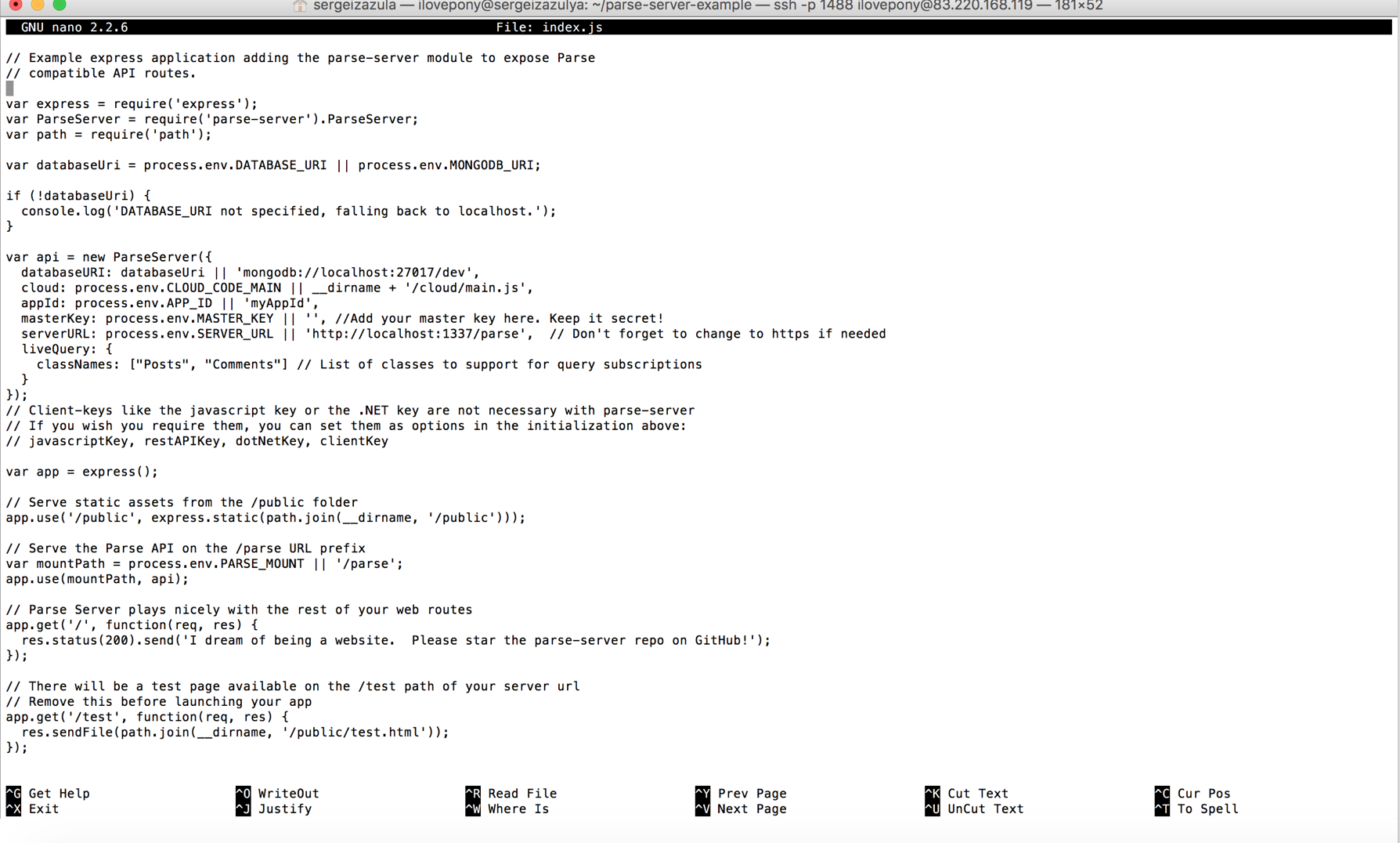
sudo nano index.jsПеред вами предстанет такая картина:
 В этом файле находятся все необходимые вам параметры. Именно здесь мы с вами установим masterKey, appId и другие параметры, которые необходимы для работы с вашими приложениями.
В этом файле находятся все необходимые вам параметры. Именно здесь мы с вами установим masterKey, appId и другие параметры, которые необходимы для работы с вашими приложениями.
Приступаем!
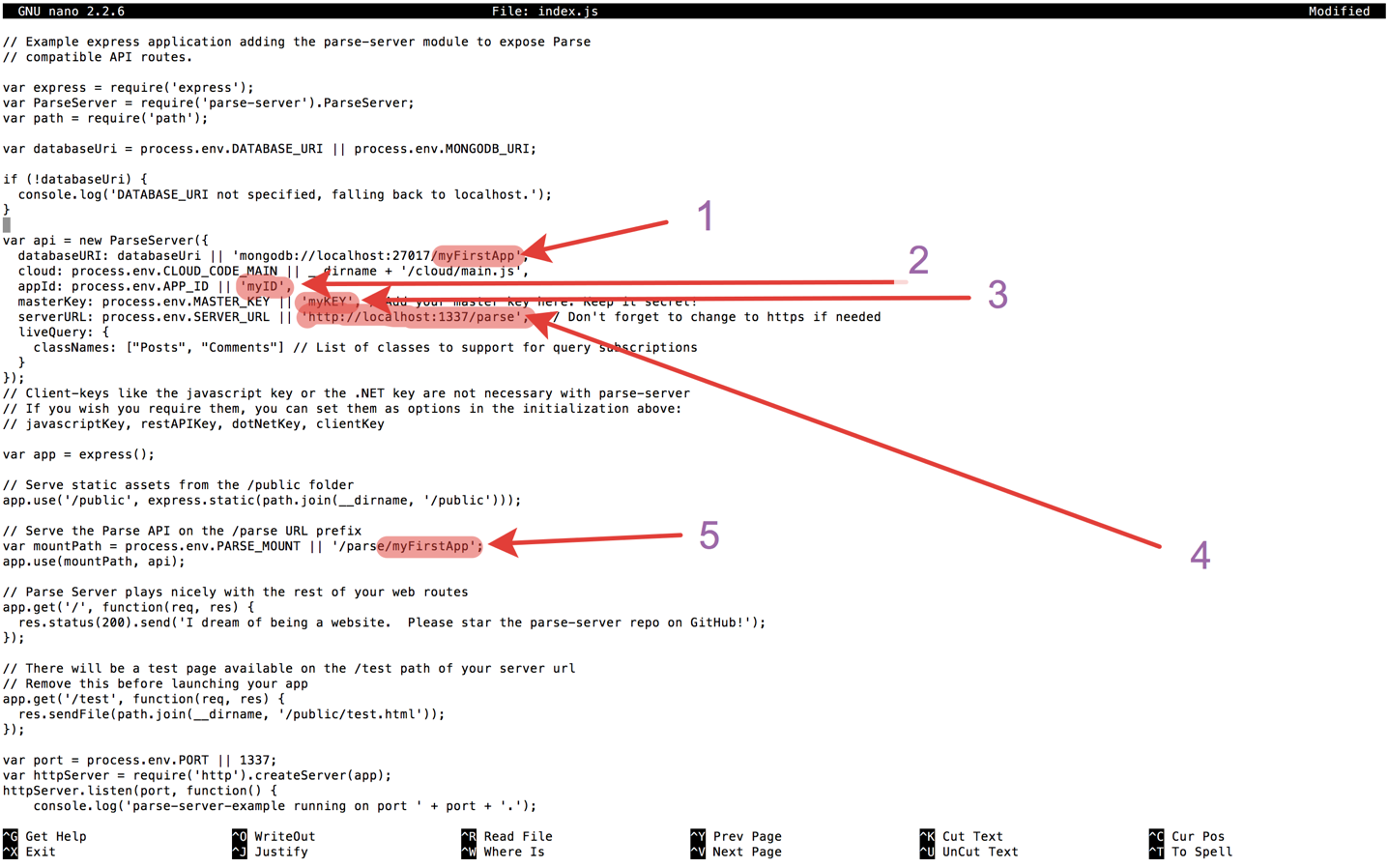
Для более полного понимания воспользуемся поясняющим рисунком:

Пояснения к рисунку:
1 - Название базы данных, которую будут использовать ваше приложение(это называние должно быть уникальным для разных приложений)
2 - App id приложения (уникальный идентификатор для приложения). После того, как вы установите его значение, храните эту информацию в тайне, так по сути, в совокупности с мастер ключом, знание этих 2 параметров дает полный доступ к вашим данным.
3. Master Key(мастер ключ) установите сюда уникальное значение.
4. Поле Server URL не трогаем, оно вам не пригодится.
5. Путь к вашей базе данных.
Вы можете манипулировать данным как вам вздумается, но существуют несколько нюансов:
ПОЛЯ 1 И 5 должны быть равны
ПОЛЯ 2 И 3 должны быть уникальными, чтобы только ваши приложения могли получать доступ к серверу
ПОЛЕ 4 ТРОГАТЬ НЕЛЬЗЯ!!!!
Если вас интересует создание нескольких приложений внутри Parse(а со временем она вас обязательно заинтересует), то эта тема рассмотрена здесь.
Завершив работу с данным файлом, сохраните изменения и закройте его (CTRL-X, затем Y, затем ENTER)
Для более удобной работы с сервером, необходимо установить forever, который позволит серверу функционировать, даже если вы закроете терминал, делается это так:
sudo npm install forever -gЗапускаем сервер:
forever start index.jsПроверить работу сервера не сложно, просто вбейте в браузер
IPвашегоСервера:1337Должен появиться такой результат:

Поздравляем! Parse Server установлен! Вы уже можете подключать к нему свои приложения и использовать в полной мере. Для полного ознакомления с функциями и возможностями Parse Server есть отличное руководство от самого Parse на Github https://github.com/ParsePlatform/parse-server
Установка Parse Dashboard
Хоть уже нам и можно использовать север, но без dashboard это не очень удобно. Dashboard - это та самая панель управления, которая была в Parse. Именно с помощью нее можно в несколько кликов просмотреть, отредактировать и создать данные. Ее установка намного проще Parse Server и займет очень мало времени.
Итак, начнем!
Возвращаемся в домашний каталог пользователя:
cd ~Устанавливаем Dashboard выполнив в терминале команду:
sudo npm install -g parse-dashboardСоздаем файл конфигурации config.json:
sudo nano config.jsonи сразу же наполняем его
{
"apps": [
{
"serverURL": «http://ВСТАВЛЯЕМ_ВАШ_IP:1337/parse/MyFirstApp»,
"appId": "myID",
"masterKey": "myKEY",
"appName": "SwiftBookApp"
}
],
"users": [
{
"user":"swiftbook",
"pass":"swiftbook"
}
]
}Все данные берем из ранее заполненного index.js, за исключением данных, которые могут быть произвольными:
AppName - имя приложения в Dashboard
user - имя пользователя Dashboard
pass - пароль Dashboard
Завершив работу с данным файлом, сохраните изменения и закройте его (CTRL-X, затем Y, затем ENTER).
По поводу использование Dashboard с несколькими приложениями, разграничении ролей пользователей при использовании Dashboard можно почитать здесь: https://github.com/ParsePlatform/parse-dashboard
Запускаем Parse Dashboard.
parse-dashboard --config config.json --allowInsecureHTTP=1 &Обратите внимание на то, что символ & в конце команды делает ее исполняемой вне терминала(если не использовать символ, то как только будет закрыт терминал, Dashboard перестанет работать)
После чего в командной строке должна появится надпись:
The dashboard is now available at http://0.0.0.0:4040/
Дождались! Все работает и это легко проверить: заходим в браузер и вбиваем:
IPвашегоСервера:4040Желанный результат:


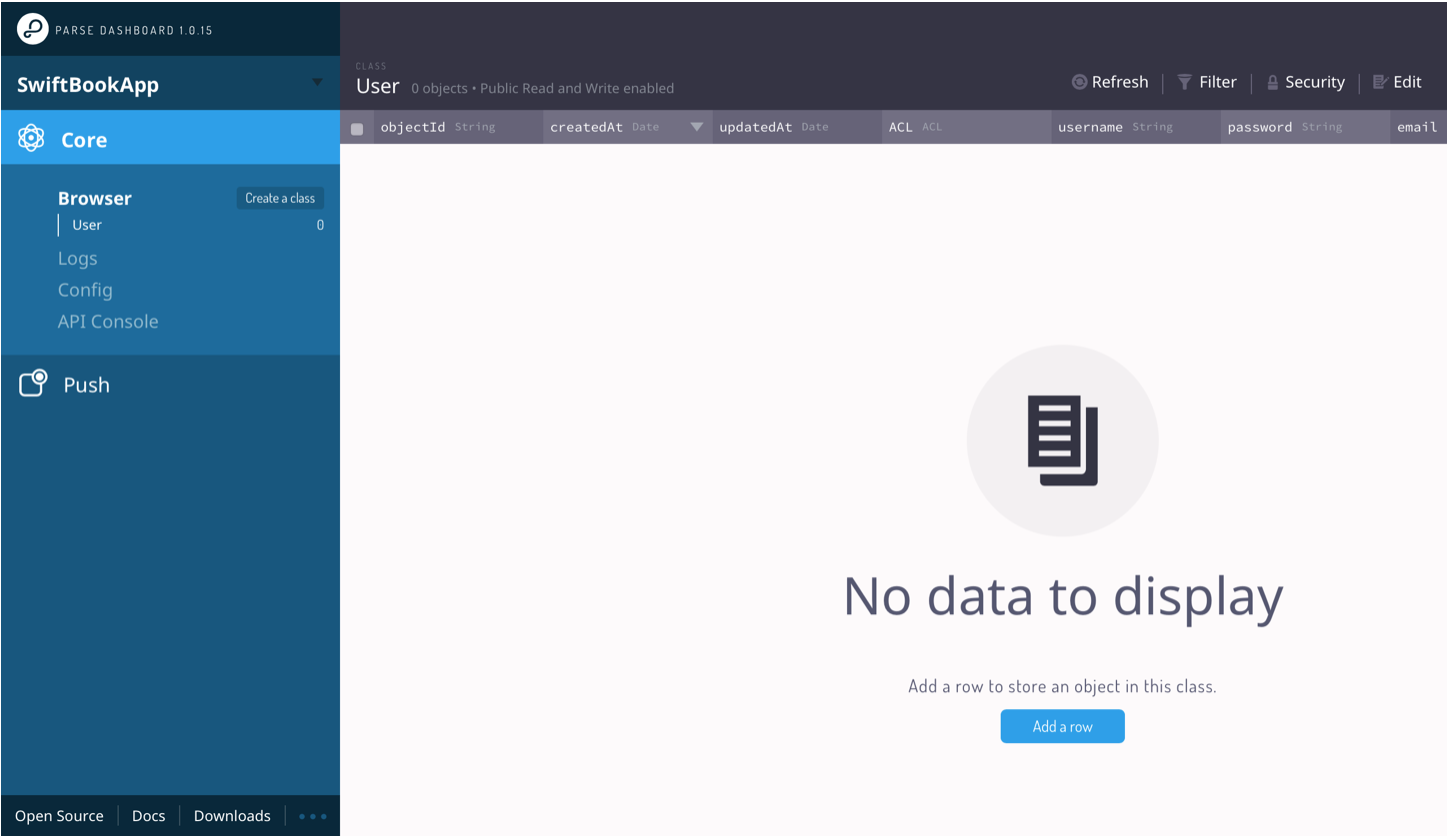
Если вы никогда не использовали Parse Dashboard, то это совсем не проблема. Все настолько просто и интуитивно, что даже начинающий разработчик разберется без труда.
Интеграция в Xcode
Чтобы интегрировать Parse Server в Xcode нужно использовать ниже представленный код в AppDelegate:
import Parse
let configuration = ParseClientConfiguration {
$0.applicationId = "myID",
$0.clientKey = "myKey",
$0.server = "http://ВСТАВЛЯЕМ_ВАШ_IP:1337/parse/MyFirstApp"
}
Parse.initializeWithConfiguration(configuration)Для проверки работы попробуем записать тестовый объект на сервер, для этого вставляем в необходимый Controller данный код:
import Parse
func method() {
let testObject = PFObject(className: "TestObject")
testObject["foo"] = "bar"
testObject.saveInBackgroundWithBlock { (success: Bool, error: NSError?) -> Void in
if success {
print("saved")
} else {
print(error?.localizedDescription)
}
}
}
После выполнения вашего приложения с этим кодом, в консоли должно отобразиться "Object has been saved.» Это определенно успех!)
И не забудьте про блокировку App Transport security(Apple по дефолту блокирует незащищенные соединения) Вопрос отключения в info.plist этой блокировки отлично рассмотрен тут: http://stackoverflow.com/questions/31254725/transport-security-has-blocked-a-cleartext-http
Выводы
Безусловно, установка Parse Server занимает достаточно времени и отнимет много сил у начинающего программиста. Однако, все проделанные действия стоят того. Эта статья ваше лучшее подспорье, но не нужно пренебрегать гуглом. Любые непонятные термины, любые вопросы абсолютно легко поддаются поиску.
Не забывайте: с первого раза все может не получиться - у всех так, все так начинают, поэтому не забывайте об отдыхе, повышенные нагрузки негативно влияют на мозговую деятельность! Верьте в себя и у вас все получиться!
Прошу вас не судить статью строго, она не претендует на литературный шедевр, но позволяет без особых знаний новичку получить необходимый результат, а результат - это то, к чему мы все с вами стремимся!
Дополнение
Любую нужную информацию, а именно: документацию по sdk, самые последние sdk, примеры уже написанных с использованием Parse проектов и многое другое можно найти здесь https://parseplatform.github.io
Урок подготовил: Сергей Зазуля