
Будучи iOS разработчиком, я работал в нескольких проектах без дизайнера, и это, надо сказать, очень тяжело.
Но в процессе работы я понял, что для такого рода проектов, даже если вы работаете без дизайнера, дизайн очень важен — особенно сами итерации по дизайну.
Давайте рассмотрим этот вопрос, ведь клиенты не всегда знают, чего они хотят. Погружение в Xcode без понимания, чего хочет клиент, приводит, как правило, к разочарованию и выбрасыванию потом хорошо и красиво написанного кода.
Выбираете безопасный подход? Сначала определитесь с дизайном, потом пишите код.
Но как вы можете создать дизайн без дизайнера ?! Ну, отличный вариант - это Sketch (Скетч).
Sketch - отличный инструмент для создания логотипов и пользовательских иконок. Он векторный, а значит вы можете изменять размер без потери качества. Так как он включает Artboards (полотна) по размеру устройств iPhone и встроенный шаблон UIKit, то вы можете также использовать Скетч для создания макетов для итерации дизайна. Кроме того, Скетч достаточно прост для того, чтобы занятый разработчик быстро ухватил его суть.
В этом туториале вы узнаете, как:
- Создать макет, используя шаблон UIKit.
- Создать иконки с помощью Vector Tool.
- Создать иконки, комбинируя основные фигуры.
- Экспортировать изображения в Xcode.
А что лучше всего, это то, что вам будет интересно, даже, если вы уже разработчик, как я. Готовьтесь улучшить свои дизайнерские навыки!

Поехали!
Перво-наперво, вам нужен будет Sketch. Скачайте 14-дневную пробную версию на www.sketchapp.com. Активация лицензии стоит $ 99.
После того как вы установите Sketch, откройте его и расслабьтесь, вам предстоит интересное путешествие!
Далее я покажу вам, как использовать различные элементы пользовательского интерфейса в Sketch и вы сможете создавать различные элементы. Обратите внимание, что все, что вы делаете - это только обучение. После того, как вы создали что-то, вы можете это безопасно удалить, ведь дальше в туториале вам это уже не понадобится.
Итак приступим!
Шаблоны
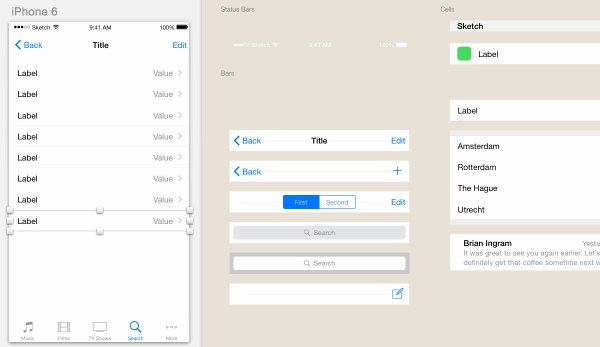
Шаблон iOS UI Design представляет собой коллекцию компонентов UIKit в векторном формате. У него есть Tab Bar, Nav Bar, Table View, и многое другое. Вы можете использовать его в качестве "плацдарма" для создания макетов.
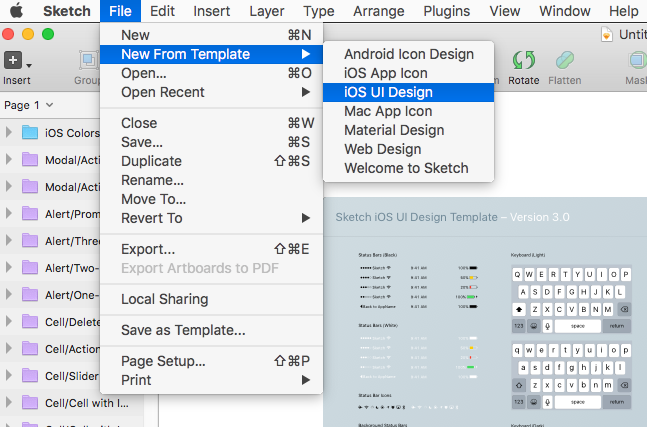
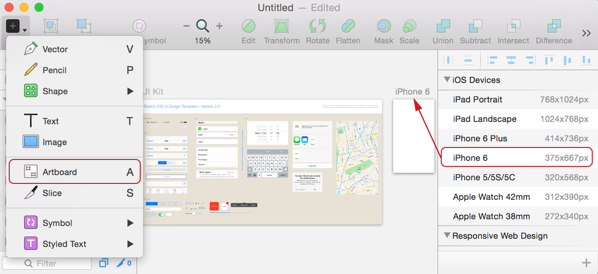
Давайте приступим. Выберите File\New From Template\iOS UI Design , и вы увидите следующее:

Обратите внимание, что существует опция Material Design для пользователей Android.
Вы увидите огромный шаблон с различными компонентами iOS UI. Вы можете перемещаться по холсту, зажимая пробел и щелкая мышкой для перемещения, увеличивать, удерживая command и используя колесико мыши.
Artboards
Вы можете рисовать в любом месте бесконечного полотна Скетча, но если вы создаете тестовый шаблон приложения с несколькими экранами, то вам нужно использовать Artboards. Artboards организует слои внутри зафиксированного фрейма. Когда вы экспортируете Artboards, все внутренние слои объединяются в один файл. Представляйте их как сцены View Controller на Storyboard.
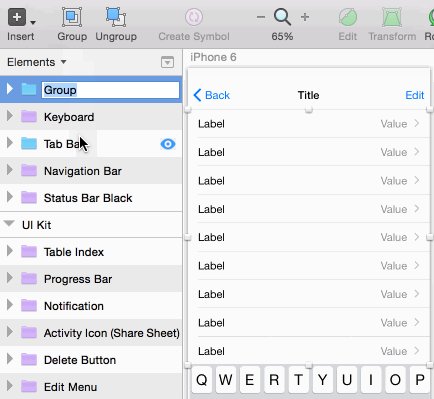
Давайте протестируем Artboards. Выполните следующие шаги, чтобы создать новый Artboards:
- С зажатым пробелом перетаскивайте курсор до тех пор, пока у вас не появится чистая площадь холста на экране.
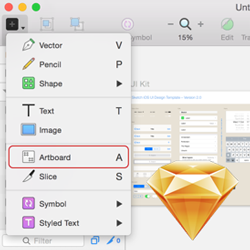
- Нажмите кнопку Insert и выберите Artboard из списка.
- На правой панели выберите iPhone 6.
Заметка
Данное изображение и некоторые другие изображения в этой статье взяты из старой версии шаблона iOS UI. Хотя расположение элементов пользовательского интерфейса может поменяться, но инструкции туториала применимы.

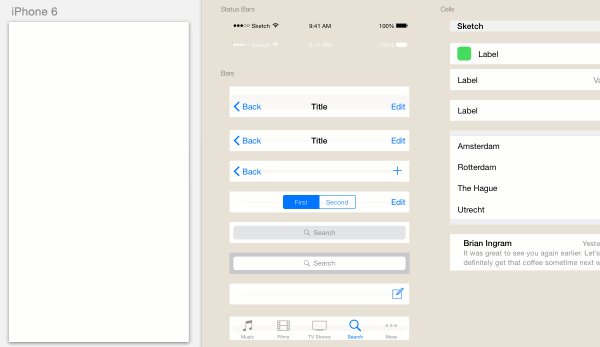
Вы должны увидеть пустую Artboard под названием "iPhone 6" в портретном формате. По умолчанию, вновь созданная Artboard охватывает любые свободно плавающие элементы, которые она перекрывает. Если вам это не нужно, просто очистите холст.
Вы можете добавить столько Artboard, сколько вам нужно. У Скетча есть размеры для iPhone, Apple Watch, и даже для iPad Pro. Если вам когда-нибудь понадобится избавиться от Artboard, просто нажмите на название и нажмите "удалить".
Заметка
Если вам нужна Artboard произвольного размера, вы выбираете Insert\Artboard , а затем растягиваете границы на любую длину на вашем холсте.
Скопировать и вставить
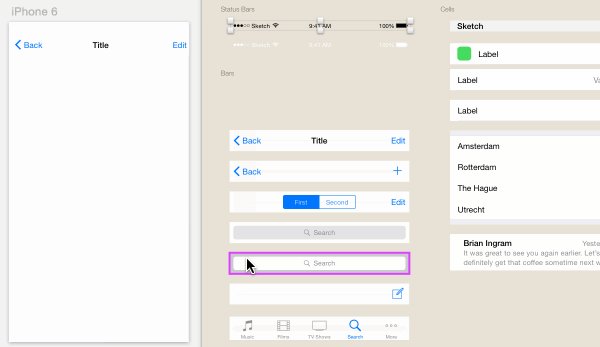
Теперь, когда у вас есть Artboard, перетащите несколько элементов из шаблона UIKit. Начните с Navigation Bar (панели навигации), Tab Bar (панели вкладок) и Table View Cell (ячейки таблицы).
Хотя в Скетче вы можете просто скопировать и вставить (⌘C и ⌘V), трудно предсказать, где вставленный элемент будет в конечном итоге. Вместо этого Option-Drag элемент, и ваша копия будет там, где ваша мышка ее оставит.

Заметка
Сочетание клавиш ⌘D дублирует предыдущее действие. Option-Drag с ⌘D удобная комбинация для создания нескольких копий:
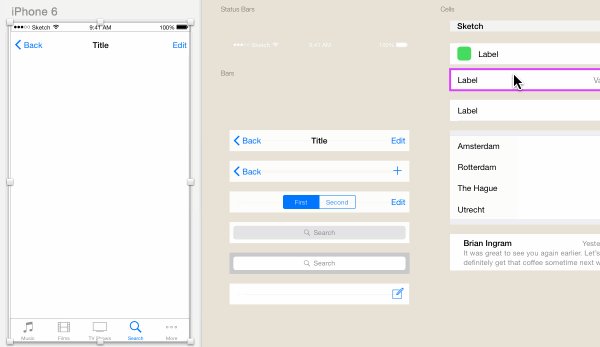
- Option-Drag -ячейки таблицы непосредственно под собой
- Спамьте ⌘D для создания оставшихся ячеек.
Основные фигуры
Во-первых, создайте для работы новую Artboard при помощи Insert\Artboard и нарисуйте квадрат в любом месте на холсте.
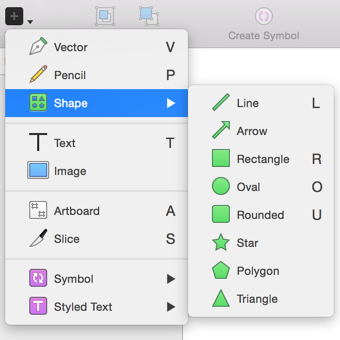
Теперь, давайте создадим несколько фигур! Нажмите Insert\Shape, чтобы открыть меню доступных опций.

На практике намного проще использовать сочетания клавиш. Создайте овал, нажав букву O и перетащите область мышкой по экрану. Сделайте то же самое с R и вы получите прямоугольник. Наиболее распространенные формы имеют свои собственные горячие клавиши:
- L : линия
- O : овал
- T : текст
- R : прямоугольник
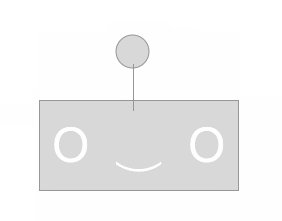
Сможете ли вы нарисовать, зная все это, такого робота (вам, возможно, придется изменить настройки шрифта, чтобы получить такой же вид):

Заметка
Удерживайте клавишу Shift при перетаскивании, чтобы пропорционально растягивать фигуры, например квадраты и круги.
Стилизация формы
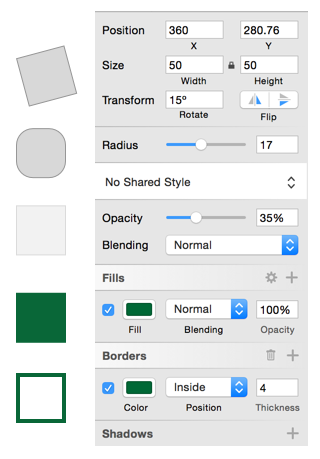
Фигуры готовы, но клиент не будет впечатлен, если они красиво не оформлены! Вы можете использовать Inspector справа для изменения свойства слоя, например его цвета и радиуса границы. Инспектор можно сравнить с Attributes Inspector в Xcode.

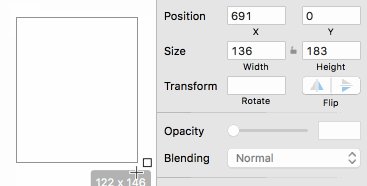
Вот некоторые опции, с которыми вы познакомитесь в этом уроке:
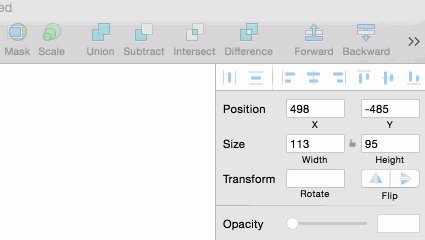
- Position/Size (Положение / Размер): Когда трудно перетащить мышкой в какое-то конкретное место, введите точное число. Нажмите на иконку замка, чтобы сохранить пропорциональность.
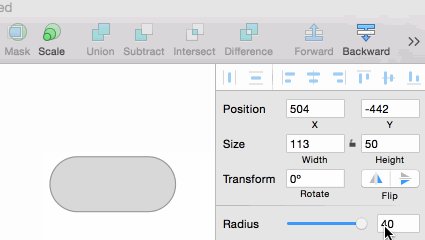
- Radius (Радиус): Это слайдер для регулировки углового радиуса прямоугольника.
- Opacity (Непрозрачность): Полезная фишка, помогающая отследить изображения. Подробнее поговорим об этом позже!
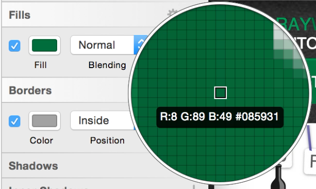
- Fills (Заливка): Используйте "пипетку" для выбора цвета, чтобы изменить цвет заливки слоя, или снимите флажок и у вас будет прозрачная заливка.
- Borders (Границы): Установите толщину и цвет границы, или отключите эту опцию полностью.
Заметка
Скетч имеет встроенную "пипетку" для выбора цвета, ее можно активировать с помощью Control-C. Она работает не только за пределами окна в Скетче, она автоматически устанавливает цвет выбранного фигуры.
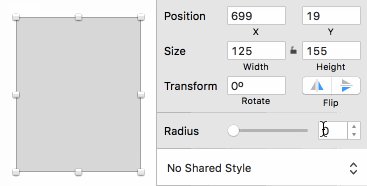
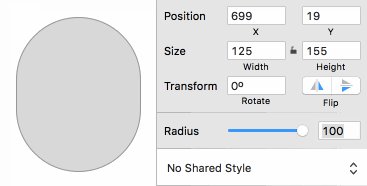
Две иконки этого туториала используют pill shape (форму таблетки) в качестве строительного блока. Попробуйте создать сами одну из прямоугольника:
- Создайте прямоугольник, используя горячую клавишу R.
- Скруглите углы, установив Radius (радиус) на большое значение, например 100

Вы также можете изменить некоторые другие настройки, как упоминалось выше.
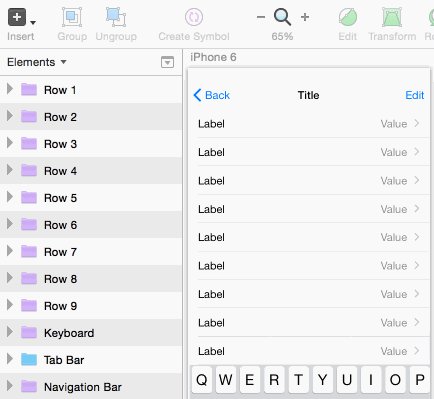
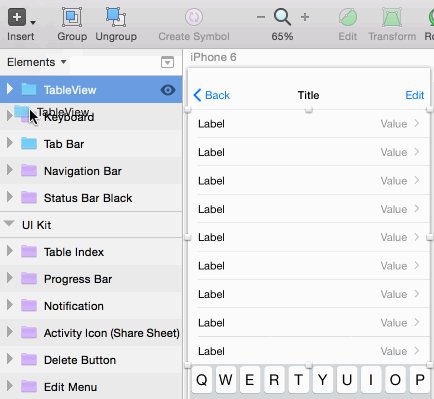
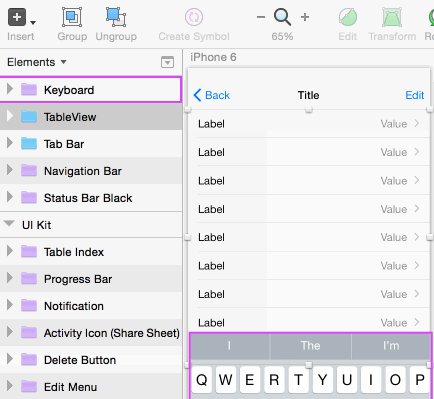
Список слоев
Laye List в левой части панели содержит все слои в файле. Слои, которые появляются в списке выше, перекрывают нижние. Это похоже на View Hierarchy в Storyboard.
Groups организуют слои логически. Вы также можете переместить несколько слоев, как единое целое, если они сгруппированы вместе. Вы также можете экспортировать группу слоев в одном изображении. В Layer List, группы представлены в виде иконок папок.
Вот список наиболее распространенных сочетаний клавиш для управления Layer List:
- ⌘G : Группирует фигуры вместе. Используйте ⌘-Shift-G для их разгруппировки.
- ⌘R : Переименовывает выбранный элемент.
- ⌘-Option-Up/Down : Перемещает элемент вверх или вниз в списке слоев.
- ⌘-Shift-L : Блокирует слой для того, чтобы он стал некликабельным. В следующем разделе мы покажем его пользу.

Заметка
Считается хорошей привычкой переименовывать слои в нечто значимое, например "Tab Bar". После того, как он будет завален другими слоями, вы сможете легко найти его в списке слоев. Вы можете использовать ⌘-Option-Up для того, чтобы переместить его на передний план. Старайтесь не пользоваться простым перетаскиванием, потому что это может перемешать порядок слоев и вы непреднамеренно можете их сгруппировать. Поверьте, иногда это случается
Попробуйте сгруппировать некоторые слои, добавленные вами в макет iPhone, и дать им значимые имена.
Vector Tool
Рисование кругов, квадратов и линий — это, конечно, весело, но довольно ограничивающе. Но с Vector Tool вы сможете нарисовать любую форму, которую вы захотите!
Фигуры с прямыми линиями
Вы можете нарисовать любой многоугольник, просто "кликом": точки, там где вы кликаете будут углами фигуры.
Давайте сделаем многоугольник:
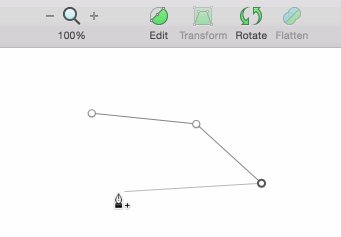
- Нажмите V для активации Vector Tool.
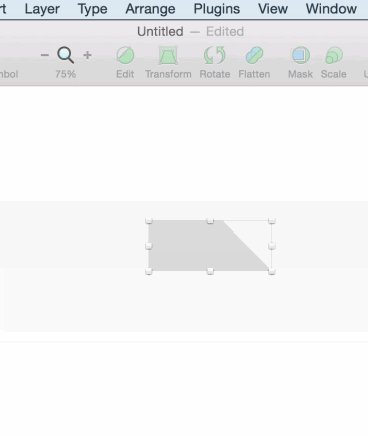
- Начните, кликая там, где будут углы трапеции.
- Закройте контур фигуры, кликнув на исходную точку.
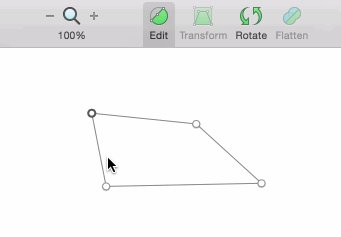
- Нажмите кнопку Edit, и передвигайте точки индивидуального вектора так как вам нравится, чтобы изменить фигуру.
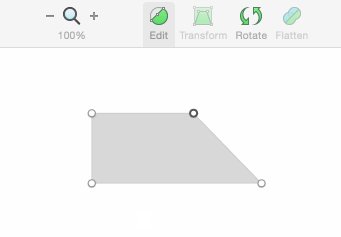
- Добавьте Fill.
- Удалите Border.

К счастью, Скетч позволяет перемещать каждую точку вектора, и вам не нужны большие навыки в рисовании, чтобы пользоваться этим инструментом. Мышью также можно менять траекторию красной направляющей перетаскиванием.
Вращение копии
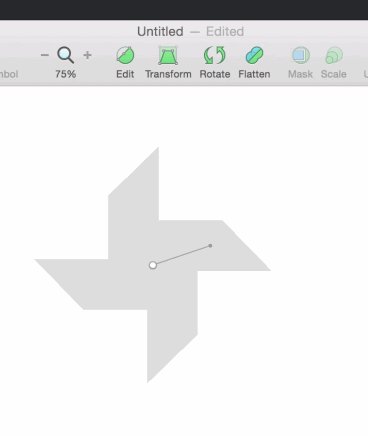
Обычная трапеция - простая фигура, но вы можете использовать ее, чтобы получить другие фигуры с помощью функции Rotate Copies (вращать копии). Rotate Copies создает несколько копий фигуры и располагает их веером по кругу, как лепестки цветка. Давайте попробуем:
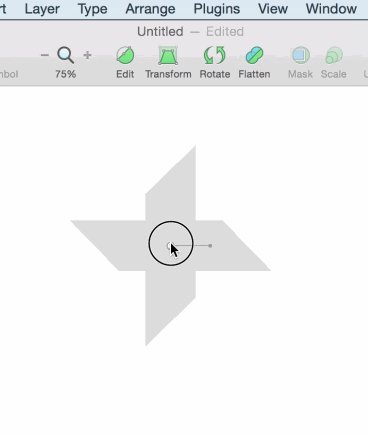
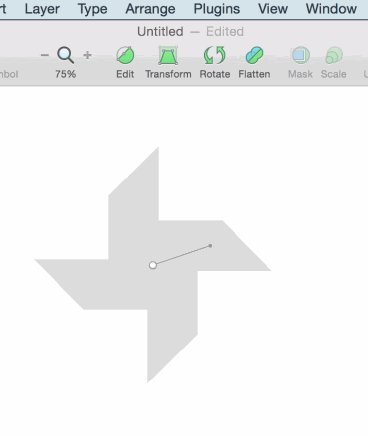
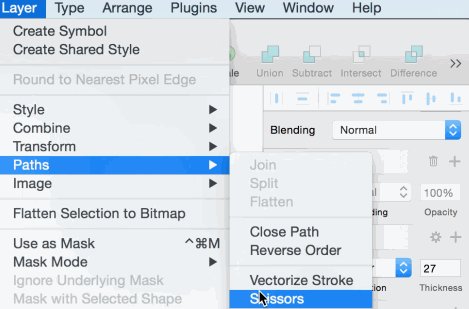
- Выберите Layer\Paths\Rotate Copies.
- Создайте 3 копии (вместе с первоначальной их должно быть 4).
- Перетащите белую точку, которая представляет собой центр круга, чтобы создать иконки такие как банковские логотипы, сюрикены, или вертушки.

Скетч автоматически объединяет все повернутые фигуры в одну. Мы рассмотрим варианты комбинаций чуть позже в этом туториале.
Ножницы
Прямо над Rotate Copies есть еще одна дополнительная опция в меню, которая называется Scissors (ножницы). Здесь вы можете посмотреть, как легко можно создать индикатор активности WatchKit с помощью инструмента Ножницы:
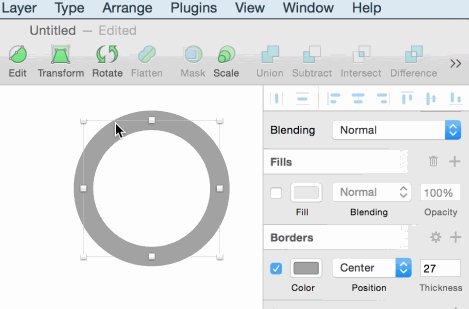
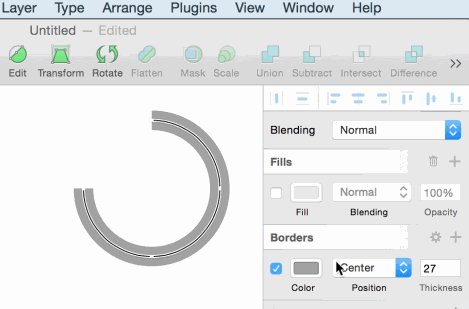
- Создайте круг (для его создания используйте клавишу O удерживайте Shift + клик).
- Удалите Fill (Заливку).
- Увеличьте толщину Border (рамки) до 25.
- Выберите Layer\Paths\Scissors.
- Отрежьте сегмент круга, нажав на его верхнюю левую часть.
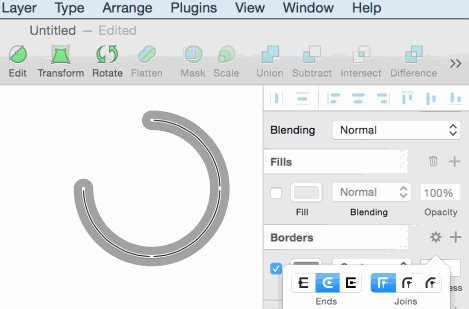
- Рядом с Borders, нажмите на кнопку Gear (шестеренка), чтобы увидеть всплывающее меню.
- Выберите опцию rounded ends (закругленные края).

Обратите внимание, что круг на самом деле это просто векторный путь, состоящий из четырех точек, и что векторные пути могут быть с открытым контуром, например как арка.
Заметка
Вы можете сделать длину кольца любой, просто добавив дополнительную точку на окружности, прежде чем отрезать. Чтобы сделать это, нажмите кнопку Edit и однократно кликните в любом месте по направляющей круга.
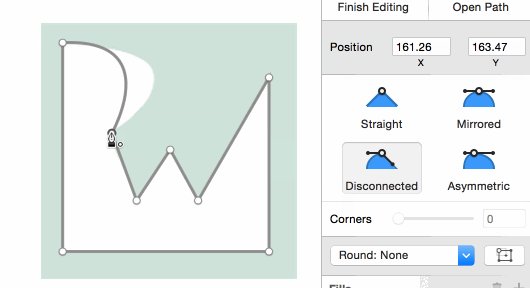
Режимы и рычажки
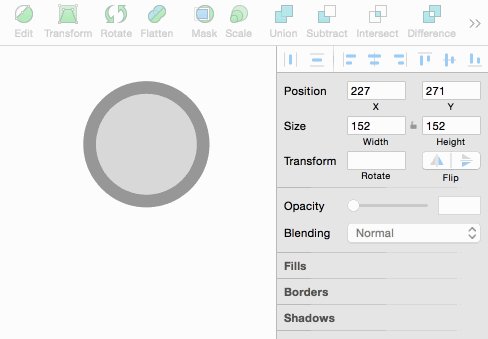
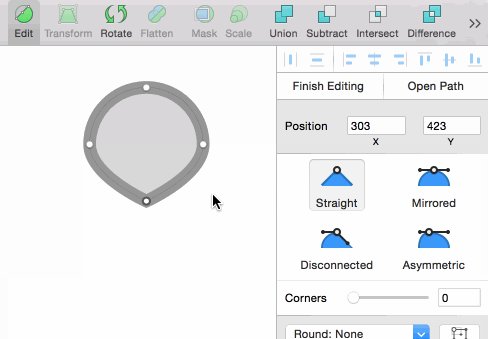
Скетч представляет собой круг из четыре векторных точек. Вы можете убедиться в этом, нарисовав круг, а затем нажав Edit на панели инструментов.
Но постойте - прямоугольник также имеет четыре векторные точки. Что происходит? Разница между ними состоит в использовании кривых Безье.

Bezier Curves - это линии, которые вы можете согнуть в кривые, используя control points (контрольные точки). Скетч называет эти контрольные точки handles(рычажки). Каждая векторная точка идет с двумя рычажками, которые контролируют кривизну каждой стороны. Это означает, что кривизна линии определяется рычажком на каждом из ее концов. Это не так сложно, как кажется: в Скетче вы просто двигаете рычажки, пока кривая не будет выглядеть как вам нужно.
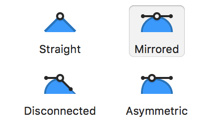
Скетч определяет четыре различных Modes (режимы) на основе положений рычажков векторной точки.

- Straight (Прямой): Рычажки идут по сторонам от векторной точки, как если бы их не было совсем. Нет рычажков - нет кривизны.
- Mirrored (Зеркальный): Рычажки имеют одинаковую длину и образуют прямую линию, как крылья самолета. Используйте это режим, чтобы создавать симметричные кривые.
- Asymmetric (Асимметричный): Рычажки образуют прямую линию, но они могут быть разной длины.
- Disconnected (Несвязанный): Рычажки расположены независимо друг от друга.
На практике создать кривые довольно просто. Просто дважды щелкните на векторную точку и кликните на Disconnected. И теперь играйтесь с каждым рычажком, как с рогами антенны, пока кривая не будет выглядеть правильно.
Теория Кривых Безье
Вам действительно не нужно знать всю "математику" кривых Безье, чтобы использовать Vector Tool - я в этом уверен! :] Но у меня есть без совершенно не математическая аналогия, которая помогает мне понять, как компьютер рисует все это на экране.
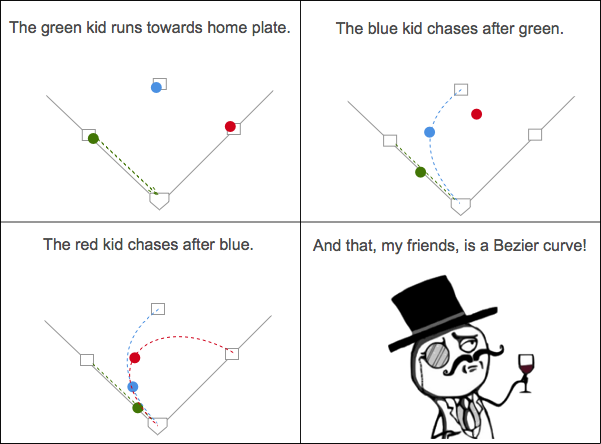
Представьте большой шлем в бейсболе, но судья не смотрит и бегуны не добегают до углов. Следите за красной дорожкой.

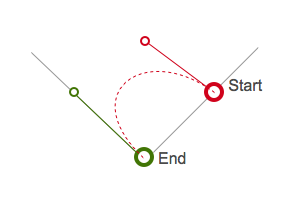
Первая база и основная база представляют собой векторные точки. Вторая и третья это рычажки. Путь от первой базы до главной базы и есть кривая Безье.

Опять же, вы не должны понимать, как кривые Безье работать для того, чтобы использовать их, но если вы заинтересованы, есть интерактивный инструмент визуализации, который имитирует как компьютер рисует эти вещи.
Векторные рычажки в действии
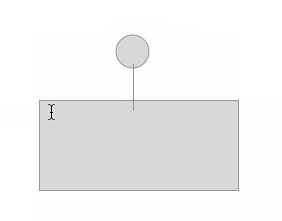
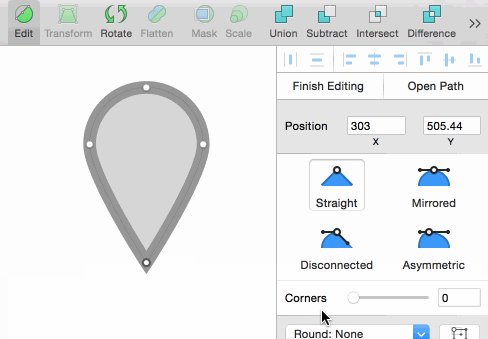
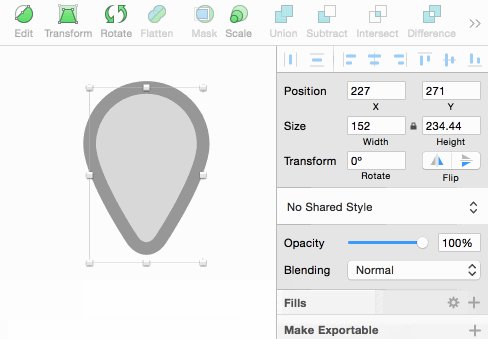
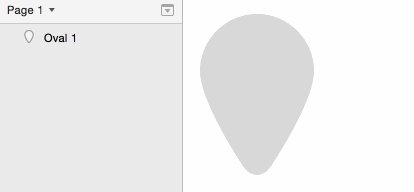
Меньше слов, больше дела. Давайте используем наши новые навыки и создадим значок-маркер на карту:
- Создайте круг.
- Увеличение толщину Border до 15.
- Нажмите кнопку Edit и выберите нижнюю векторную точку.
- Измените режим с Mirrored на Straight .
- Перетащите нижнюю точку вниз, чтобы растянуть ее.
- Перетащите ползунок Corners на 35, чтобы закруглить углы.

Форма иконки - маркера на самом деле это просто круг с углом в качестве одной из своих точек. Легко! Вы еще встретитесь с этой иконкой дальше в туториале.
Создание пользовательских иконок
На этапе рождения идеи логотипа, лучше взять карандаш и бумагу или использовать онлайн изображение в качестве отправной точки. Затем вы можете реализовать задумку, используя Vector Tool.
В этом примере вы будете воссоздавать логотип Рея Вендерлиха.
- Скачайте версию логотипа прямо из Интернета с низким разрешением.
- Перетащите логотип на Sketch.
- Выбрав изображение, с помощью инспектора уменьшите непрозрачность до 20%, чтобы его было легче обводить.
- Заблокируйте слой, нажав Command-Shift-L, чтобы вы случайно не сдвинуть его. Вы должны увидеть значок замка рядом с именем слоя.
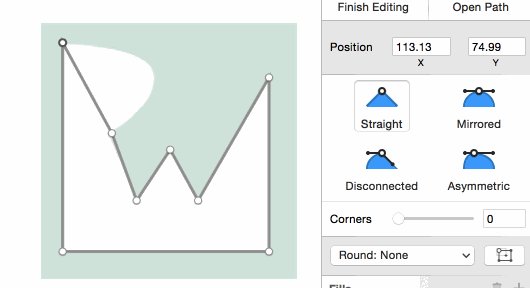
- Нажмите V для активации Vector Tool.
- Кликните на все углы логотипа. Вам не нужно нажимать на кривую "R", но в конце снова кликните на первый угол, чтобы закрыть векторный контур.
- Дважды щелкните в любом месте вдоль пути для редактирования (Edit).
- Поправьте те точки, которые не стоят точно на месте. Щипком вы можете увеличить масштаб.

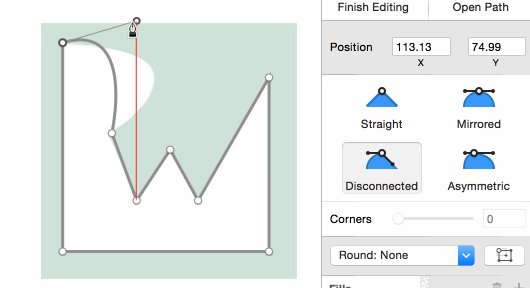
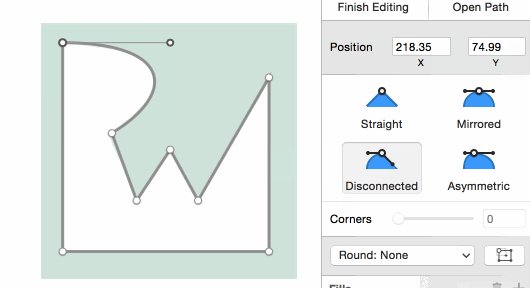
Чтобы создать кривую буквы "R", мы применим все наши полученные знания о векторных точках и модах.
- Дважды щелкните на верхний левый угол, и он изменится с Straight на Mirrored.
- Изменените его на Disconnected.
- Потяните изогнутую кривую вправо.
- Подтяните другой рычажок к векторной точке.
- Найдите векторную точку на другом конце кривой "R" и дважды щелкните по ней.
- Измените ее снова на Disconnected и подвигайте рычажки. Вам, возможно, придется поработать с двумя точками кривой, прежде чем у вас получится правильно.

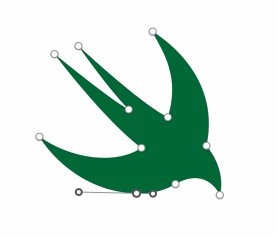
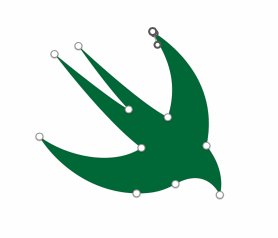
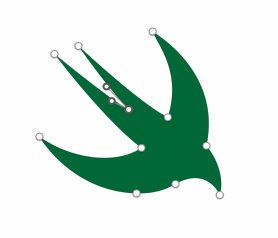
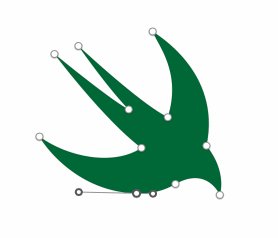
К счастью, логотип RW имеет только одну кривую. Вы можете использовать этот способ для более сложных логотипов — у вас просто будет больше кривых для работы. Проект, который вы позже скачаете, включает в себя грубую попытку создать логотип птицы Swift. Я использую Tab для переключения между векторными точками, чтобы показать положение рычажков.

Комбинируем фигуры
Вы когда-нибудь играли в игру, где нужно объединять пластиковые треугольники, чтобы сделать из них кролика? Ранее в туториале мы рассмотрели, как создать иконки с помощью векторного инструмента, но есть и другой вариант- объединить основные фигуры.
В программировании есть логические операторы AND, OR, и XOR. В Скетче есть нечто подобное и называются они Boolean Operators, хотя и используют другую терминологию: такую как Union (объединение), Subtract (вычитание), Intersect (пересечение) и Difference (разница).
Union (объединение)
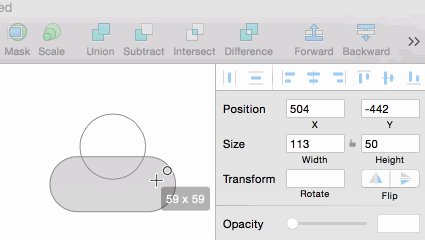
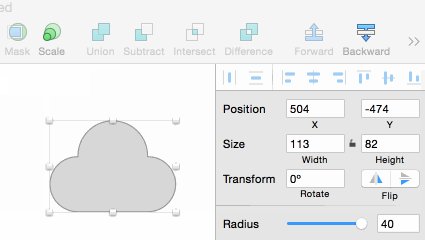
Union объединяет фигуры. Давайте используем эту функцию и объединим фигуры "таблетка" и "круг" для того, чтобы у нас получилось "облако".
- Создаем "таблетку", увеличив максимально Radius (радиус) прямоугольника.
- Создаем круг.
- Перемещаем круг так, чтобы он перекрыл таблетку.
- Выбираем оба изображения, и нажимаем кнопку Union.

Обратите внимание, как очертания двух фигур сливаются вместе. Вуаля! Получилось облако :]
Subtract (вычитание)
Subtract использует фигуру, чтобы вырезать отверстие в другой, как формочку для печенья.
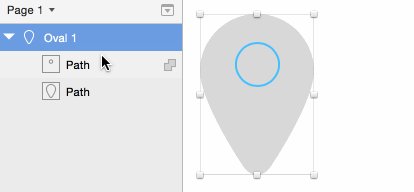
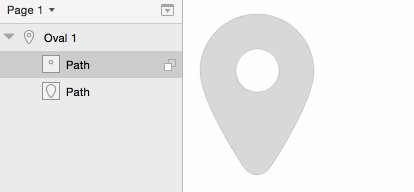
Иконка - маркер для карты из нашего предыдущего примера выглядит нормально, но все крутые ребята в настоящее время делают отверстие в виде пончика внутри. Вы можете сделать то же самое с помощью кнопки Subtract:
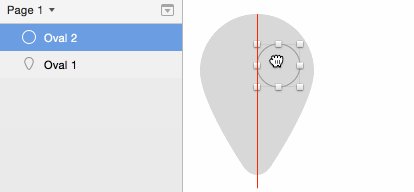
- Создаем иконку-маркер, но на этот раз убедитесь, что снята галочка с Border.
- Создаем небольшой круг и перетаскиваем его на маркер.
- В списке слоев перетащите слой с кругом на слой с маркером для того, чтобы объединить фигуры.
- Растяните треугольник на этом объединенном слое.
- Убедитесь, что слой с отверстием располагается над слоем с маркером.
- Нажмите на boolean-operator icon справа от имени слоя, чтобы увидеть всплывающее меню.
- Выберите в меню Subtract.
- Выберите подслой с отверстием в виде дырки от бублика и используйте клавиши со стрелками для того, чтобы выбрать точную позицию.

Вот так! Вычитание, конечно, сложнее. Но есть несколько важных моментов:
- Вы можете ставить слои друг над другом, чтобы объединять их. Круто?
- При объединении фигур, Скетч выдвигает предположение, какой именно оператор вы намеревались использовать. Если вы видите, что выбран вариант None (никакой не выбран), то Скетч автоматически выбирает какой-то один самостоятельно.
- Для вычитания важен порядок. Убедитесь, что слой с отверстием всегда самых верхний. Если ваши фигуры исчезают, попробуйте изменить порядок подслоев в Layer List.
Заливка против Обводки
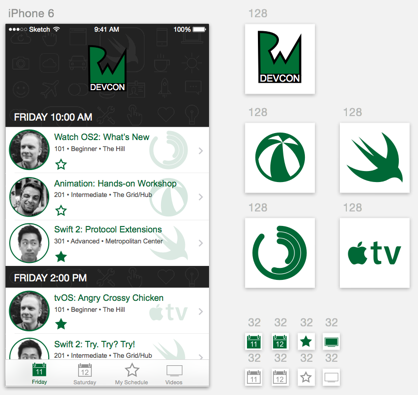
В этой части урока вам понадобится стартовый проект начальный проект для Sketch. Дважды щелкните по нему, чтобы открыть. Вы должны увидеть следующее:

Этот стартовый проект включает в себя одностраничный макет и несколько пользовательских векторных иконок — внимательно рассмотрите, как они были сделаны. Есть также несколько Artboards "до и после", в том числе несколько иконок для tab bar, которые вы будете использовать в этом разделе.
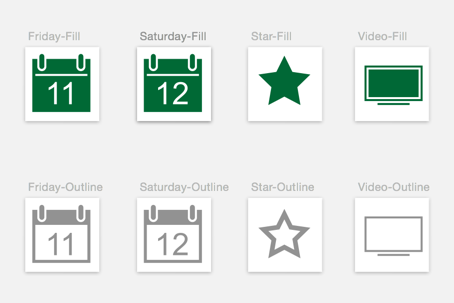
Иконки для tab bar меняют цвет в зависимости от выбранного состояния, но у некоторых иконок много пустого пространства, и изменение цвета будет не явным. В таких ситуациях Apple Human Interface Guidelines рекомендует использовать выбранную версию иконки с заливкой как selectedImage. Макет приложения RWDevCon содержит иконки для Tab Bar как с заливкой, так и просто обведенные.

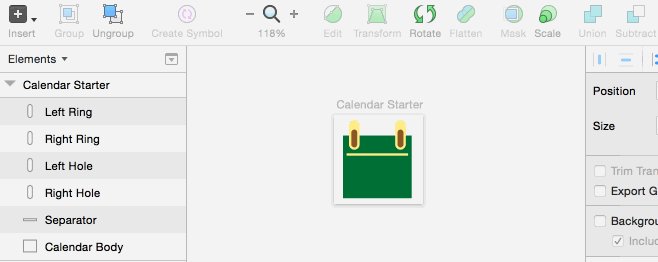
В стартовом файле проекта для Скетча, который вы уже загрузили, есть Artboard под названием Calendar Starter с несколькими "строительными" блоками, совместив которые, вы получите иконку календаря. Эти "строительные" блоки - прямоугольники и таблетки, и вы уже знаете, что нужно делать.
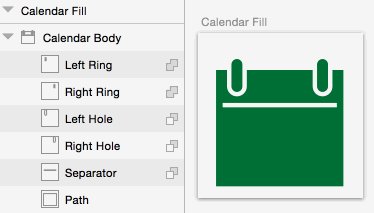
Для того, чтобы создать иконку календаря с заливкой вам нужно:
- Откройте файл и раскройте Calendar Starter Artboard в списке слоев.
- Выберите Calendar Body и подслои Separator.
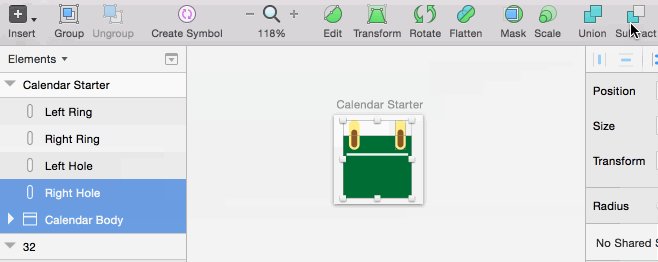
- Нажмите на Subtract.
- Выберите Shift-ом слой Right Hole и Subtract его из приведенной выше фигуры.
- Также Subtract вычтите слой Left Hole.
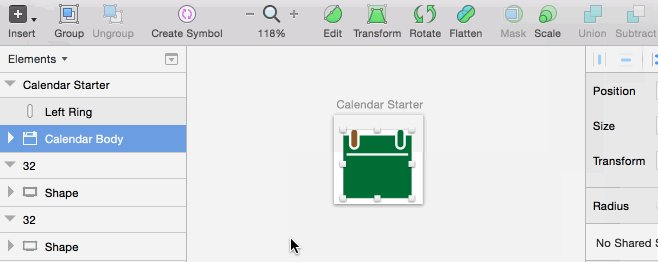
- Выберите Shift-ом слой Right Ring и нажмите на Union.
- Добавьте слой Left Ring, используя Union.

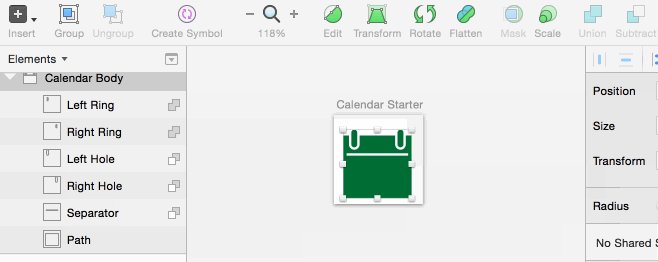
Вы должны в конечном итоге получить одну фигуру, содержащую все подслои иконки календаря. Вся иконка должна быть зеленой, кроме областей, которые мы вычленили, эти области должны быть пустыми. Если у вас возникли вопросы, используйте Calendar FillArtboardприведенный ниже для сравнения.
Теперь, когда у вас есть иконка с заливкой, пора создать версию с обводкой путем изменения размера одного из подслоев.
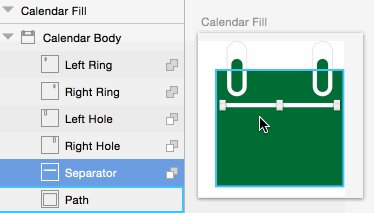
- Найдите на холсте Calendar Fill Artboard.
- Раскройте Calendar Fill Artboard в списке слоев.
- Раскройте слой Calendar Body и выберите слой Separator.
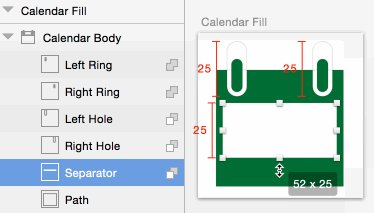
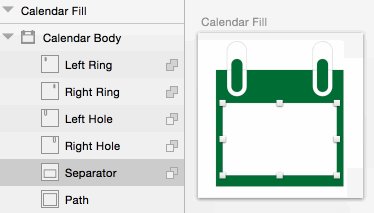
- Увеличьте высоту Separator до 35.

Все, что нужно было сделать, чтобы создать версию иконки календаря-это изменить разделительную линию на квадрат. Если Скетч не позволяет вам перемещаться на точную высоту, вы можете просто ввести цифру в Inspector.
Круглые аватарки
В макете RWDevCon у каждого спикера круглая картинка в профиле. Для получения такого эффекта, вам нужно использовать функцию Mask, очень похожую на Subtract. Но вместо того, чтобы проделывать дырки, Mask обрезает то, что снаружи.
Давайте создадим аватарку:
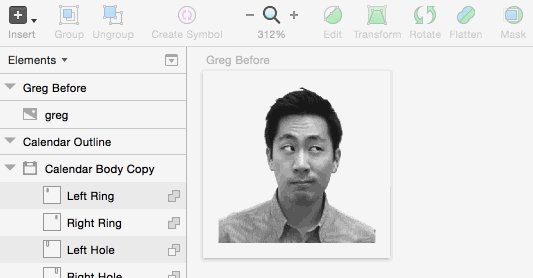
- Раскройте Greg Before Artboard в списке слоев.
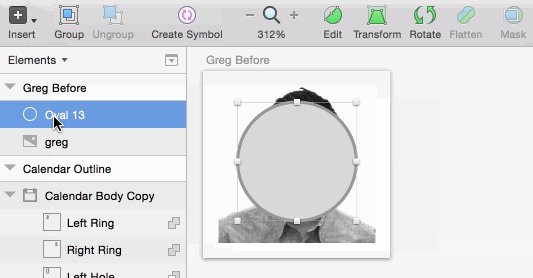
- Внутри этого Artboard создайте круг, достаточно большой, чтобы уместить его на лицо.
- Выберите слой greg и слой oval, который вы только что создали.
- Убедитесь, что маска слоя (в данном случае, овал) находится в самом низу.
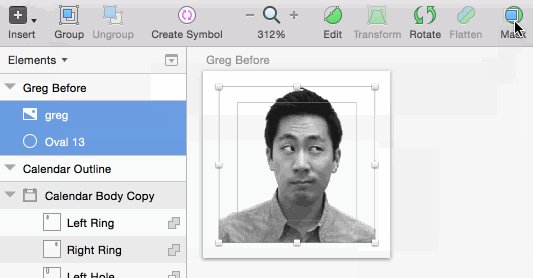
- Нажмите на кнопку Mask.
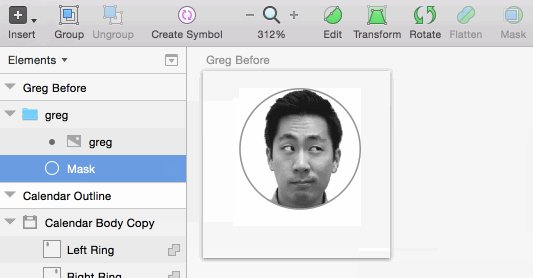
- Раскройте только что объединенный слой greg и выберите слой Mask.
- Добавите Border, и с помощью клавиш со стрелками отрегулируйте положение.

Убедитесь, что masking layer самый нижний. Это противоположно действие вычитанию, когда слой с "дыркой" самый верхний.
Экспорт изображения
Вы можете экспортировать только один слой, нажав Make Exportable в правом нижнем углу экрана.
Если вы хотите экспортировать несколько слоев, есть несколько способов сделать это:
- Group: Когда слои группируются вместе, вы можете экспортировать группу как единое изображение.
- Artboard: Все слои внутри Artboard экспортируется как единое изображение. Размер изображения основывается на фрейме Artboard.
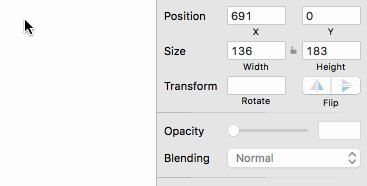
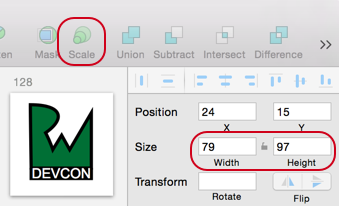
Прежде чем экспортировать, проверьте ширину (Width) и высоту (Height) в Inspector. Эти размеры определяют @1x размер экспортируемого изображения.
Подсказка: Вместо того, чтобы изменять размера фигуры через нижний правый угол, используйте кнопку Scale (Масштаб). Scale гарантирует, что свойства стиля, такие как ширина границы и угловой радиус, останутся пропорциональными после изменения размера.

PNG
Скетч позволяет легко экспортировать изображения в различных форматах:
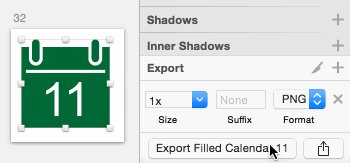
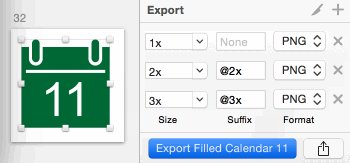
- В правом нижнем углу нажмите на Make Exportable.
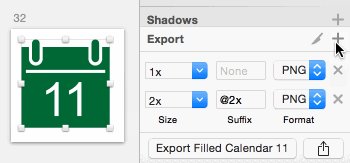
- Нажмите на Plus, чтобы добавить копию @2x.
- Нажмите снова на Plus для того, чтобы добавить копию @3x.
- Нажмите на кнопку Export для того, чтобы сохранить файл в формате PNG на диск.

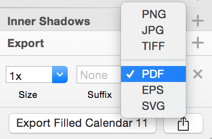
Вы, наверное, привыкли использовать копии @2x и 3x@ каждого изображения, но Скетч-это векторная программа, так что воспользуйтесь этим. Xcode принимает векторные изображения в формате PDF, которые похожи на SVG, но с информацией о размере.
- Нажмите на Make Exportable.
- Оставьте размер на 1x.
- Выберите PDF в качестве Format, и нажмите на Export.

Вы можете импортировать эту единственную иконку в PDF в Asset Catalog.
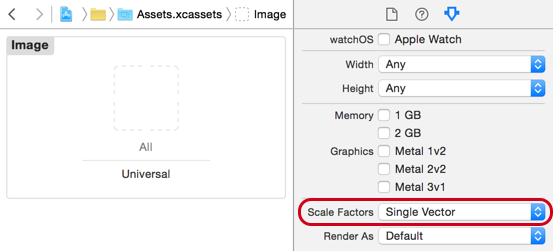
- Из Xcode откройте Images.xcassets.
- Создайте New Image Set.
- В Attributes Inspector изменените Scale Factors с Multiple на Single Vector.
- Сохраните вашу иконку в PDF в All изображения.

Xcode создаст соответствующие копии @2x и 3x@ PNG файлов во время билд-фазы. Вы также получите PNG файлы, что в конечно счете, облегчит управление меньшим количеством файлов.
Что дальше?
Дальше, вы можете продолжить изучать наши туториалы по мере их появления, а также, параллельно читать перевод официальной книги по языку программирования Swift. И, для более подробного изучения языка, вы можете пройти наши курсы!
Урок подготовил: Иван Акулов