В этом туториале мы нарисуем маршрут между двумя известными местами в Нью-Йорке. Маршрут рисуется с помощью полилинии по наложенному на карту верхнему слою.
Откройте Xcode и создайте новый Single View Application. Для названия продукта, используйте то, что вы сами хотите, а затем заполните название организации и ее идентификатор. Выберите язык - Swift и убедитесь, что iPhone выбран в качестве устройства.
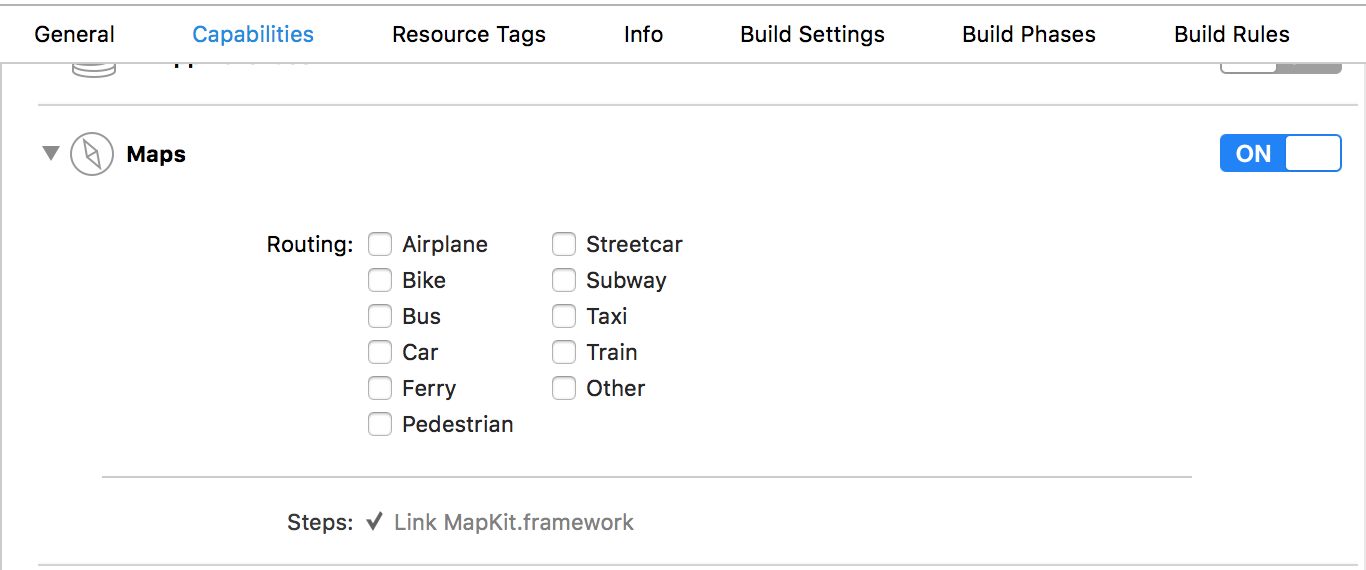
Откройте навигатор по проекту войдите во вкладку Capabilities и включите Maps:

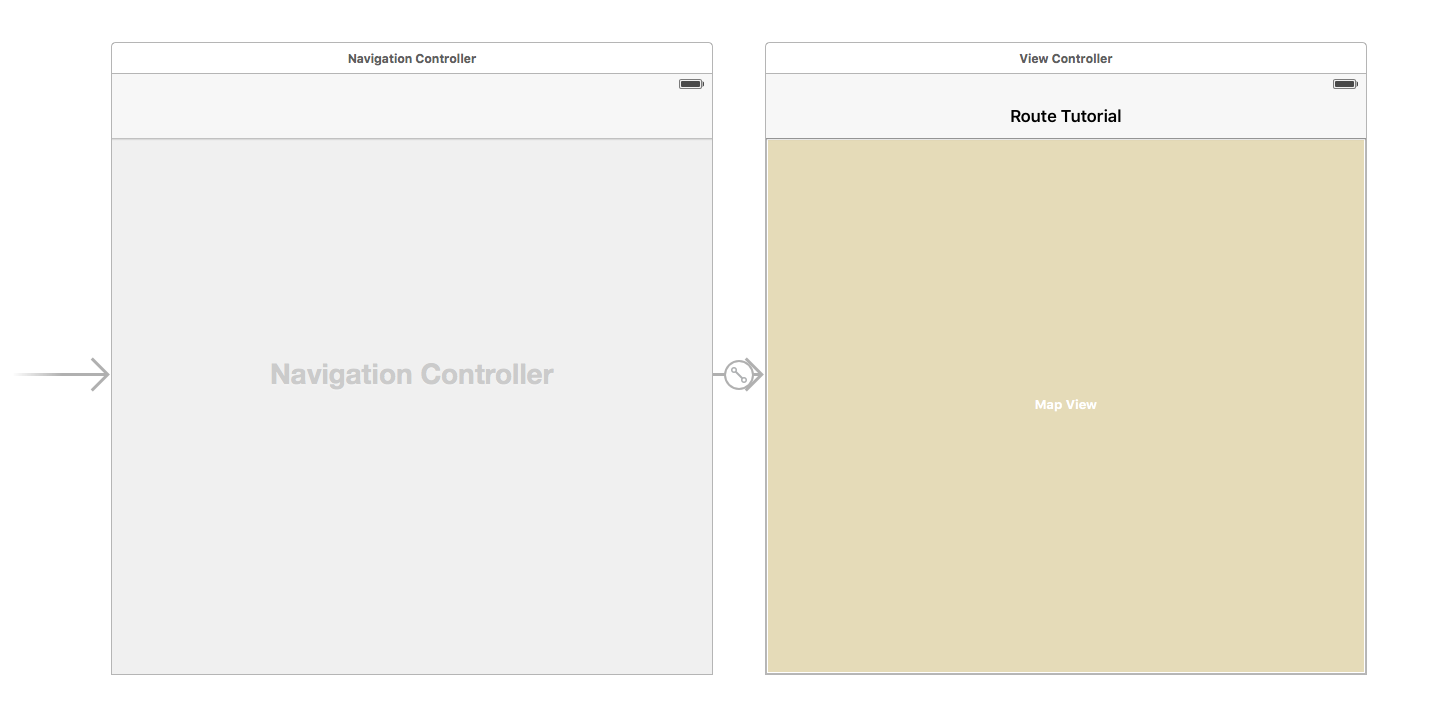
Перейдите в Storyboard. Выберите View Controller, перейдите в меню сверху и выберите Editor -> Embed in -> Navigation Controller. Дважды щелкните на Navigation Bar в View Controller и введите "Route Tutorial ". Затем перетащите Map Kit View из объектной библиотеки на главный экран приложения. Растяните его на весь экран. Storyboard будет выглядеть следующим образом:

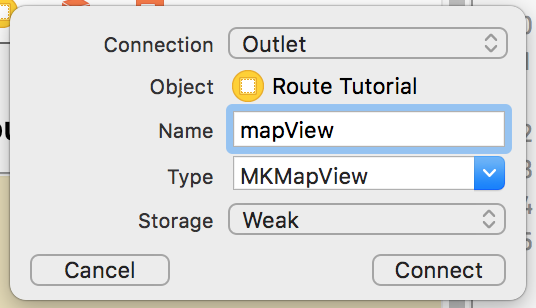
Откройте Assistant Editor и убедитесь, что у вас открыт ViewController.swift. Нажмите Ctrl и перетащите курсор с Map Kit View в класс ViewController, чтобы создать следующий Outlet:

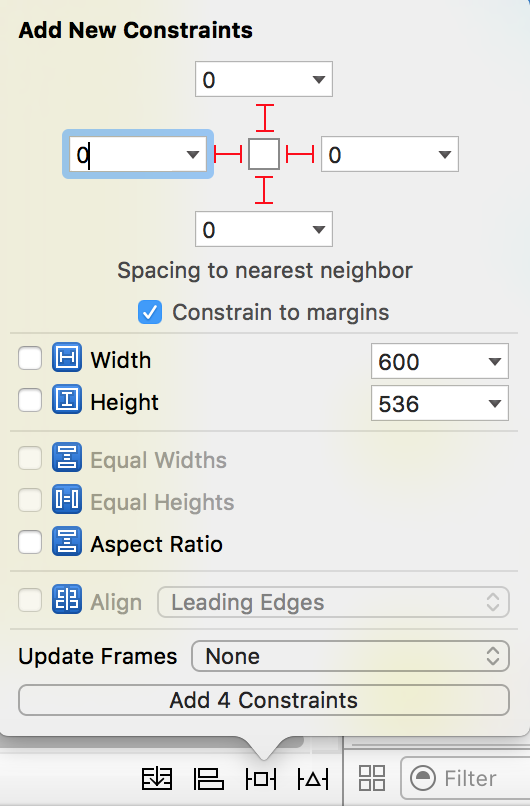
Выберите Map Kit View и выберите иконку Pin в нижнем правом углу Interface Builder (3-я кнопка слева). Выберите all pin directions, снимите флажок с "Constrain to margins". Нажмите на кнопку "Add 4 Constraints" (Добавить 4 ограничения). Это зафиксирует Map Kit View по размеру основного View.

Перейдите к файлу ViewController.swift. Добавьте импортируйте фреймворк MapKit:
import MapKitЭтот ViewController должен соответствовать протоколу MKMapViewDelegate для того, чтобы нарисовать маршрут. Измените строчку с заявлением класса на следующее:
Этот ViewController должен соответствовать протоколу MKMapViewDelegate для того, чтобы нарисовать маршрут. Измените строчку с заявлением класса на следующее:
class ViewController: UIViewController, MKMapViewDelegate {Затем, измените метод viewDidLoad() на:
override func viewDidLoad() {
super.viewDidLoad()
// 1.
mapView.delegate = self
// 2.
let sourceLocation = CLLocationCoordinate2D(latitude: 40.759011, longitude: -73.984472)
let destinationLocation = CLLocationCoordinate2D(latitude: 40.748441, longitude: -73.985564)
// 3.
let sourcePlacemark = MKPlacemark(coordinate: sourceLocation, addressDictionary: nil)
let destinationPlacemark = MKPlacemark(coordinate: destinationLocation, addressDictionary: nil)
// 4.
let sourceMapItem = MKMapItem(placemark: sourcePlacemark)
let destinationMapItem = MKMapItem(placemark: destinationPlacemark)
// 5.
let sourceAnnotation = MKPointAnnotation()
sourceAnnotation.title = "Times Square"
if let location = sourcePlacemark.location {
sourceAnnotation.coordinate = location.coordinate
}
let destinationAnnotation = MKPointAnnotation()
destinationAnnotation.title = "Empire State Building"
if let location = destinationPlacemark.location {
destinationAnnotation.coordinate = location.coordinate
}
// 6.
self.mapView.showAnnotations([sourceAnnotation,destinationAnnotation], animated: true )
// 7.
let directionRequest = MKDirectionsRequest()
directionRequest.source = sourceMapItem
directionRequest.destination = destinationMapItem
directionRequest.transportType = .Automobile
// Calculate the direction
let directions = MKDirections(request: directionRequest)
// 8.
directions.calculateDirectionsWithCompletionHandler {
(response, error) -> Void in
guard let response = response else {
if let error = error {
print("Error: \(error)")
}
return
}
let route = response.routes[0]
self.mapView.addOverlay((route.polyline), level: MKOverlayLevel.AboveRoads)
let rect = route.polyline.boundingMapRect
self.mapView.setRegion(MKCoordinateRegionForMapRect(rect), animated: true)
}
}- ViewController - делегат протокола MKMapViewDelegate;
- Установите широту и долготу местоположений;
- Создайте объекты - метки, содержащие метки координаты местоположения;
- MKMapitems используются для маршрутизации. Этот класс инкапсулирует информацию о конкретной точке на карте;
- Добавляются аннотации, которые отображают названия меток;
- Аннотации отображаются на карте;
- Класс MKDirectionsRequest используется для вычисления маршрута;
- Маршрут будет нарисован с использованием полилинии по наложенному на карту верхнему слою. Область установлена, поэтому будут видны обе локации;
Далее реализуйте метод делегата mapView(rendererForrOverlay:):
func mapView(mapView: MKMapView, rendererForOverlay overlay: MKOverlay) -> MKOverlayRenderer {
let renderer = MKPolylineRenderer(overlay: overlay)
renderer.strokeColor = UIColor.redColor()
renderer.lineWidth = 4.0
return renderer
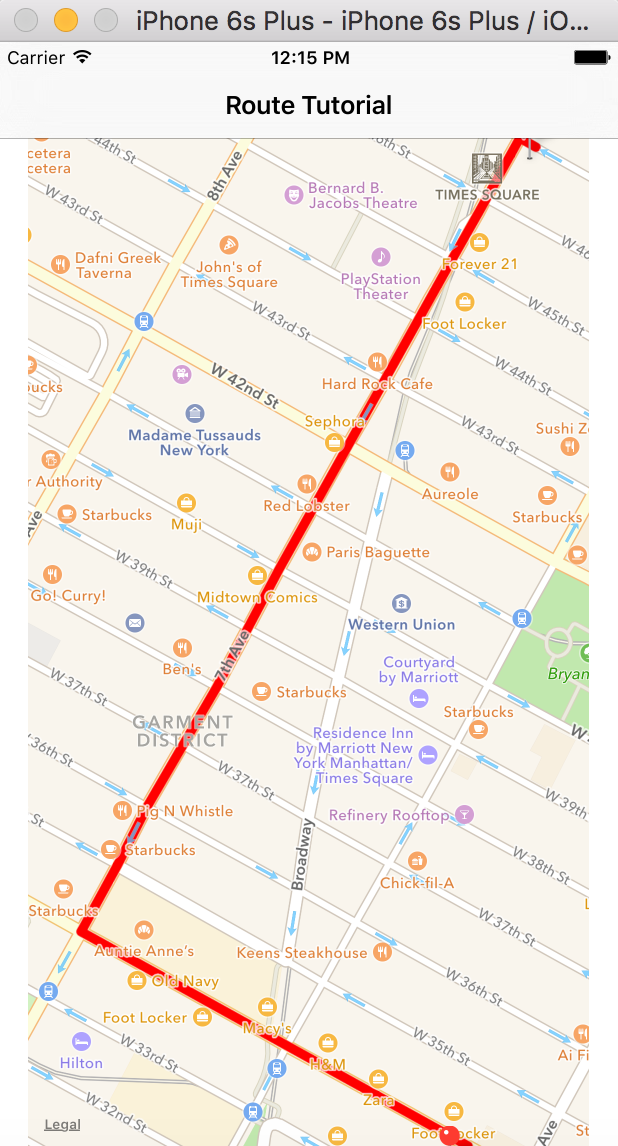
}Этот метод возвращает объект рендерера, который будет использоваться для рисования маршрута на карте. Для отрисовки линии используется красный цвет, с толщиной 4 поинта. Запустите проект, локации будут отображаться, в том числе и маршрут между ними.

Что дальше?
Дальше, вы можете продолжить изучать наши туториалы по мере их появления, а также, параллельно читать перевод официальной книги по языку программирования Swift. И, для более подробного изучения языка, вы можете пройти наши курсы!
Урок подготовил: Акулов Иван
Источник урока: Источник