Анимация является важной частью вашего пользовательского интерфейса на iOS. Она притягивает внимание пользователя к движущимся объектам и добавляет тонны удовольствия, и лоска вашим приложениям.
Что еще более важно, в эпоху "плоского дизайна" анимация - это один из ключевых способов сделать ваше приложение отличающимся от остальных.
В этом туториале вы научитесь использовать UIV анимацию для:
- создание модели для классной анимации;
- создание движения и теневой анимации;
- регулировка динамики анимации;
- обратная и повторяющаяся анимация.
Да, вам предстоит освоить довольно много материала, но я обещаю, что вам это понравится. Вы принимаете мой вызов?

Итак, приступим!
С чего начать?
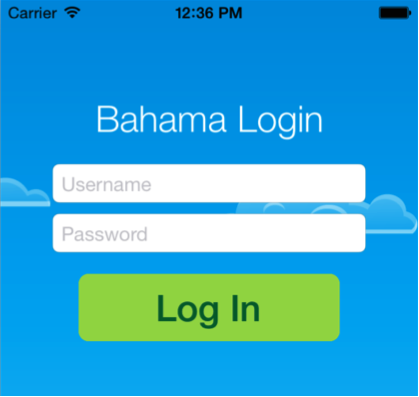
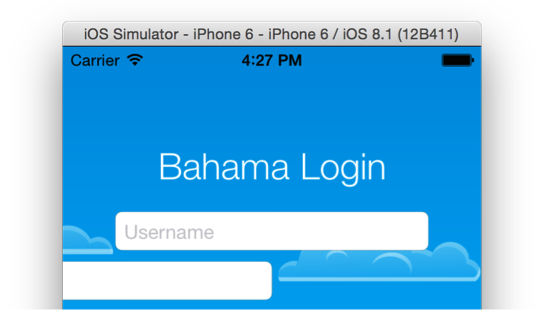
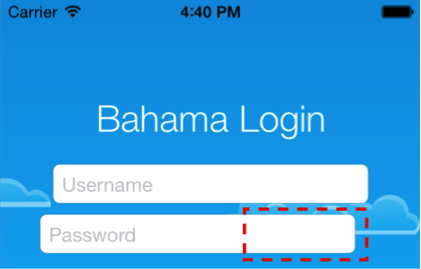
Начнем с загрузки стартового проекта для этого туториала, где вы увидите страницу, которая представляет собой экран входа для вымышленного авиакомпании — "Bahama Air".
Запустите ваш проект на Xcode и вы увидите следующее:

Сейчас приложение не делает много - оно просто показывает форму входа с названием, двух текстовых полей, и большой дружной кнопку внизу. Есть также хороший фон с изображением и четырьмя облаками. Облака уже подключены к выходу переменных (outlet variables ) в коде.
Откройте ViewController.swift и посмотрите, что он содержит. В верхней части файла, который вы увидите,есть все подключенные точки и переменные класса. Ниже есть немного кода в viewDidLoad() , который инициализирует некоторые из пользовательских интерфейсов. Проект готов для того, чтобы вы встряхнулись как следует!
Но достаточно предисловия - вы несомненно готовы начать!
Ваша первая анимация
Ваша первая задача: оживить элементы формы на экране, когда пользователь открывает приложение. Так как форма теперь видна при запуске приложения, вам придется убрать ее с экрана, до момента пока не появится view controller.
Добавьте следующий код в viewWillAppear():
heading.center.x -= view.bounds.width
username.center.x -= view.bounds.width
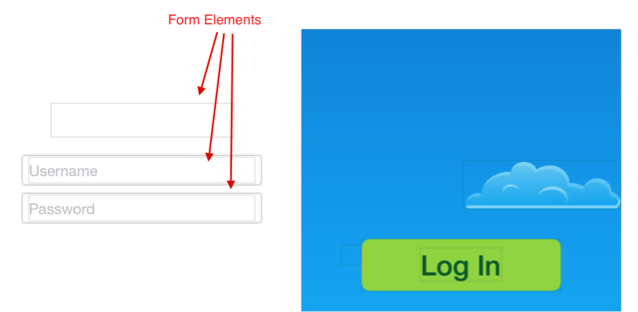
password.center.x -= view.bounds.widthЭто перемещает каждый из элементов формы за пределы видимых границ экрана, например так:

Так как код выше выполняется до появления view controller, это будет выглядеть, как будто эти текстовые поля никогда не были там вначале.
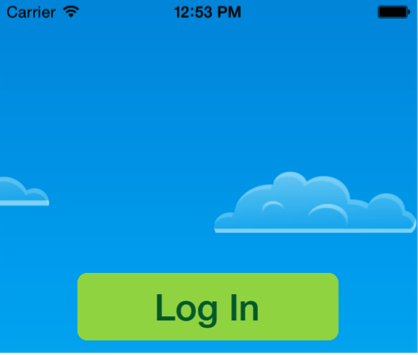
Запустите свой проект и убедитесь, что ваши поля действительно не появляются в кадре как вы и планировали:

Прекрасно, теперь вы можете оживить эти элементы и вернуть их на прежнее место, используя восхитительную анимацию.
Добавьте следующий код в конце viewDidAppear():
UIView.animateWithDuration(0.5, animations: {
self.heading.center.x += self.view.bounds.width
})Чтобы анимировать тайтл, вызовите UIView метода класса animateWithDuration(_:animations:). Анимация начинается сразу же и будет происходить более половины секунды. Вы можете установить продолжительность в первом параметре метода в коде.
Да, это действительно так просто. Все изменения, которые вы накладываете на изображение в замыкании анимации будут анимированы UIKit.
Внесите изменения в свой проект и вы должны увидеть, как надпись аккуратно становится на место, вот так:

Это позволяет произвести те же действия с остальными элементами формы.
И хотя animateWithDuration(_:animations:) это метод класса, вы не ограничены анимировать только одно конкретное изображение. На самом деле вы можете оживить ровно столько картинок, сколько хотите видеть в вашем замыкании(или клоужере (or closure )) анимации.
Добавьте следующую строку к animations замыканию:
self.username.center.x += self.view.bounds.widthЗапустите свой проект еще раз и посмотрите, как поле имени пользователя скользит на место:

Отложенная анимация
Видеть, как двигаются обе надписи, просто отлично, но вы, наверное, заметили, что анимация двух картинок на одно расстояние и с одной продолжительностью выглядит немного грубо. Только убийцы-боты двигаются так абсолютно синхронно! :]
Было бы здорово, если бы каждый из элементов перемещался независимо от другого, возможно, с небольшой задержкой в анимации?
Сначала уберите закоментированную строку кода под анимированным username:
UIView.animateWithDuration(0.5, animations: {
self.heading.center.x += self.view.bounds.width
// self.username.center.x += self.view.bounds.width
})Затем добавьте следующий код в основании (bottom) viewDidAppear( ):
UIView.animateWithDuration(0.5, delay: 0.3, options: nil, animations: {
self.username.center.x += self.view.bounds.width
}, completion: nil)Метод класса, который вы сейчас используете, выглядит знакомым, но в нем есть дополнительные параметры, которые позволят вам настроить анимацию:
- duration: Длительность анимации.
- delay: Количество секунд, которые UIKit будет ждать до того, как начнется анимация.
- options: Значение bitmask, что позволяет настроить ряд аспектов вашей анимации. Вы узнаете больше об этом параметре позднее, но сейчас вы можете выставить nil, что означает "без опций".
- animations: Замыкание выражения для работы анимации.
- completion: Код замыкания, который будет работать при свершенной анимации; этот параметр часто пригождается, когда вы хотите выполнить некоторые окончательные доработки или использовать цепочку анимаций одну за другой.
В коде, добавленном выше, мы поставили delay на 0.3, чтобы начать анимацию просто на долю секунду позже, чем основной анимации.
Запустите проект и посмотрите, как выглядит комбинированная анимация сейчас:

Сейчас она выглядит гораздо лучше. Сейчас, все, что вам нужно сделать- это создать анимацию в поле password.
Добавьте следующий код в основании (bottom) viewDidAppear():
UIView.animateWithDuration(0.5, delay: 0.4, options: nil, animations: {
self.password.center.x += self.view.bounds.width
}, completion: nil)Здесь вы в основном копировали анимацию в поля username, поставив только немного большую задержку.
Запустите свой проект еще раз, чтобы увидеть полную последовательность анимации:

Это все, что вам нужно сделать, чтобы оживить картинку на экране с помощью UIKit анимации!
Но это только начало - вы научитесь еще нескольким удивительным методам анимации в оставшейся части этого руководства!
Свойства анимации
Теперь, когда вы видели, как легко можно создать анимацию, вы, вероятно, заинтересованы, какие еще варианты анимации существуют.
В этом разделе мы рассмотрим свойства анимации UIView, а затем опробуем эти знания в вашем проекте.
Не все свойства изображения могут быть анимированы, но все виды анимации, от простейших до самых сложных, могут быть построены на анимации подмножества свойств картинки, которые сами приведут к анимации, как описано в разделе ниже.
Позиция и размер

Вы можете анимировать позицию изображения и фрейма (рамки) для того, чтобы заставить его увеличиваться, сокращаться, или двигаться вокруг, как вы это делали в предыдущем разделе. Вот свойства, которые можно использовать, чтобы изменить положение изображения и его размер:
- bounds: Анимация этого свойства приведет к изменению позиции избражения внутри рамки изображения;
- frame: Анимация этого свойства приведет к перемещению и / или масштабированию;
- center: Анимируйте это свойство, если вы хотите переместить картинку на новое место на экране.
Не забудьте, что Swift также позволяет регулировать отдельные члены структур. Это означает, что вы можете переместить изображение вертикально, меняя center. или вы можете уменьшить вид, уменьшая frame.size.width.
Внешний вид

Вы можете изменить внешний вид картинки, окрасив фон или изменив картинку на полностью прозрачную или полупрозрачную.
- BackgroundColor: Изменение этого свойства заставит UIKit постепенно менять оттенок цвета фона в течение времени;
- alpha: Измените это свойство, чтобы создать плавное появление и постепенное исчезновение эффектов.
Трансформация

Трансформация изменяет картинку во многом таким же образом, как описано выше, ведь вы можете настроить размер и положение.
transform - измените это свойство в анимации блока, чтобы создать вращение, масштаб и/или изменить положение изображения.
Эти аффинные (родственные) преобразования гораздо более мощные и позволяют работать с масштабом или задавать угол поворота, а не только при необходимости обеспечить определенные границы или центральную точку.
Они выглядят как довольно простые строительных блоки, но вы будете удивлены, какие сложные анимационные эффекты вы с ними создадите!
Параметры анимации
Посмотрев на ваш код анимации, обратите внимание, что вы всегда выставляли на nil параметры options.
options позволяют вам настроить создание анимации UIKit. Вы только регулировали duration и delayанимации, но вы можете гораздо больше контролировать параметры анимации.
Существует список опций, заявленных в перечислении UIViewAnimationOptions, которые вы можете комбинировать по-разному для использования в вашей анимации.
Повторение
Посмотрите на две следующие опции:
- .Repeat: включите эту опцию, чтобы создать постоянный цикл вашей анимации;
- .Autoreverse: включите эту опцию только в сочетании с .Repeat; эта опция неоднократно воспроизводит анимацию то в прямом, то в обратном направлении.
Измените код, анимирующего поля с паролем viewDidAppear(), используя опцию .Repeat, вот так:
UIView.animateWithDuration(0.5, delay: 0.4,
options: .Repeat, animations: {
self.password.center.x += self.view.bounds.width
}, completion: nil)Запустите ваш проект, чтобы увидеть изменения:

Форма тайтла и поле имя пользователя летает по экрану и останавливается в центре, но поле пароля продолжает все время двигаться с начала своей позиции за кадром.
Измените этот же код, использованный выше так, чтобы использовать и .Repeat и .Autoreverse в параметре опций следующим образом:
UIView.animateWithDuration(0.5, delay: 0.4,
options: .Repeat | .Autoreverse, animations: {
self.password.center.x += self.view.bounds.width
}, completion: nil)Запустите свой проект еще раз. На этот раз поле пароля просто не может решить, где именно находится на экране!
Динамика анимации

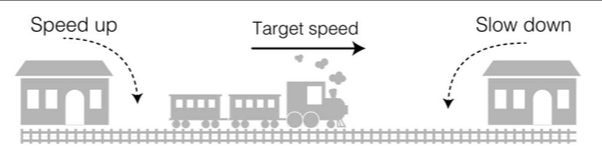
В реальной жизни вещи не начинают или не прекращают внезапно двигаться. Физические объекты, такие как автомобили или поезда медленно ускоряются, пока не достигнут своей нужной скорости, и если не врезаются в кирпичную стену, то они постепенно замедляются, пока они не придут к полной остановке в конечном пункте назначения.
Изображение ниже иллюстрирует эту концепцию в деталях:
Для того, чтобы ваша анимация выглядела более реалистично, вы можете применить тот же эффект набора скорости в начале и замедление в конце, что известно, как ease-in и ease-out.
Вы можете выбрать один из четырех различных вариантов динамики анимации:
- .Linear: Эта опция не подразумевает никакого ускорения или замедления анимацации;
- .CurveEaseIn: Эта опция включает ускорение в начале вашей анимации;
- .CurveEaseOut: Эта опция включает замедление к концу вашей анимации;
- .CurveEaseInOut: Эта опция включает ускорение в начале вашей анимации и снижение динамики в к концу анимации.
Для того чтобы лучше понять, как эти параметры визуально воздействуют на анимацию, давайте попробуем несколько вариантов опций в вашем проекте.
Измените код анимации для поля введения пароля еще раз с новой опцией следующим образом:
UIView.animateWithDuration(0.5, delay: 0.4,
options: .Repeat | .Autoreverse | .CurveEaseOut, animations: {
self.password.center.x += self.view.bounds.width
}, completion: nil)Запустите свой проект. Обратите внимание, как плавно замедляется поле до тех пор, пока не достигнет крайнего правого положения, прежде чем вернуться к левой стороне экрана:

Это выглядит гораздо естественнее, ведь именно так вещи двигаются в реальном мире.
Теперь попробуйте сделать обратное: ease-in, когда поле по-прежнему вне экрана, измените параметр .CurveEaseOut на .CurveEaseIn следующим образом:
UIView.animateWithDuration(0.5, delay: 0.4,
options: .Repeat | .Autoreverse | .CurveEaseIn, animations: {
self.password.center.x += self.view.bounds.width
}, completion: nil)Запустите свой проект. Наблюдайте, как поле прыгает обратно из его крайней правой точки резко и роботизированно. Это выглядит неестественно и не так визуально приятно, как в предыдущей анимации.
Вы увидели, как различные варианты анимации влияют на ваш проект, и как сделать движения более гладкими и естественными.
Теперь у вас есть некоторый опыт работы с кривыми анимации, изменением параметров на отдельном участке кода with back to nil:
UIView.animateWithDuration(0.5, delay: 0.4,
options: nil, animations: {
self.password.center.x += self.view.bounds.width
}, completion: nil)И это все - теперь вы понимаете, как использовать UIView анимации API - так что идите вперед и добавьте немного интересной анимации в ваши приложения!
Скачать можете конечный проект
Что дальше?
Дальше, вы можете продолжить изучать наши туториалы по мере их появления, а также, параллельно читать перевод официальной книги по языку программирования Swift. И, для более подробного изучения языка, вы можете пройти наши курсы!
Источник урока: http://www.raywenderlich.com/95910/uiview-animation-swift-tutorial