В этом туториале вы узнаете, как использовать fastlane для автоматизации таких задач, как создание скриншотов, обновления метаданных для ваших Android приложений и загрузке приложений в Play Store.
Разработка приложений для Android включает в себя множество аспектов, включая выпуск релизов, создание снимков экрана и обновление метаданных в Google Play Store. Хорошая новость заключается в том, что вы можете автоматизировать эти задачи, позволяя разработчикам тратить свое время на более важные дела, такие как добавление функций и исправление ошибок.
Fastlane позволяет автоматизировать каждый аспект процесса разработки и выпуска.
В этом туториале вы узнаете, как автоматизировать стандартные задачи с помощью fastlane.
В итоге вы будете знать, как:
- Настраивать fastlane в существующем проекте.
- Автоматизировать скриншоты в приложении.
- Использовать Firebase App Distribution, чтобы распространить свое приложение среди бета-тестеров.
- Выгружать маркетинговые материалы из командной строки.
- Легко публиковать заметки о выпуске или журнал изменений.
Приступим
Для начала загрузите стартовый проект.
Откройте проект в Android Studio, затем соберите и запустите приложение. Вы увидите это:

Это приложение позволяет пользователям нажимать кнопку ASK и получать случайный ответ.
Приложение готово, вам осталось упаковать его и поделиться с бета-тестерами. Пришло время приступить к этим задачам!
Установка fastlane
Перед установкой fastlane у вас должен быть установлен Ruby версия 2.5 или выше. Проверьте свою версию Ruby, введя эту команду в Терминал:
ruby -vЗатем установите fastlane, выполнив следующую команду в Терминале:
sudo gem install fastlaneЧтобы убедиться, что fastlane успешно установлен, и проверить его версию, выполните следующую команду:
fastlane -vОтлично! Теперь вы готовы начать.
Имя Вашего Пакета
Имя вашего пакета должно быть уникальным в Google Play. Дайте стартовому проекту новое имя пакета, прежде чем начать использовать fastlane.
Соберите и запустите, чтобы убедиться, что ваше приложение правильно работает с новым именем пакета.

Теперь вы готовы работать с fastlane.
Настройка fastlane
В этом разделе вы будете следовать инструкциям документации по настройке fastlane для инициализации fastlane в новом проекте.
Сначала перейдите в каталог начального проекта в Терминале и введите следующую команду:
Заметка
Если вы столкнулись с какими-либо проблемами с правами доступа при выполнении команды, добавьте к команде префикс sudo.
fastlane initПри появлении подсказки PackageName (com.krausefx.app) введите новое уникальное имя пакета вашего приложения. Для приложения в нашем примере это:
com.raywenderlich.android.rwmagic8ball.
Когда вы увидите подсказку Path to the JSON secret file, нажмите Enter, чтобы пропустить. Вы разберетесь с этим позже.
Далее вы увидите подсказку: Планируете ли вы загружать метаданные, скриншоты и сборки в Google Play с помощью Fastlane? Нажмите n. Вы настроите эту опцию позже.
Вы получите еще несколько подсказок. Нажмите Enter, чтобы продолжить.
Как закончите, запустите следующую команду, чтобы протестировать ваши новые настройки fastlane:
fastlane testВы создали новый каталог fastlane, содержащий два файла: Appfile и Fastfile. Они понадобятся вам для настройки fastlane в следующих разделах.
Конфигурация fastlane
fastlane использует Fastfile для хранения своей конфигурации автоматизации. Откройте Fastfile и взгляните на следующее:
default_platform(:android)
platform :android do
desc "Runs all the tests"
lane :test do
gradle(task: "test")
end
desc "Submit a new Beta Build to Crashlytics Beta"
lane :beta do
gradle(task: "clean assembleRelease")
crashlytics
# sh "your_script.sh"
# You can also use other beta testing services here
end
desc "Deploy a new version to the Google Play"
lane :deploy do
gradle(task: "clean assembleRelease")
upload_to_play_store
end
endFastlane группирует различные действия в дорожки. Дорожка начинается с lane :name, где name — это имя, присвоенное дорожке. В этом файле вы увидите три разных дорожки: тест, бета-версия и развертывание.
Здесь описание действий, которые выполняет каждая дорожка:
- test: запускает все тесты для проекта, используя действие gradle. Вы не будете использовать эту дорожку в данном туториале.
- beta: отправляет бета-сборку в Firebase App Distribution, используя действие gradle, за которым следует действие crashlytics.
- deploy: развертывает новую версию в Google Play, используя действие gradle, за которым следует действие upload_to_play_store.
Чтобы запустить дорожку, вы должны запустить fastlane
В следующих разделах вы отредактируете доступные дорожки с помощью действий fastlane, чтобы кастомизировать настройки RWMagic8Ball.
Редактирование Дорожки Сборки
В Fastfile измените platform :android do, чтобы добавить новую дорожку build после дорожки test:
desc "Build"
lane :build do
gradle(task: "clean assembleRelease")
endЗапустите дорожку build из Терминала:
bundle exec fastlane buildКогда команда выполнится успешно, вы увидите следующее:
[13:37:40]: fastlane.tools finished successfully
Использование Screengrab
Screengrab (захват экрана) от fastlane — это действие, которое создает локализованные скриншоты вашего Android приложения для разных типов устройств и языков. В этом разделе вы узнаете, как использовать его для создания скриншотов.
Чтобы использовать инструмент Screengrab, вам необходимо сначала установить инструмент командной строки:
gem install screengrabЗатем вам нужно добавить указанные ниже разрешения в AndroidManifest.xml в manifest XML-теге:
Комментарии в приведенном выше коде объясняют, почему для fastlane нужны разные разрешения. Теперь, когда они у него есть, вы можете перейти к автоматизации.
Настройка Анимации Скриншотов
В Android вы настраиваете автоматизацию снимков экрана с помощью инструментальной цепочки Instrumentation Testing. Перед запуском необходимо установить необходимые зависимости.
Откройте app/build.gradle и добавьте в dependencies следующее:
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test:rules:1.4.0'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
androidTestImplementation('tools.fastlane:screengrab:2.1.0') {
exclude group: 'com.jraska:falcon'
}
androidTestImplementation 'com.jraska:falcon:2.2.0'В блоке defaultConfig добавьте testInstrumentationRunner:
testInstrumentationRunner 'androidx.test.runner.AndroidJUnitRunner'Эти зависимости нужны для того, чтобы fastlane запускал тесты и делал скриншоты. Синхронизируйте Gradle, прежде чем двигаться дальше.
Настройка Инструментальных Тестов
Перейдите к app/src/androidTest/java/, чтобы найти инструментальные тесты.
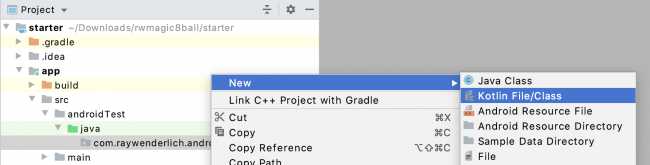
Чтобы создать новый инструментальный тестовый файл, щелкните правой кнопкой мыши и выберите New ▸ Kotlin File/Class:

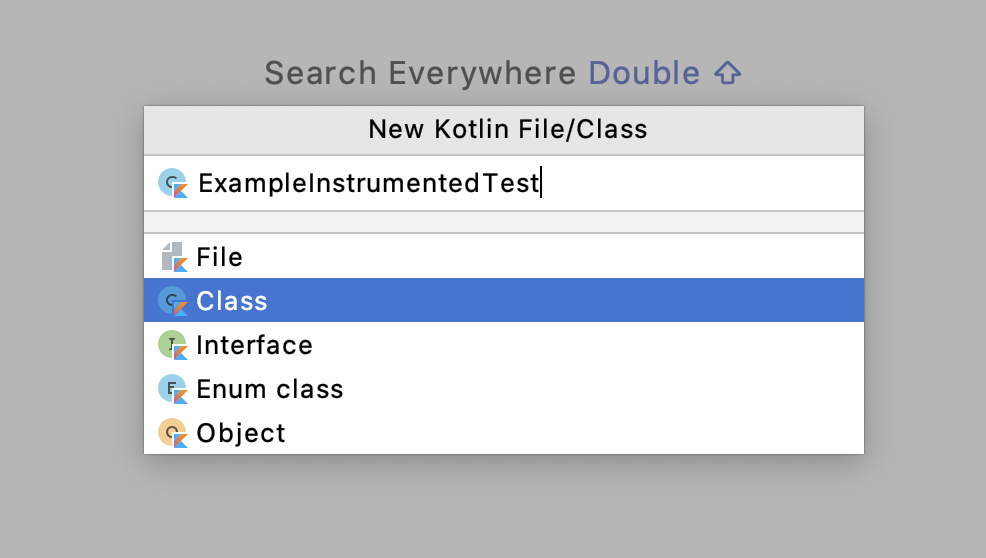
В качестве Имени во всплывающем окне введите ScreenshotInstrumentedTest, выберите Class и нажмите Enter:

Затем реализуйте ScreenshotInstrumentedTest, добавив во вновь созданный класс следующее:
import androidx.lifecycle.Lifecycle
import androidx.test.core.app.ActivityScenario
import androidx.test.espresso.Espresso
import androidx.test.espresso.action.ViewActions
import androidx.test.espresso.assertion.ViewAssertions
import androidx.test.espresso.matcher.ViewMatchers
import androidx.test.ext.junit.rules.ActivityScenarioRule
import org.junit.Rule
import org.junit.Test
import org.junit.runner.RunWith
import org.junit.runners.JUnit4
import tools.fastlane.screengrab.Screengrab
import tools.fastlane.screengrab.UiAutomatorScreenshotStrategy
import tools.fastlane.screengrab.locale.LocaleTestRule
@RunWith(JUnit4::class)
class ScreenshotInstrumentedTest {
// JVMField needed!
@Rule
@JvmField
val localeTestRule = LocaleTestRule()
@get:Rule
var activityRule = ActivityScenarioRule(MainActivity::class.java)
@Test
fun testTakeScreenshot() {
val scenario: ActivityScenario = activityRule.scenario
scenario.moveToState(Lifecycle.State.RESUMED)
//1
Screengrab.setDefaultScreenshotStrategy(UiAutomatorScreenshotStrategy())
Espresso.onView(ViewMatchers.withId(R.id.askButton))
.check(ViewAssertions.matches(ViewMatchers.isDisplayed()))
//2
Screengrab.screenshot("rwmagic8ball_beforeFabClick")
//3
Espresso.onView(ViewMatchers.withId(R.id.askButton)).perform(ViewActions.click())
//4
Screengrab.screenshot("rwmagic8ball_afterFabClick")
}
}Приведенный выше код содержит тест JUnit 4. Тестовая функция testTakeScreenshot() выглядит как магия:
- Готовится сделать скриншот приложения.
- Делает скриншот первого экрана.
- Выбирает кнопку Ask и инициирует щелчок по ней.
- Делает еще один скриншот.
Как и при инструментальном тестировании на Android, при установке отдельного пакета APK устанавливается тестовый APK для управления UI автоматизацией.
Запустите эту команду:
./gradlew assembleDebug assembleAndroidTestОна собирает и тестирует APK.
Когда команда завершится, обычный APK вы увидите в папке app/build/outputs/apk/debug/app-debug.apk. Тем временем тестовый APK вы найдете в app/build/outputs/apk/androidTest/debug/app-debug-androidTest.apk.
Теперь, когда вы создали APK-файлы, вы настроите fastlane screengrab для автоматического создания снимков экрана!
Создание Скриншотов
Автоматизация процесса создания скриншотов экономит много времени. Теперь и вы можете это попробовать.
Как упоминалось в документации fastlane, настройки Screengrab сохранятся в файле Screengrabfile.
Выполните следующую команду в Терминале:
bundle exec fastlane screengrab initЭто создает файл Screengrab.
Теперь замените содержимое файла fastlane/Screengrab на следующее:
# 1
android_home('$PATH')
# 2
use_adb_root(true)
# 3
app_package_name('com.raywenderlich.android.rwmagic8ball')
# 4
app_apk_path('app/build/outputs/apk/debug/app-debug.apk')
tests_apk_path('app/build/outputs/apk/androidTest/debug/app-debug-androidTest.apk')
# 5
locales(['en-US', 'fr-FR', 'it-IT'])
# 6
clear_previous_screenshots(true)Вот что происходит:
- android_home: задает путь к Android SDK с инструментами командной строки.
- use_adb_root: запускает adb в корневом режиме, предоставляя вам права высокого уровня на запись на устройство.
- app_package_name: устанавливает уникальное имя пакета вашего приложения.
- app_apk_path и test_apk_path: путь к APK-файлу приложения и тестовым APK-файлам, которые вы создали в предыдущем разделе.
- locales: Обозначает области, в которых вы хотите создавать скриншоты. Здесь он создает скриншоты для английского, французского и итальянского языков.
- clear_previous_screenshots: если установлено значение true, эта команда стирает все ранее сгенерированные снимки экрана в вашем локальном выходном каталоге перед созданием новых.
Тестирование в Эмуляторе или на Устройстве
Для тестирования необходимо запустить эмулятор или устройство.
Заметка
Если вы запускаете эмулятор с API 24 или более поздней версией, вы должны настроить его с Google API таргетом. Эмулятор не будет работать с Google Play, т.к. adb нужно запускать как root. Это возможно только с Google API.
Однако, если вы запускаете устройство или эмулятор с API 23 или ниже, любой вариант будет работать. Дополнительную информацию см. в комментарии №15788 в разделе о проблемах с fastlane.
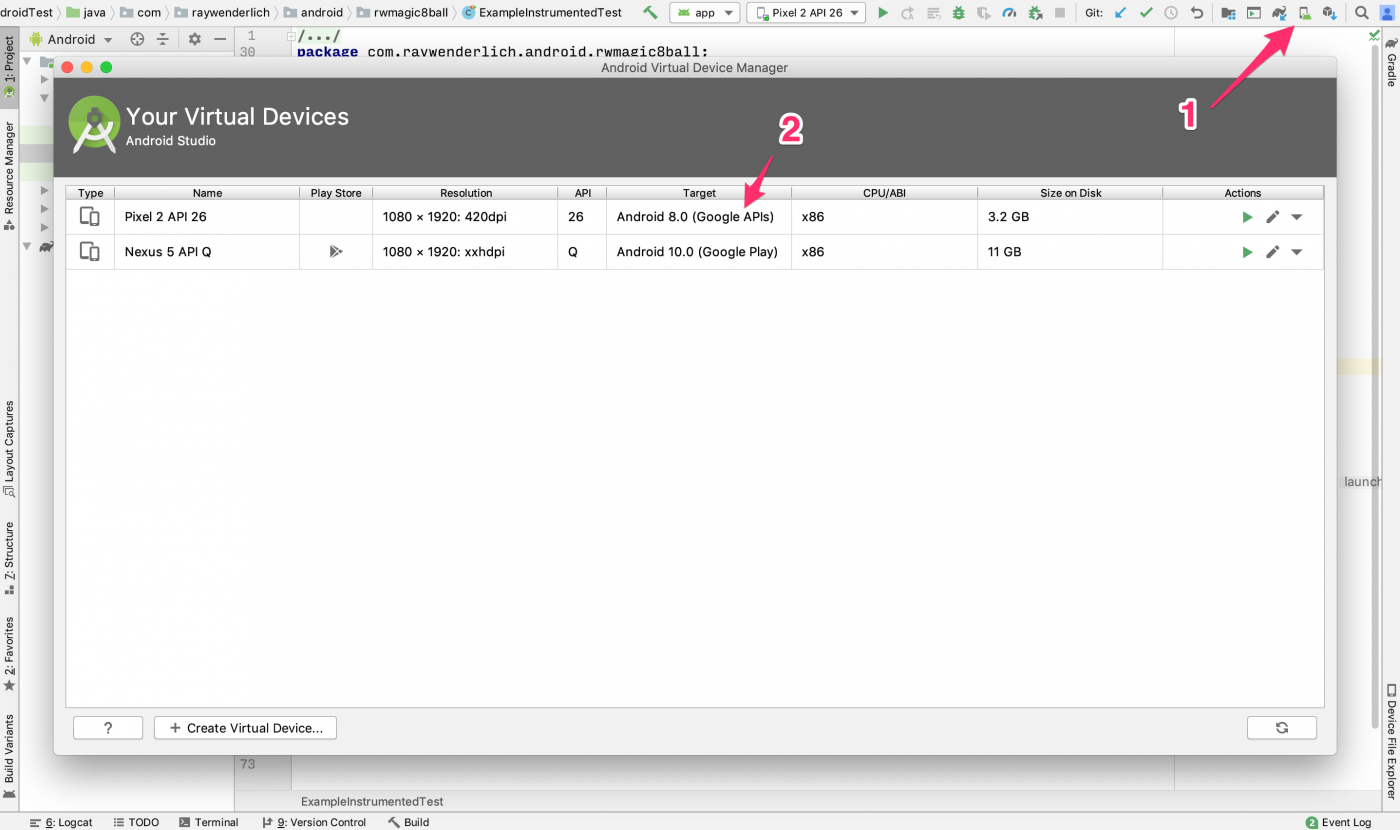
Чтобы проверить существующую конфигурацию эмулятора, откройте AVD Manager и посмотрите в колонку Target:

Затем вам нужно убедиться, что в вашем пути есть adb и aapt. Есть много способов настроить путь; их отличие зависит от используемой ОС. Чтобы настроить его в текущем сеансе терминала, выполните приведенный ниже код, убедившись, что используете правильный путь в соответствии с настройкой Android SDK:
# Path to Android SDK
export ANDROID_HOME=$HOME/Library/Android/sdk
# Path to Android platform tools (adb, fastboot, etc)
export ANDROID_PLATFORM_TOOLS="$ANDROID_HOME/platform-tools"
# Path to Android tools (aapt, apksigner, zipalign, etc)
export ANDROID_TOOLS="$ANDROID_HOME/build-tools/29.0.3/"
# Add all to the path
export PATH="$PATH:$ANDROID_PLATFORM_TOOLS:$ANDROID_TOOLS"Здесь вы уточняете, что все инструменты Android SDK доступны в пути.
Обратите внимание, что ANDROID_TOOLS ссылается на папку build-tools для версии 29.0.3. Не забудьте указать версию, которая у вас есть.
После запуска эмулятора или устройства запустите эту команду в корневой папке проекта:
bundle exec fastlane screengrabЕсли у вас подключено несколько устройств, вы можете указать, какое из них использовать, сначала запустив adb devices, а затем используя идентификатор в команде screengrab:
bundle exec fastlane screengrab --specific_device emulator-5554Это запустит процесс захвата скриншотов. Прямо сейчас он будет выдавать ошибки; просто игнорируйте их. В конце концов, он завершится, и ваш браузер по умолчанию откроет новую вкладку, чтобы отобразить снимки экрана для каждого места действия.

Поздравляем! Вы создали скриншоты для RWMagic8Ball с помощью Fastlane для Play Store!
Но прежде чем вы перейдете к следующей теме, нужно завершить еще один шаг: создать дорожку для группировки нескольких команд в одну.
Добавление Дорожки
Откройте Fastfile и добавьте дорожку build_for_screengrab ниже дорожки build:
desc "Build debug and test APK for screenshots"
lane :build_for_screengrab do
gradle(
task: 'clean'
)
gradle(
task: 'assemble',
build_type: 'Debug'
)
gradle(
task: 'assemble',
build_type: 'AndroidTest'
)
endТеперь вы можете создавать новые скриншоты с помощью следующих команд:
bundle exec fastlane build_for_screengrab && bundle exec fastlane screengrabПрекрасно. Теперь пришло время распространить ваше приложение!
Автоматизация Распространения Приложений
Прелесть fastlane в том, что вы можете легко переключаться на разных бета-провайдеров или даже делать выгрузку сразу на несколько провайдеров с минимальной настройкой.
В следующих разделах вы настроите fastlane с двумя провайдерами, распространяющими приложения:
- Бета-тестирование: как только у вас будет готова новая функция, вы захотите поделиться ею с бета-тестерами, чтобы собрать отзывы, прежде чем выпустить ее в Play Store. Для этого вы будете использовать службу Firebase App Distribution.
- Play Store: Fastlane предоставляет действие upload_to_play_store для загрузки метаданных, снимков экрана и двоичных файлов в Play Store.
Чтобы загрузить сборку в Google Play, используйте Fastlane Supply.
Google Play предоставляет разные выпускаемые версии, которые пригодятся, если вы хотите отправить сборку определенной группе первых тестировщиков.
Доступные версии: открытая, закрытая и внутренний тест. Дополнительную информацию можно найти в справочных документах Play Console Help.
Значением по умолчанию для параметра track в fastlane является production.
Использование Firebase CLI
Ваш следующий шаг — распространение сборок среди тестировщиков с помощью Firebase App Distribution. Хотя Play Store предоставляет аналогичные функции во внутренней (Internal) и бета-версиях, вы увидите, что Firebase App Distribution обеспечивает лучший опыт управления пользователями при загрузке новой версии вашего приложения.
Чтобы использовать Firebase App Distribution, сначала создайте проект Firebase.
Посетите веб-сайт Firebase. Вы увидите что-то вроде этого:

Чтобы начать, нажмите кнопку Go to console (Перейти к консоли) в правом верхнем углу экрана. Возможно, вам потребуется войти в систему с помощью Google.
Создайте новый проект Firebase, нажав Add project (Добавить проект):

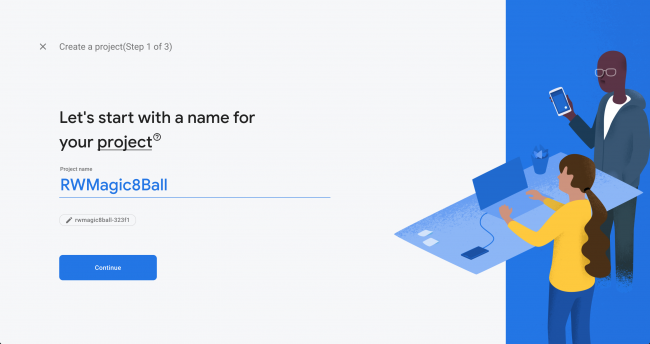
В этом туториале используйте RWMagic8Ball в качестве имени проекта. Ваша установка будет выглядеть так:

Прочтите и примите условия, если это необходимо, и нажмите Create Project (Создать проект). Вы увидите сообщение о том, что ваш новый проект готов.
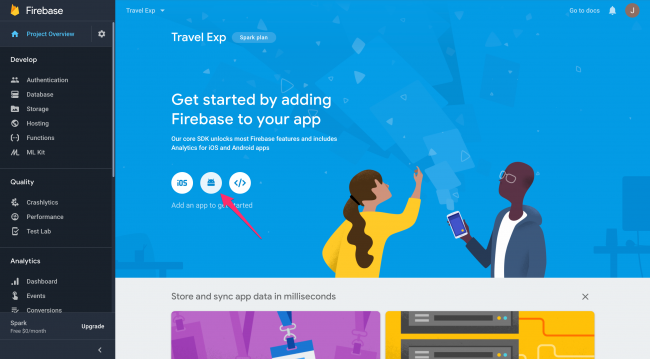
Нажмите Continue (Продолжить), чтобы просмотреть панель управления проекта.
Когда fastlane загружает сборку в Firebase App Distribution, он использует Firebase CLI (Интерфейс командной строки) для подключения к серверам Firebase. Установите или обновите Firebase CLI до последней версии для вашей ОС.
После завершения установки запустите эту команду, чтобы войти в свой аккаунт Firebase:
firebase login
Установка Плагина fastlane
Теперь вы готовы настроить fastlane с помощью Firebase App Distribution.
Выполните следующую команду:
bundle exec fastlane add_plugin firebase_app_distributionОна устанавливает плагин firebase для fastlane.
Вы увидите подсказку:
[07:49:07]: Plugin 'fastlane-plugin-firebase_app_distribution' was added to './fastlane/Pluginfile'
[07:49:07]: It looks like fastlane plugins are not yet set up for this project.
[07:49:07]: fastlane will modify your existing Gemfile at path '/Users/jamesnocentini/Documents/project/rw/rwmagic8ball/RWMagic8Ball-final/Gemfile'
[07:49:07]: This change is necessary for fastlane plugins to work
[07:49:07]: Should fastlane modify the Gemfile at path
'/Users/jamesnocentini/Documents/project/rw/rwmagic8ball/RWMagic8Ball-final/Gemfile' for you? (y/n)Нажмите y, чтобы продолжить и установить плагин.
Откройте консоль Firebase, чтобы добавить приложение Android в свой проект. Выберите свой проект и нажмите Add Firebase to your Android app.

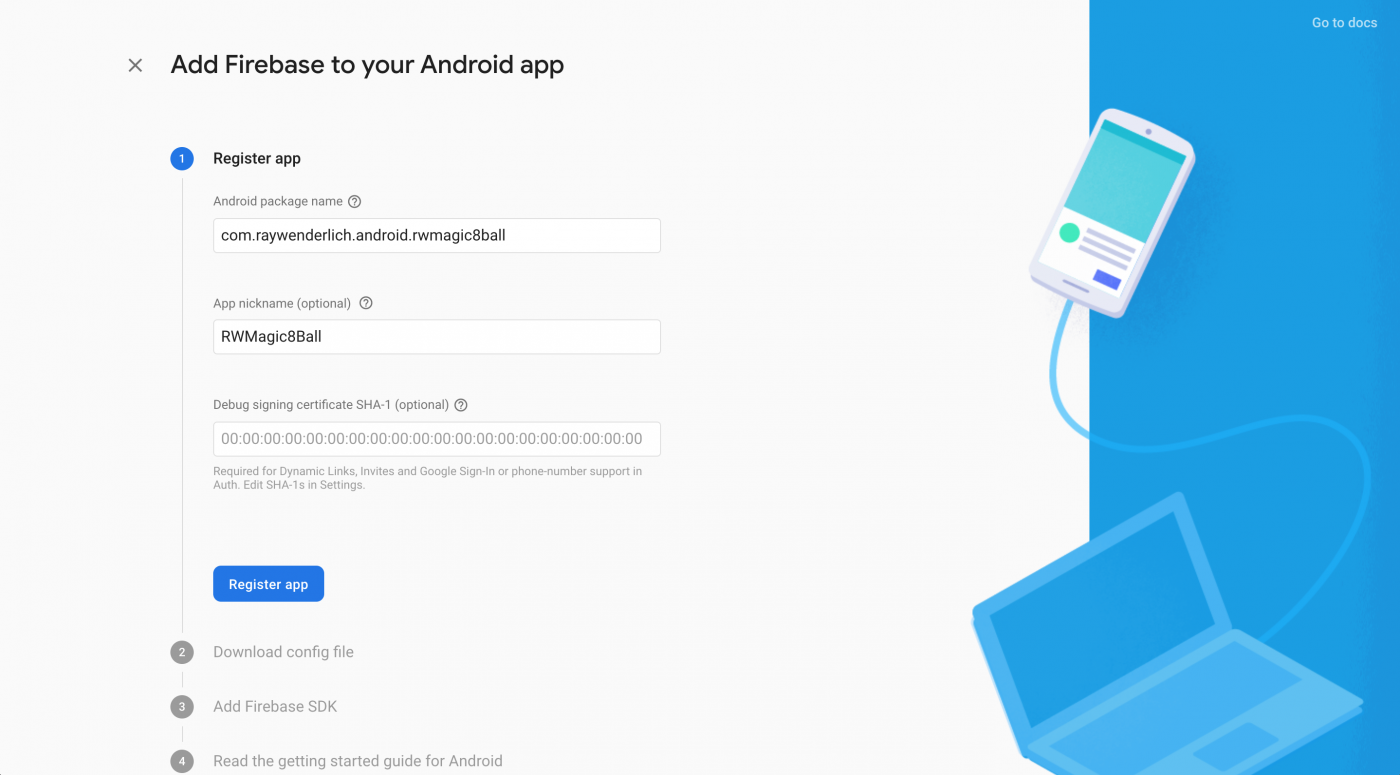
Введите имя пакета и нажмите Register app (Зарегистрировать приложение). SHA ключ может быть пустым; вам он нужен только для подписи APK.

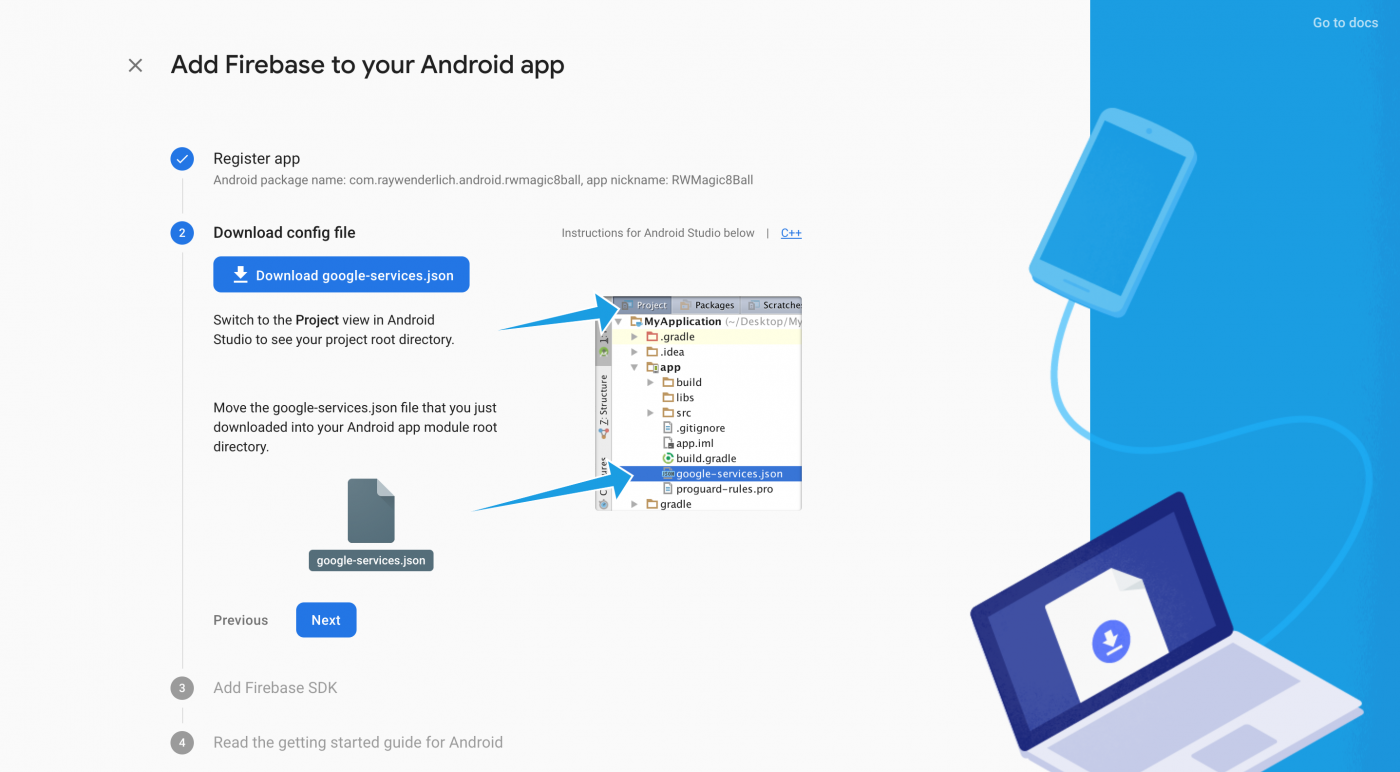
Следуйте инструкциям, чтобы добавить google-services.json в свой проект, затем нажмите Next.

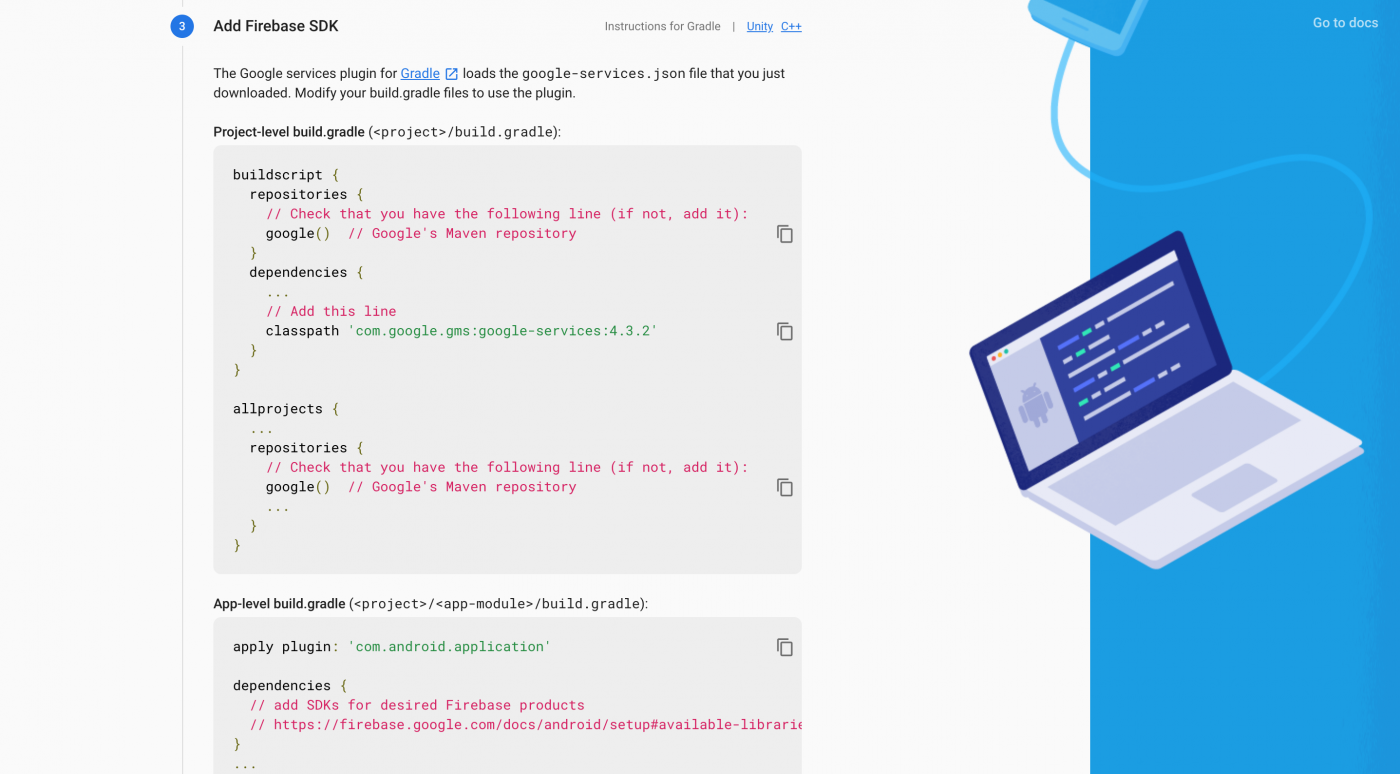
Следуйте инструкциям, чтобы добавить Firebase SDK в свой проект, и нажмите Next.

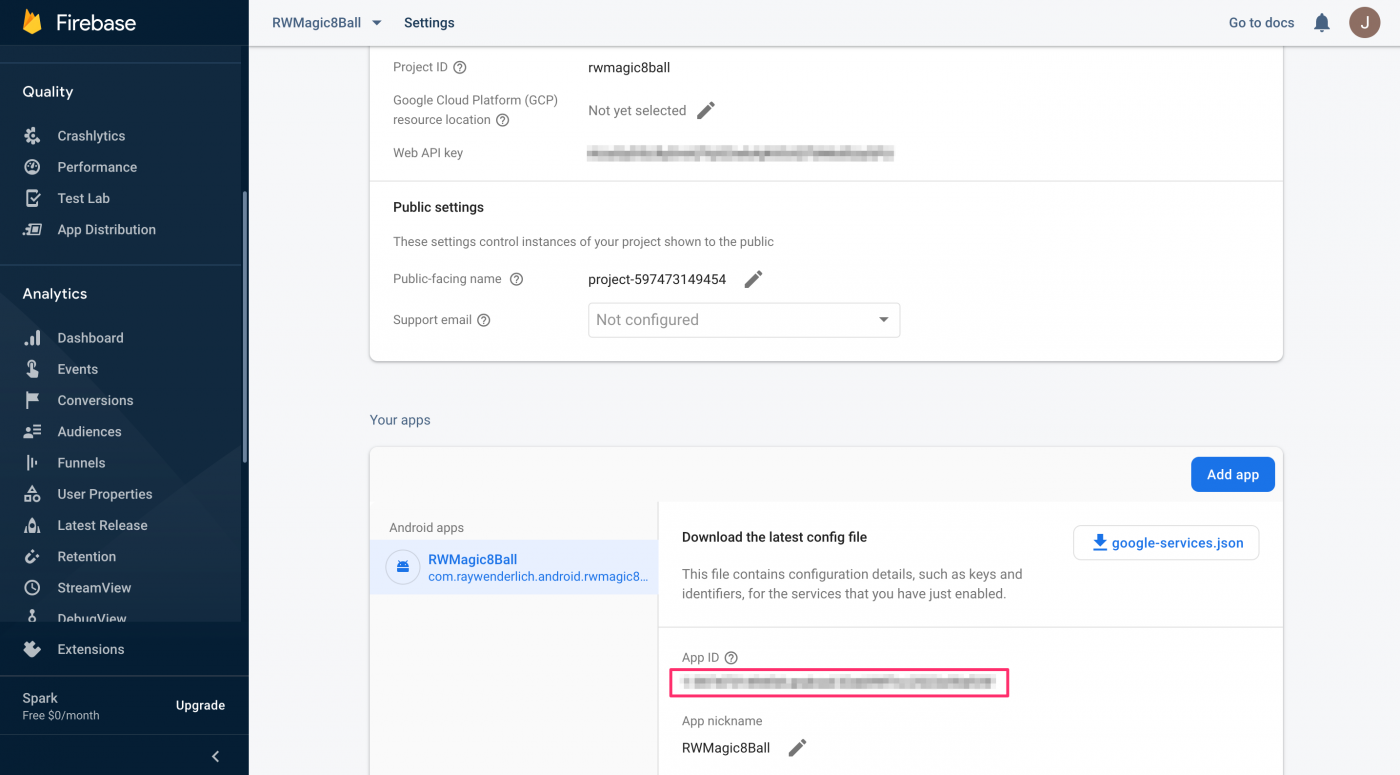
После установки откройте Страницу Общих настроек проекта. Прокрутите вниз до раздела Your apps (Ваши приложения). Запишите идентификатор приложения (App ID) — он понадобится вам позже для настройки fastlane.

Теперь вы готовы использовать Firebase для отправки разных сборок вашего приложения разным группам тестировщиков.
Группы Тестирования
Firebase App Distribution позволяет создавать группы с разными пользователями и указывать, какая группа должна получать каждый выпуск сборки.
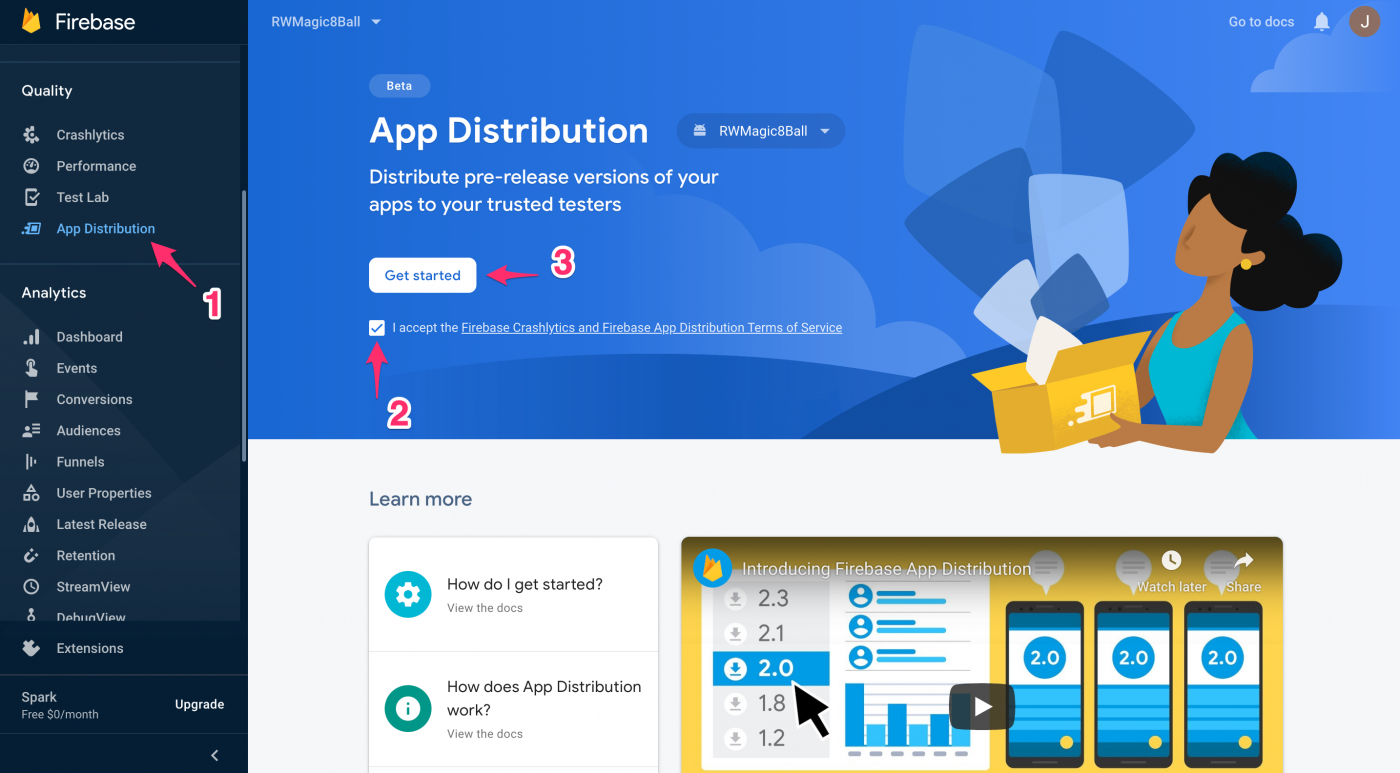
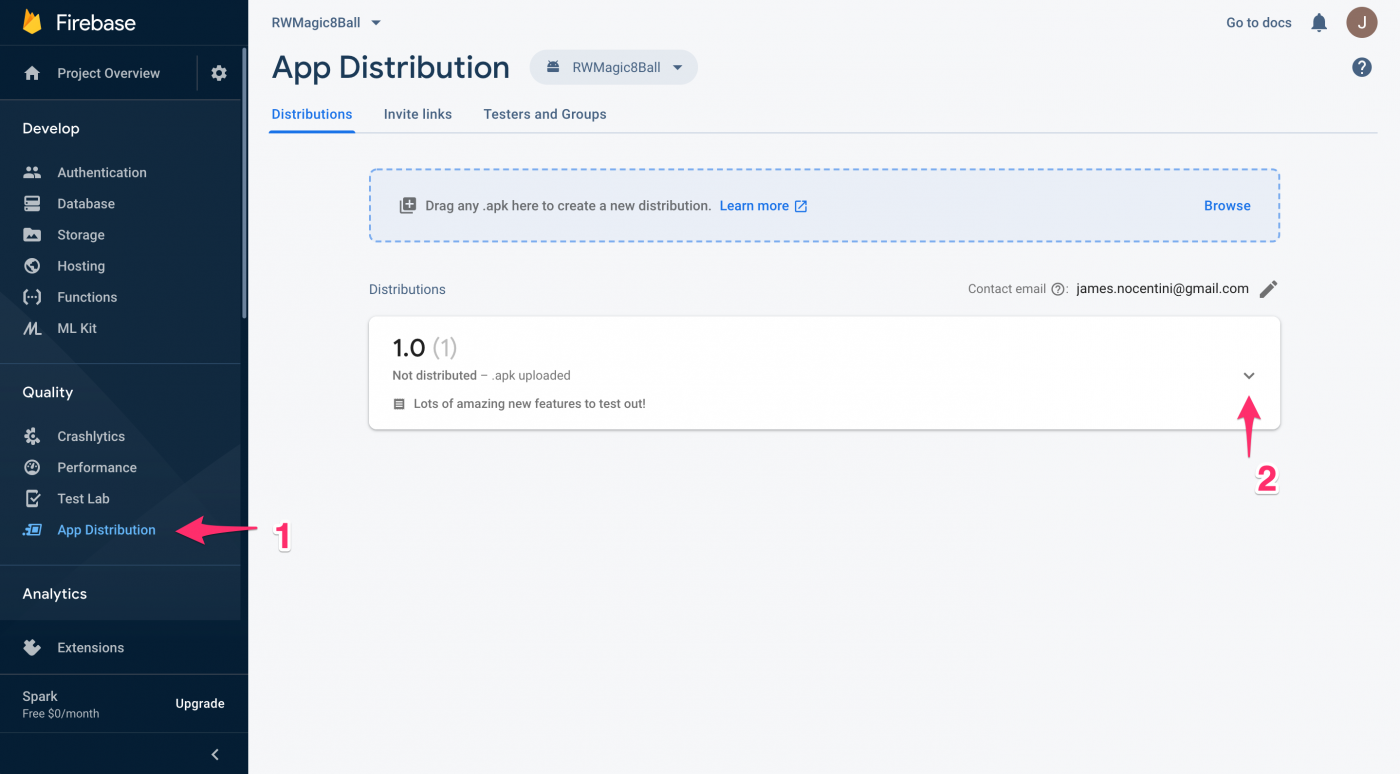
Чтобы реализовать это, перейдите на вкладку App Distribution:

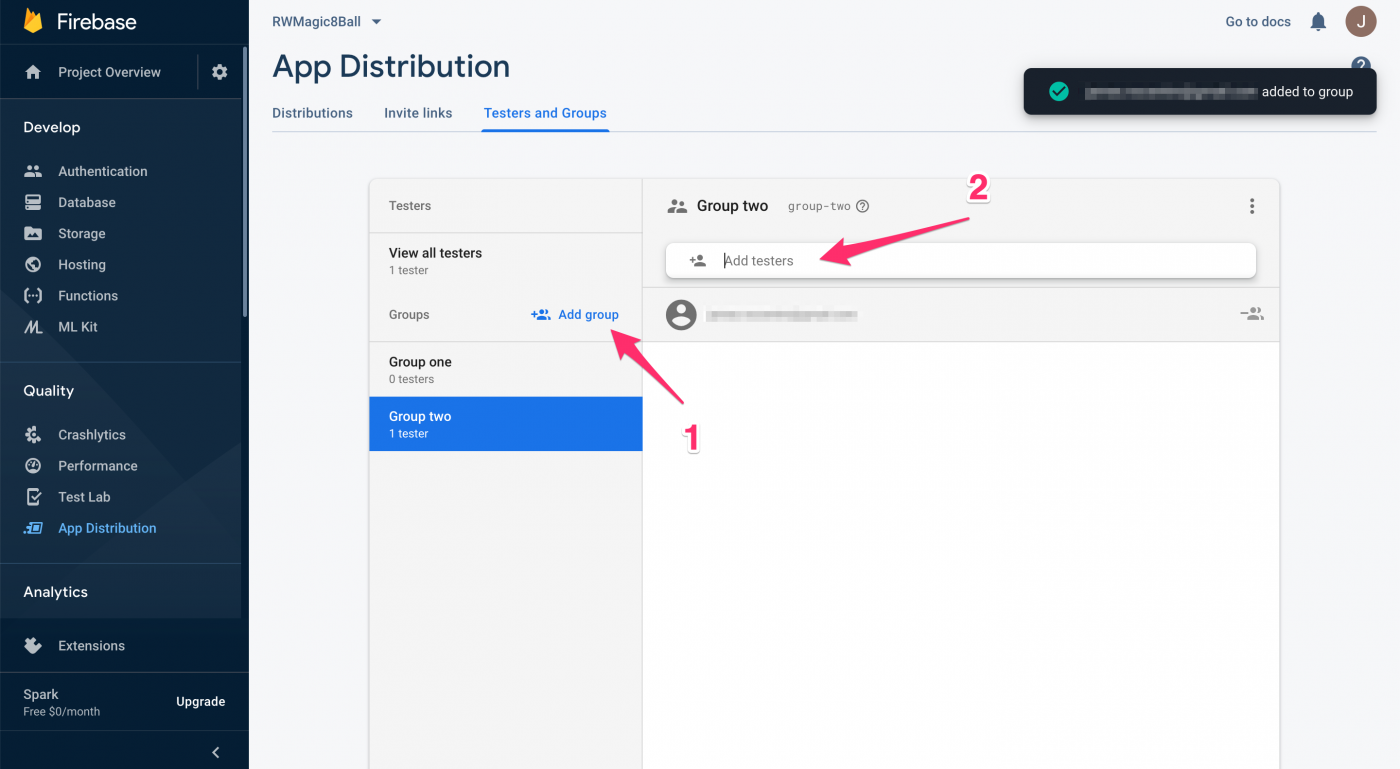
Перейдите на вкладку Testers and Groups и нажмите Add group. Назовите первую группу: Group one.
Затем снова нажмите Add group (Добавить группу) и добавьте вторую группу с именем Group two.
Наконец, нажмите Add testers (Добавить тестировщиков) и введите свой адрес электронной почты, чтобы добавить себя в качестве тестировщика в Group two.

Теперь вы готовы выгрузить свою первую сборку с помощью Fastlane.
Развертывание для Бета-тестирования
Откройте Fastfile и замените бета-дорожку на следующую, обязательно заменив app идентификатором приложения (App ID), который вы скопировали ранее:
desc "Submit a new Beta Build to Firebase App Distribution"
lane :beta do
build
firebase_app_distribution(
app: "1:123456789:android:abcd1234",
groups: "group-two",
release_notes: "Lots of amazing new features to test out!"
)
endПриведенный выше код устанавливает бета-дорожку для тестовой Group two.
Вы можете прочитать больше о доступных параметрах для firebase_app_distribution действия в документации Firebase.
Запустите beta дорожку:
bundle exec fastlane betaКогда выгрузка завершится, вы увидите следующий вывод команды:
[08:28:48]: ---------------------------------------
[08:28:48]: --- Step: firebase_app_distribution ---
[08:28:48]: ---------------------------------------
[08:28:51]: ▸ i getting app details...
[08:28:54]: ▸ i uploading distribution...
[08:29:29]: ▸ ✔ uploaded distribution successfully!
[08:29:29]: ▸ i adding release notes...
[08:29:30]: ▸ ✔ added release notes successfully
[08:29:30]: ▸ ⚠ no testers or groups specified, skipping
+------+------------------------------+-------------+
| fastlane summary |
+------+------------------------------+-------------+
| Step | Action | Time (in s) |
+------+------------------------------+-------------+
| 1 | default_platform | 0 |
| 2 | Switch to android build lane | 0 |
| 3 | gradle | 53 |
| 4 | firebase_app_distribution | 42 |
+------+------------------------------+-------------+
[08:29:31]: fastlane.tools finished successfully 🎉Сборка теперь отображается на вкладке Firebase App Distribution.

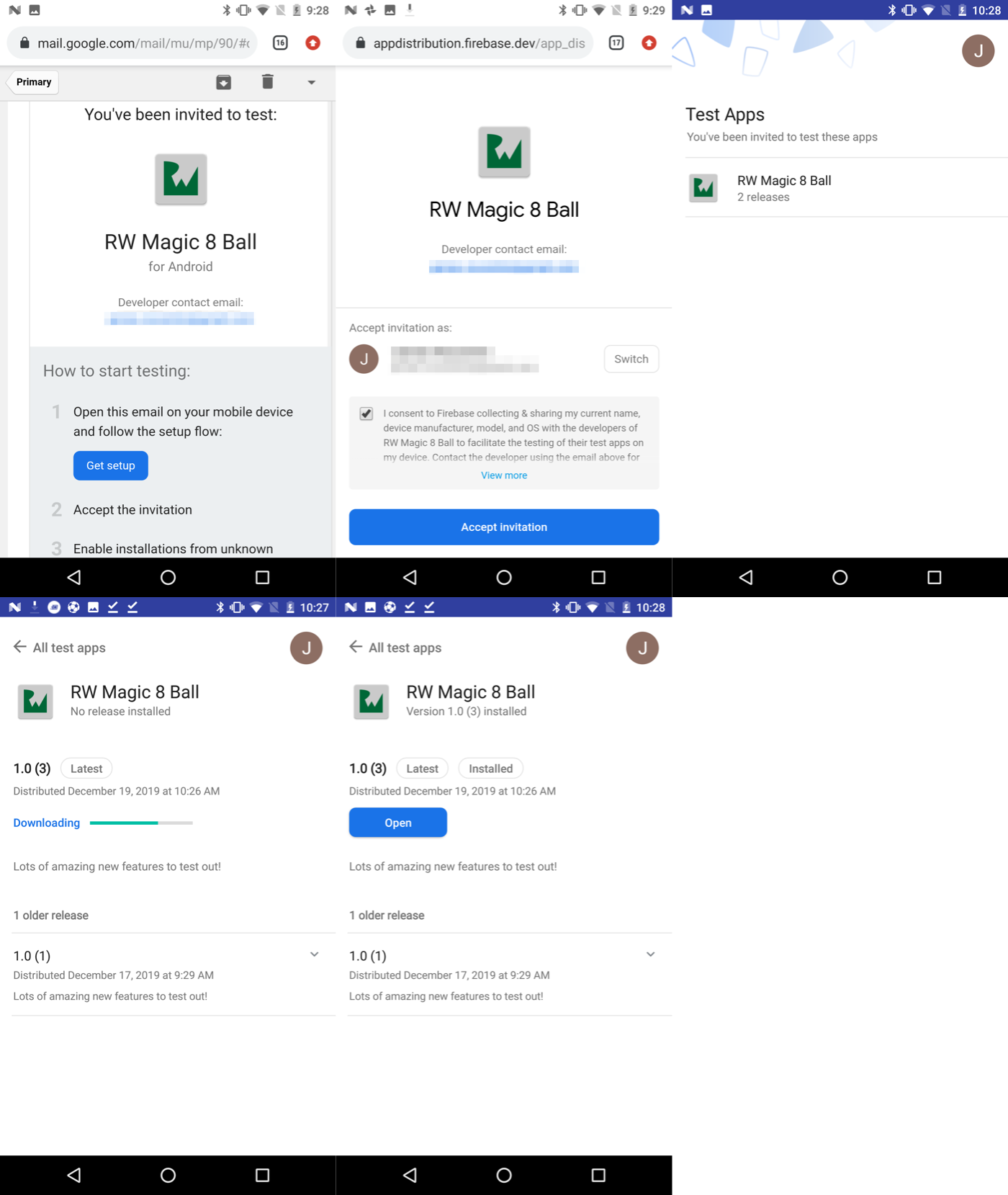
Пользователи Group two получат по электронной почте инструкции по установке приложения, как показано ниже:

Поздравляем! Вы использовали Firebase App Distribution для бета-тестирования.
В следующем разделе вы узнаете, как сделать то же самое с Google Play Console.
Создание Учетной Записи Play Console
Заметка
В этом разделе вам необходимо настроить аккаунт Google с помощью консоли разработчика Google Play. За это взимается плата в размере 25 $ США, что позволяет вам получить доступ ко всем функциям Play Store.
Вы можете узнать больше о связывании учетной записи и регистрационном взносе на веб-сайте Google Play Console.
Чтобы подключить его к Play Store, вам необходимо настроить его с соответствующими учетными данными. Для этого вам понадобится файл API ключа. Этот JSON файл содержит учетные данные, которые Fastlane использует для подключения к вашему аккаунту в Play Store.
Чтобы получить ключ для своей учетной записи Play Store, выполните следующие действия из документации fastlane.
После выполнения этих шагов вы увидите только что созданный JSON-файл доступа к API.
Выполните следующую команду, чтобы проверить подключение к API Play Console:
bundle exec fastlane run validate_play_store_json_key json_key:/path/to/your/downloaded/file.jsonВы увидите следующий вывод:
[07:53:45]: Successfully established connection to Google Play Store.Чтобы использовать ключ в этом проекте, укажите путь к этому файлу учетных данных в Appfile, который вы создали ранее в этом туториале.
Переименуйте файл закрытого ключа в api-play-store-key.json. Переместите его в корневой (root) каталог проекта. Затем обновите fastlane/Appfile следующей строкой:
json_key_file(“./api-play-store-key.json")Готово! Ваш следующий шаг — загрузить его в Play Console.
Загрузка в Play Console
Если вы попытаетесь загрузить сборку в Play Store с помощью команды deploy на этом этапе, произойдет сбой. Попробуйте:
bundle exec fastlane deployВы увидите вывод:
[07:56:56]: Google Api Error: Invalid request - Package not found: com.raywenderlich.android.rwmagic8ball.Это сообщение означает, что приложение с таким названием пакета еще не существует в консоли Play Store.
Fastlane не может создать новый список в Play Store. Создание списка приложений включает в себя загрузку APK на одну из доступных дорожек, чтобы Play Console знала имя пакета вашего приложения. Вам не нужно публиковать APK.
В следующем разделе вы создадите приложение на веб-сайте Play Store Console.
Создание списка Play Store
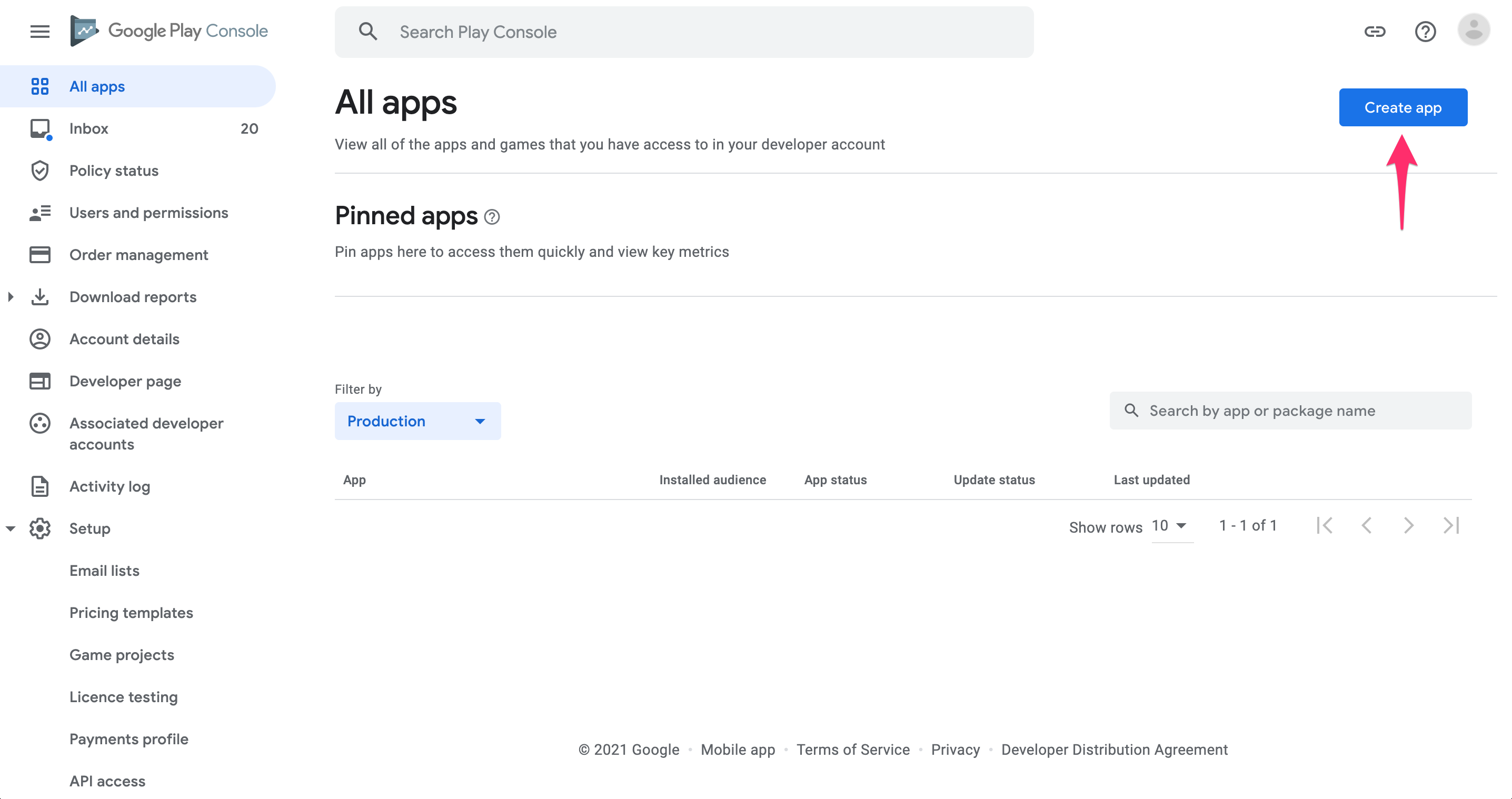
Чтобы создать новый список приложений, откройте Google Play Console и нажмите CREATE APPLICATION (Создать приложение).

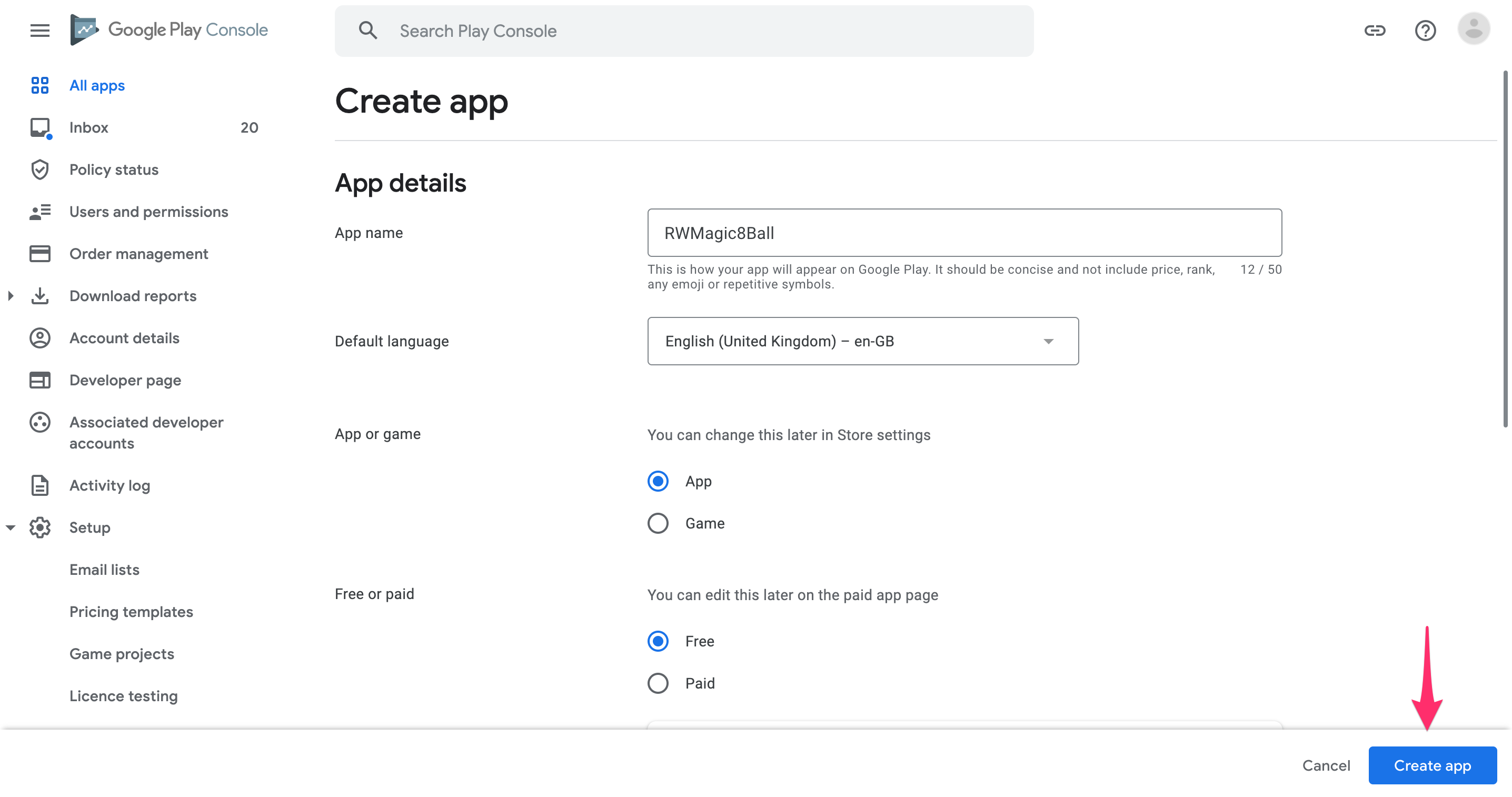
Во всплывающем окне на месте ввода языка по умолчанию (Default language) оставьте его автоматическое значение. В качестве имени приложения напишите RWMagic8Ball и предоставьте информацию, запрашиваемую дополнительно. Как только это будет сделано, нажмите Create app.

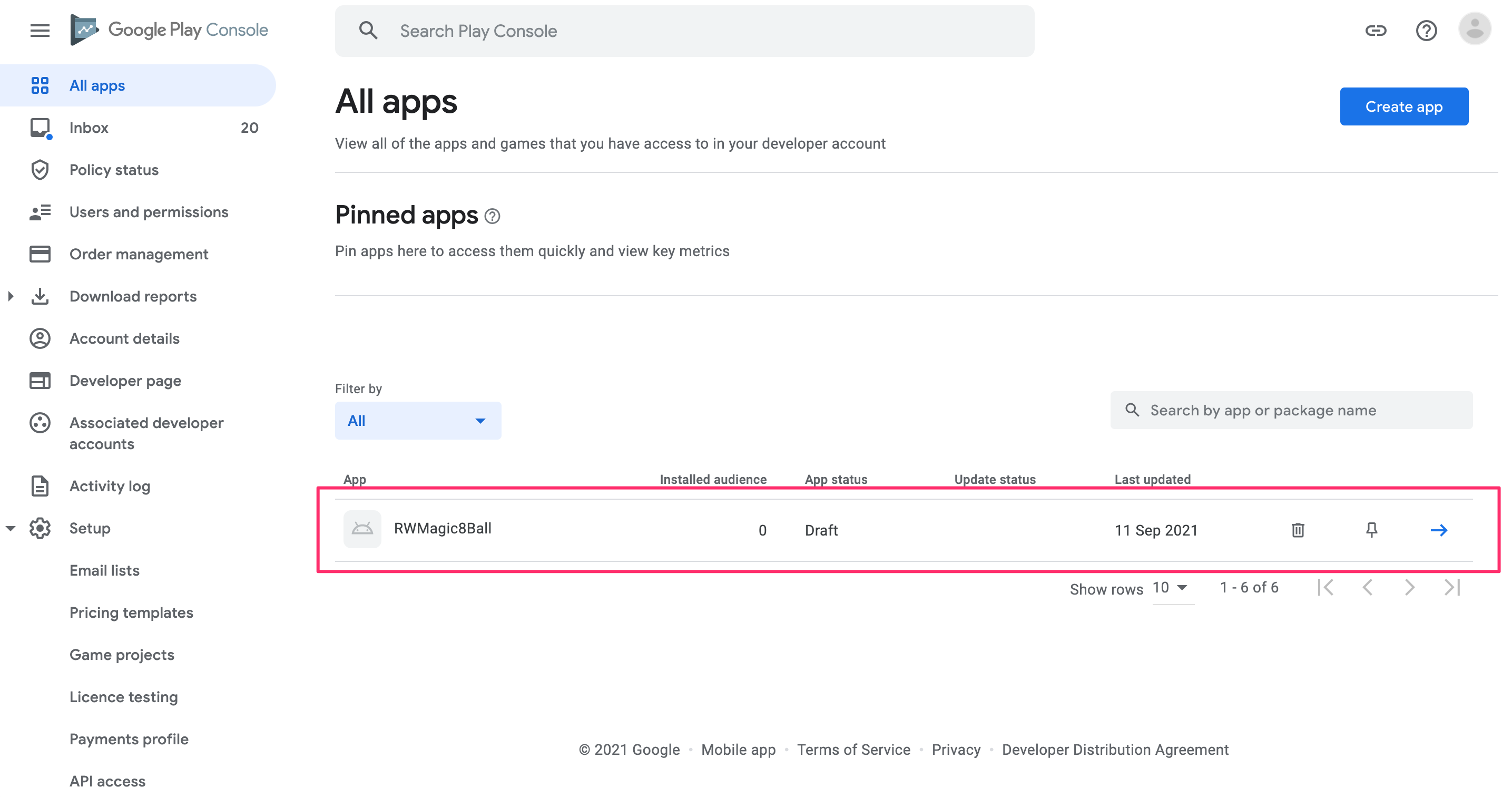
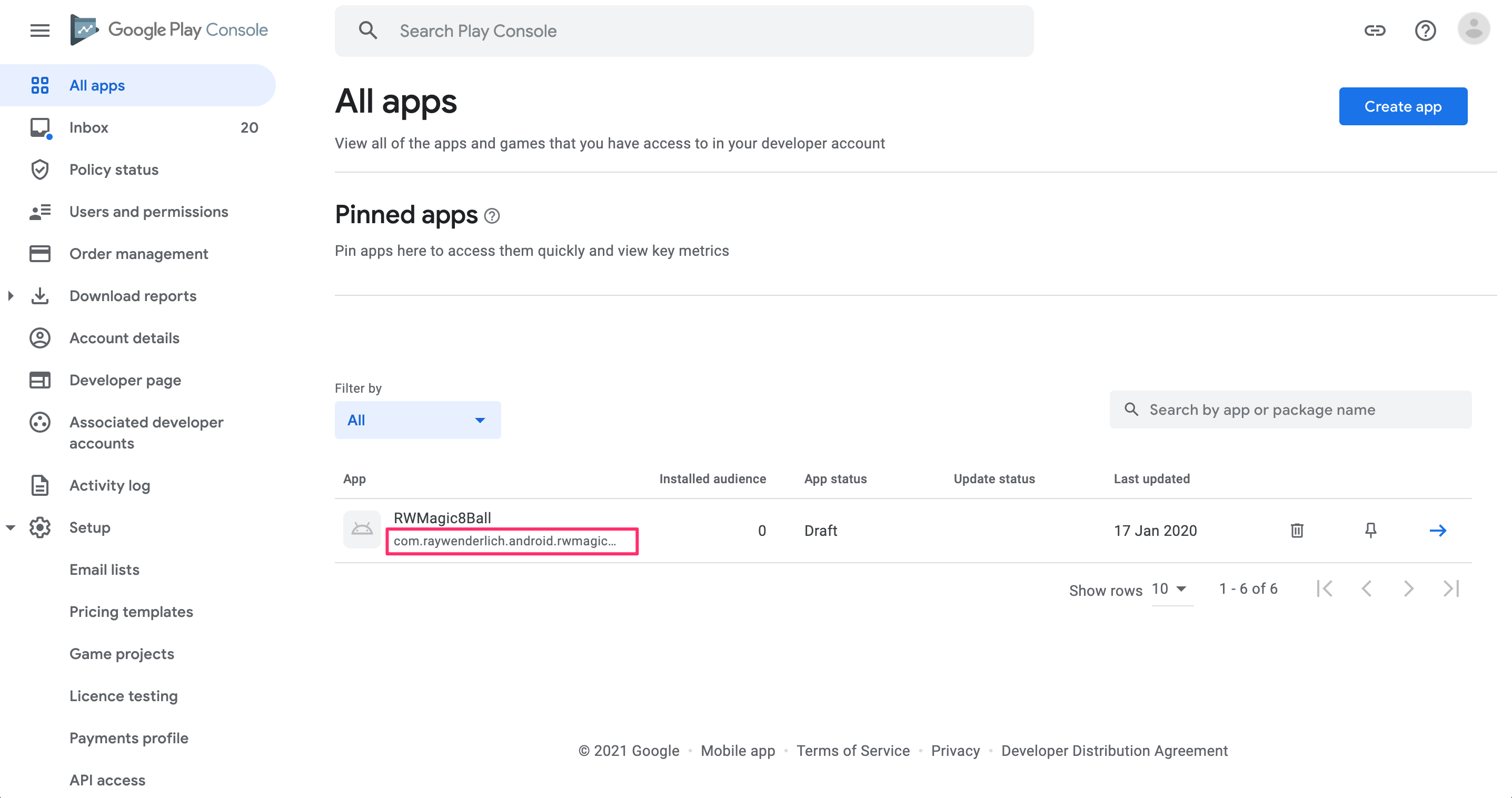
Вернитесь на вкладку Applications (Приложения). Теперь в списке вы должны увидеть приложение RWMagic8Ball.

Затем вы вручную загрузите первую сборку в Play Console, чтобы Play Store мог определить ID приложения.
Ручное Обновление Сборки в Play Console
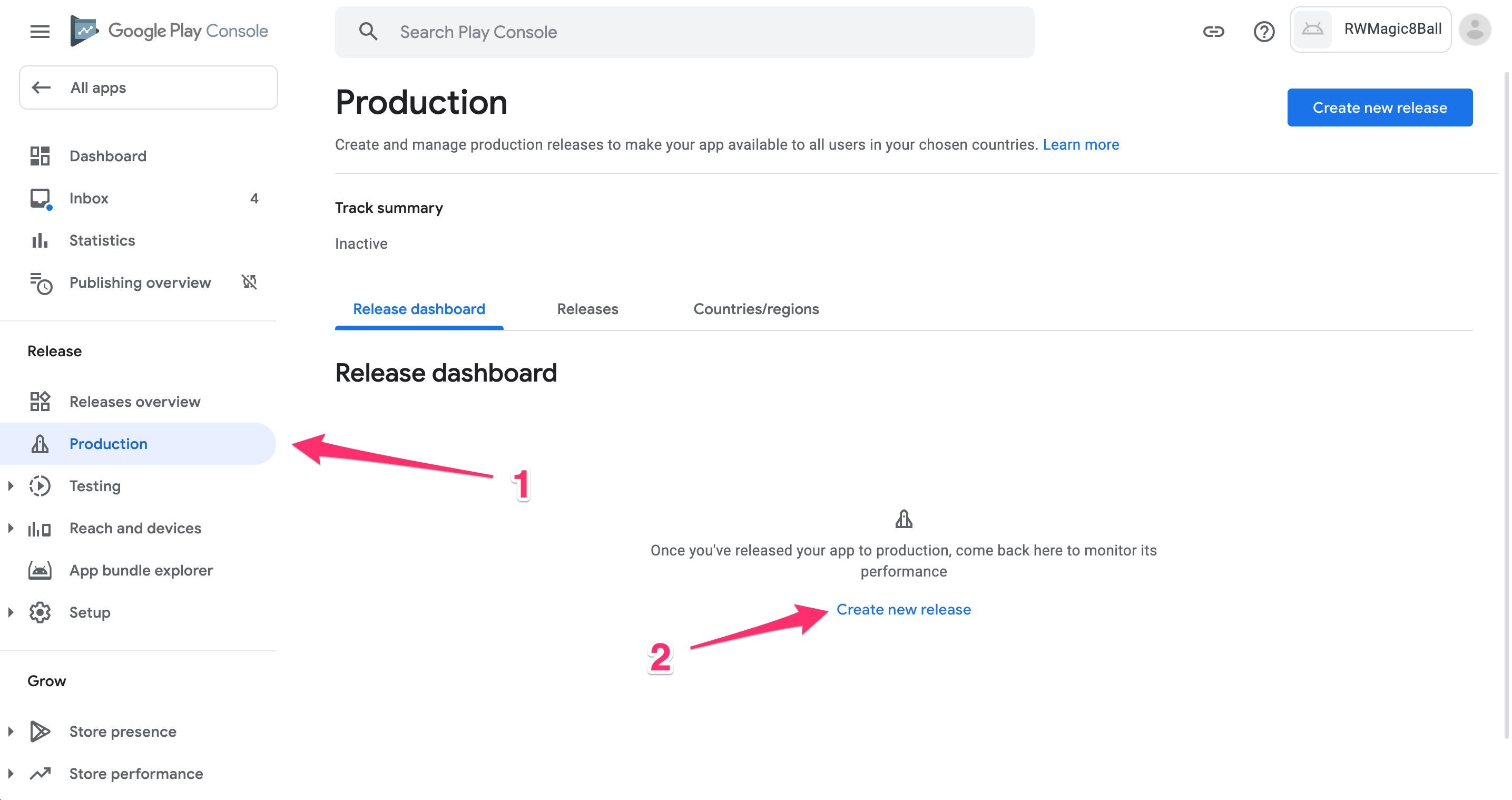
Выберите приложение, чтобы открыть список конкретных деталей. Затем нажмите кнопку Production, чтобы открыть страницу “Производство”, и нажмите Create new release (Создать новый выпуск):

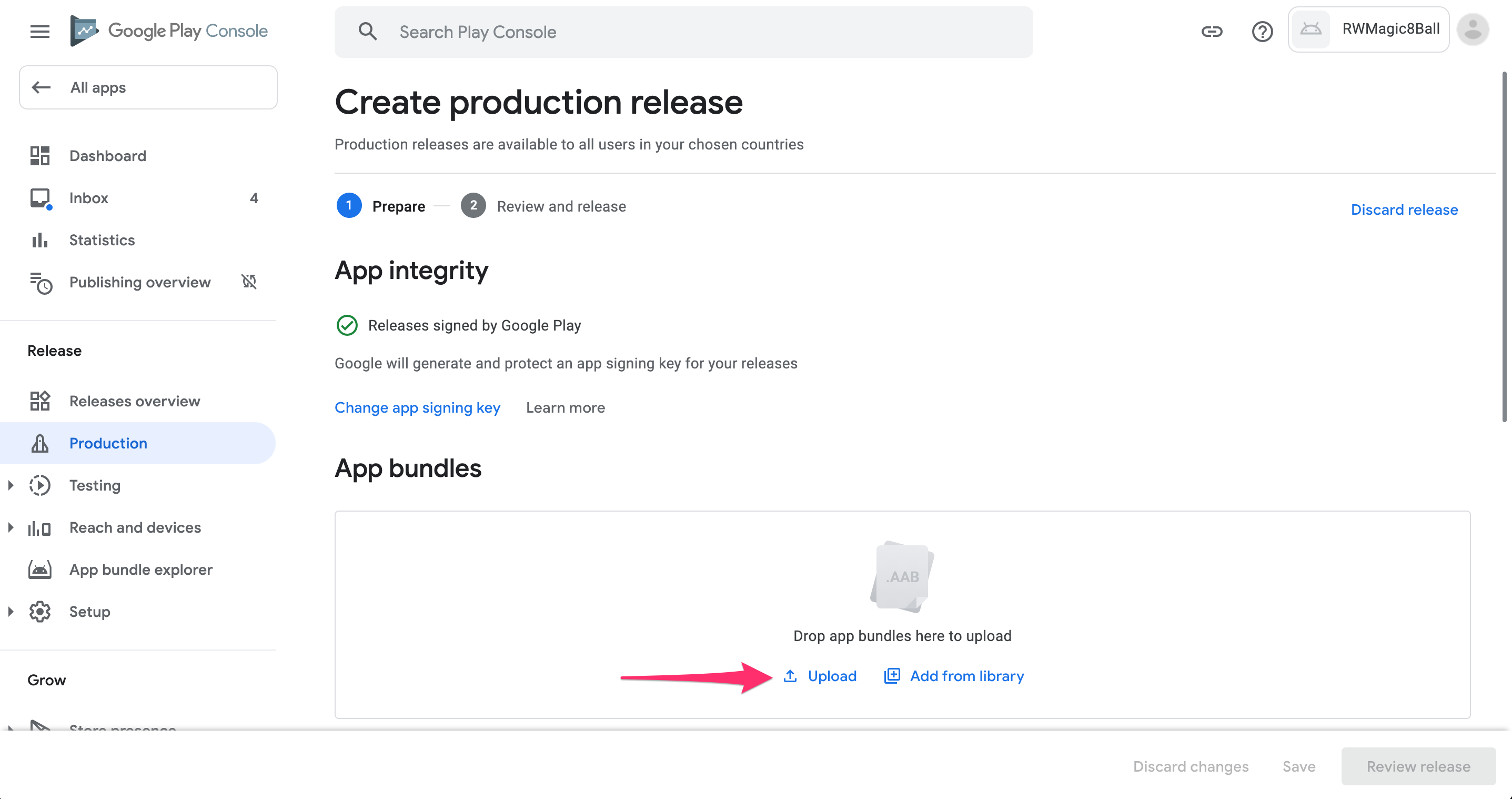
Прокрутите вниз до App Bundles (Наборы приложений). До сих пор вы использовали APK, но Play Store теперь требует, чтобы упакованное приложение было в формате AAB, и больше не принимает APK. Запустите следующую команду, чтобы упаковать приложение как App Bundle.
./gradlew bundleReleaseПакет приложений будет сохранен в папке app/build/outputs/bundle/release/app-release.aab. Вернитесь в консоль Play Store, нажмите кнопку Upload и выберите только что созданный файл .aab:

Заметка
Аndroid требует, чтобы все APK-файлы были снабжены цифровой подписью с помощью сертификата, прежде чем вы загрузите их в Play Console.
Стартовый проект поставляется с предварительно настроенной подписью приложения. Если вы хотите настроить подпись для другого приложения, следуйте инструкциям из Руководства пользователя Android Studio.
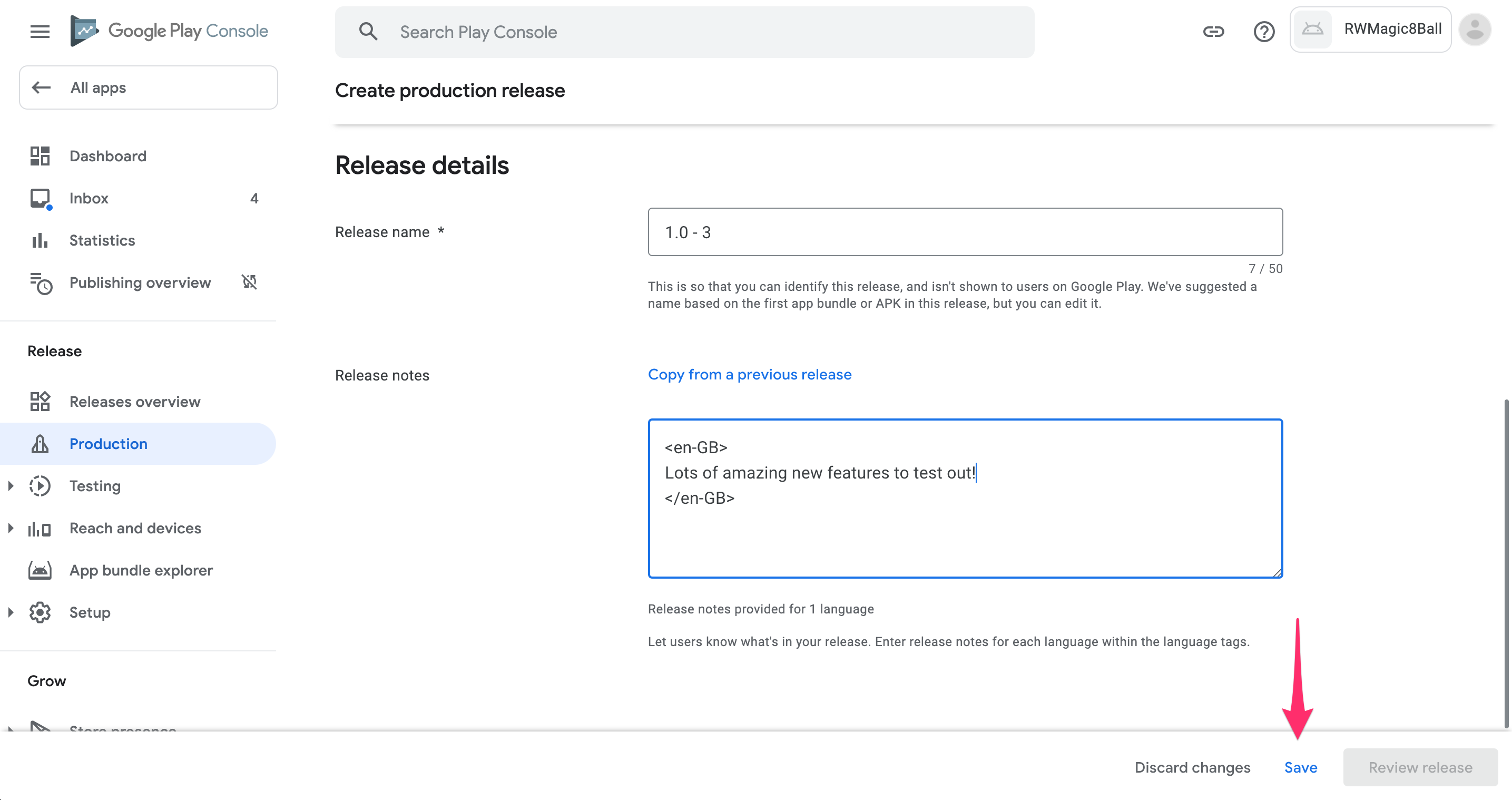
Вы должны предоставить некоторые дополнительные сведения перед отправкой сборки. Поскольку это первая загрузка, Release name может быть любым; в данном случае используйте 1.0 – 3. Дайте краткое описание изменений в этом выпуске. А пока используйте множество удивительных новых функций, чтобы протестировать их!

Нажмите Save.
Затем вернитесь к списку приложений. На этот раз вы увидите имя вашего пакета под именем приложения:

С этого момента, когда fastlane подключается к Play Store с вашими учетными данными Google, он будет автоматически находить приложение в консоли Play Store с именем вашего пакета.
Загрузка Метаданных
В дополнение к выгрузке сборки вашего приложения, fastlane может выгружать его метаданные, включая снимки экрана, описания и примечания к выпуску. Этот подход позволяет вам хранить локальную копию метаданных, проверять ее в системе контроля версий и загружать, когда вы будете готовы.
При первом подключении fastlane supply к Play Store необходимо выполнить команду init, как описано в документации fastlane.
Команда init загружает существующие метаданные в fastlane/metadata. Если вы следовали предыдущим разделам этого туториала, то этот каталог уже существует и содержит скриншоты приложения. Пока удалите эту папку; в противном случае следующая команда завершится ошибкой.
Теперь запустите:
bundle exec fastlane supply initЭта команда загружает любой существующий контент из Play Store Console. После успешного выполнения команды вы увидите следующий вывод:
[✔] 🚀
[13:48:36]: 🕗 Downloading metadata, images, screenshots...
[13:48:37]: 📝 Downloading metadata (en-GB)
[13:48:37]: Writing to fastlane/metadata/android/en-GB/title.txt...
...
[13:48:37]: 🖼️ Downloading images (en-GB)
[13:48:37]: Downloading `featureGraphic` for en-GB...
...
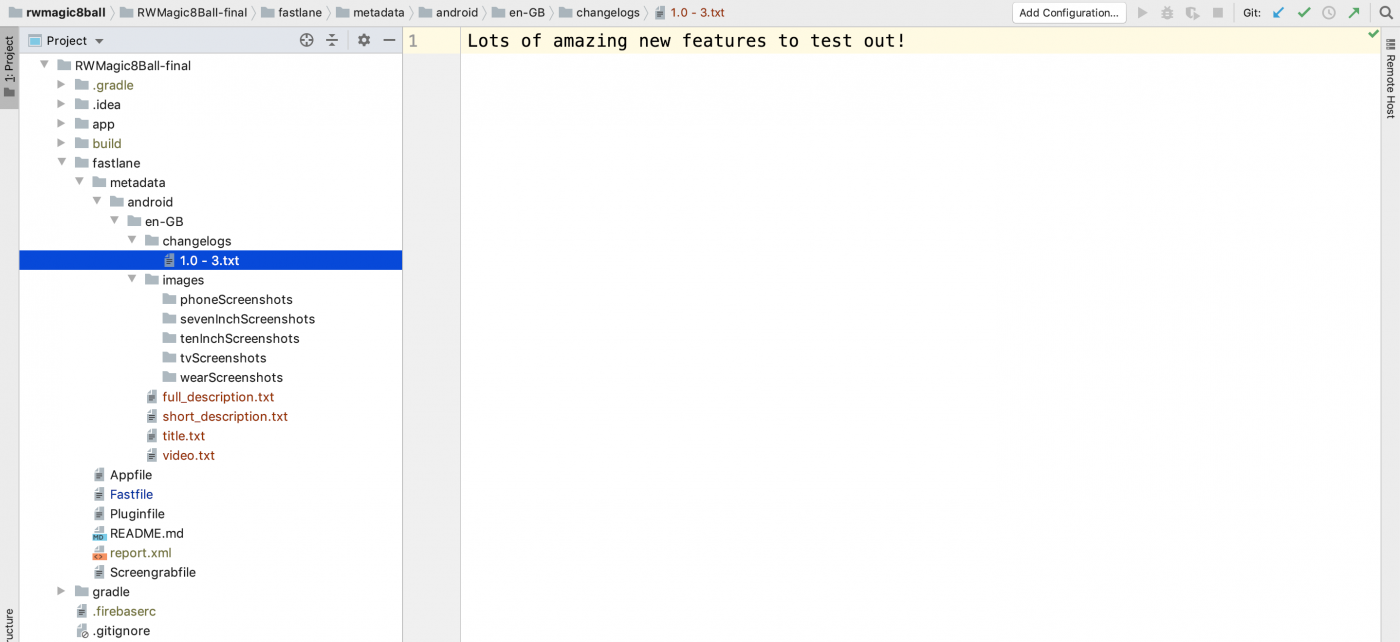
[13:48:43]: ✅ Successfully stored metadata in 'fastlane/metadata/android'Загруженный контент сохраняется в fastlane/metadata. Откройте файл android/en-GB/changelogs/1.0–3.txt и обратите внимание, что он содержит текст, который вы ввели в Play Store Console:

Поздравляем! Вы настроили новое приложение в консоли Play Store, настроили fastlane и получили метаданные приложения.
Выгрузка Метаданных
Ваш следующий шаг — локально обновить некоторые метаданные и загрузить их с помощью fastlane — например, для предоставления снимков экрана приложения. Запустите команду для создания скриншотов приложения:
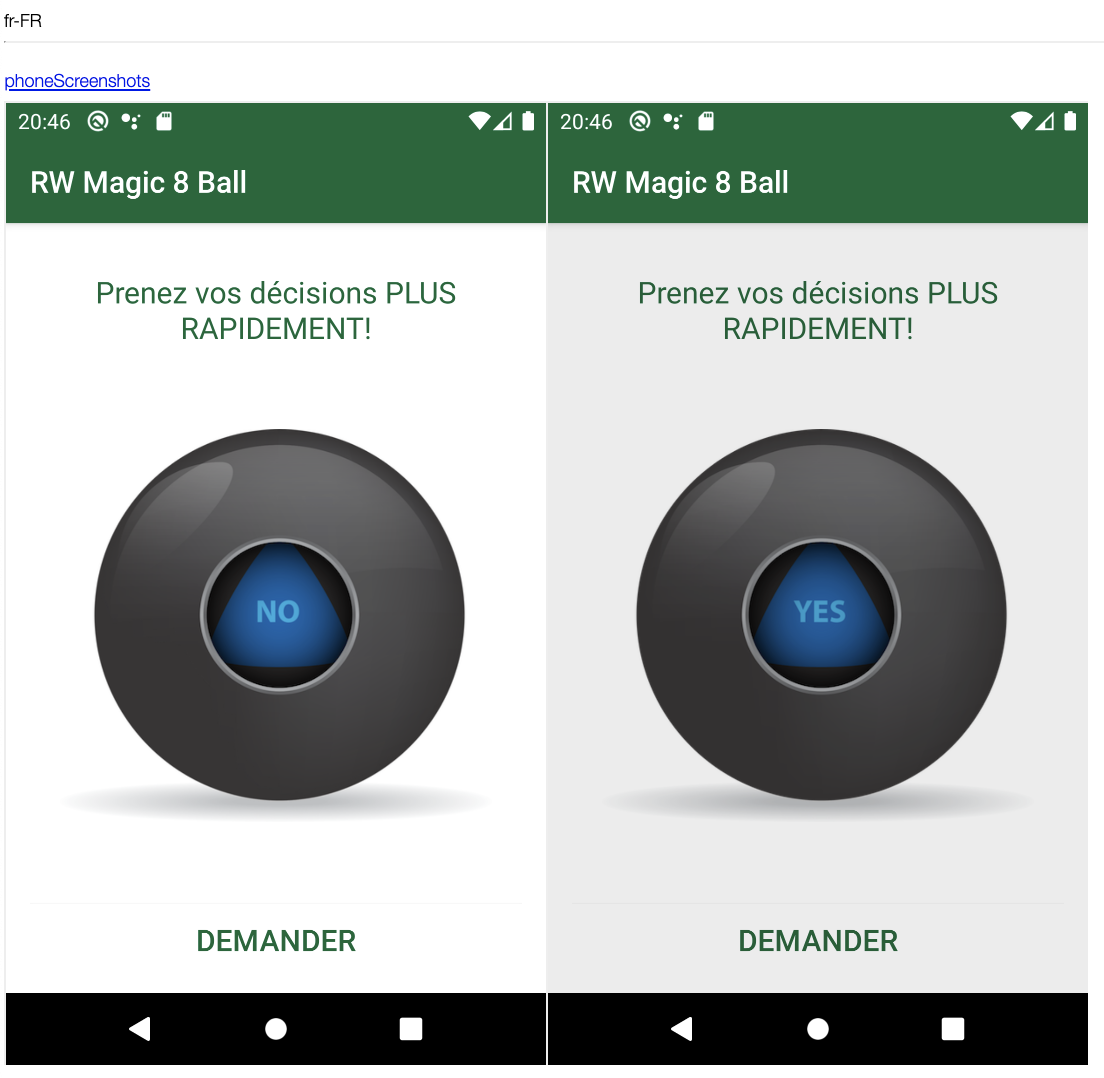
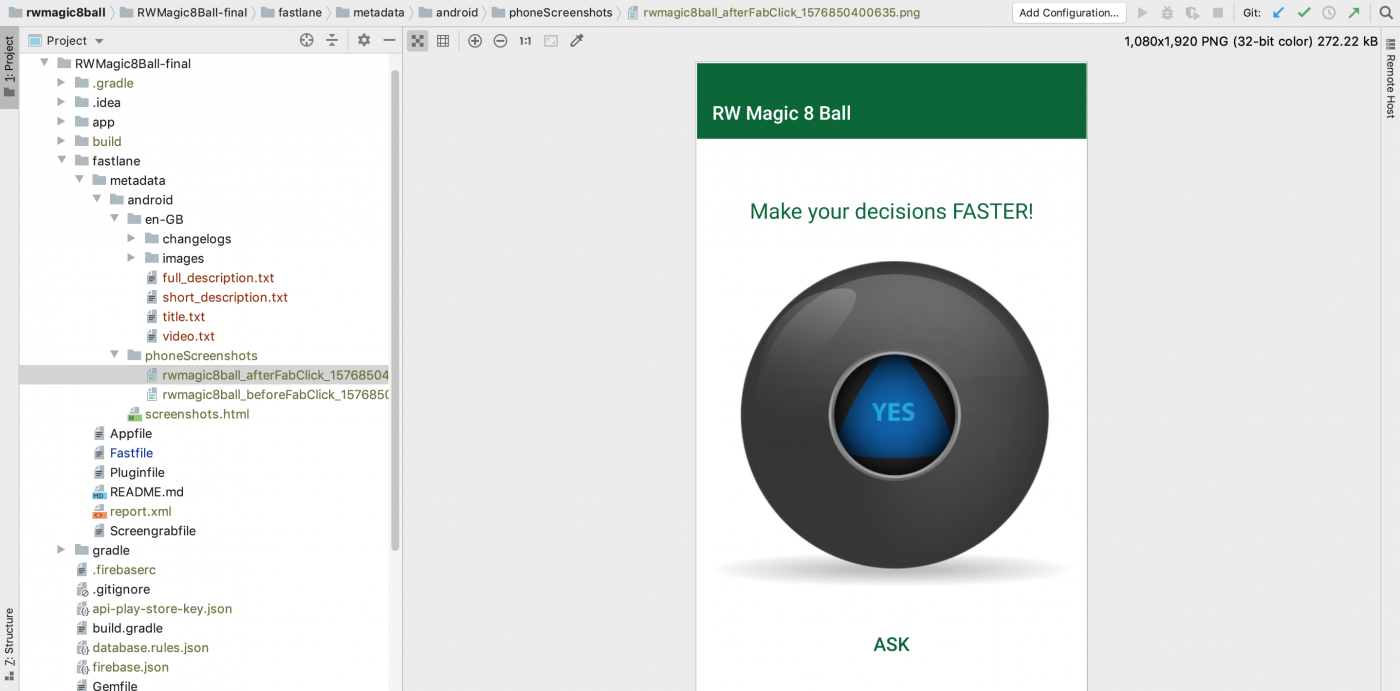
bundle exec fastlane build_for_screengrab && bundle exec fastlane screengrabВы увидите два скриншота в metadata/android/phoneScreenshots:

Снова запустите fastlane supply, в этот раз без команды init , для выгрузки новых скриншотов:
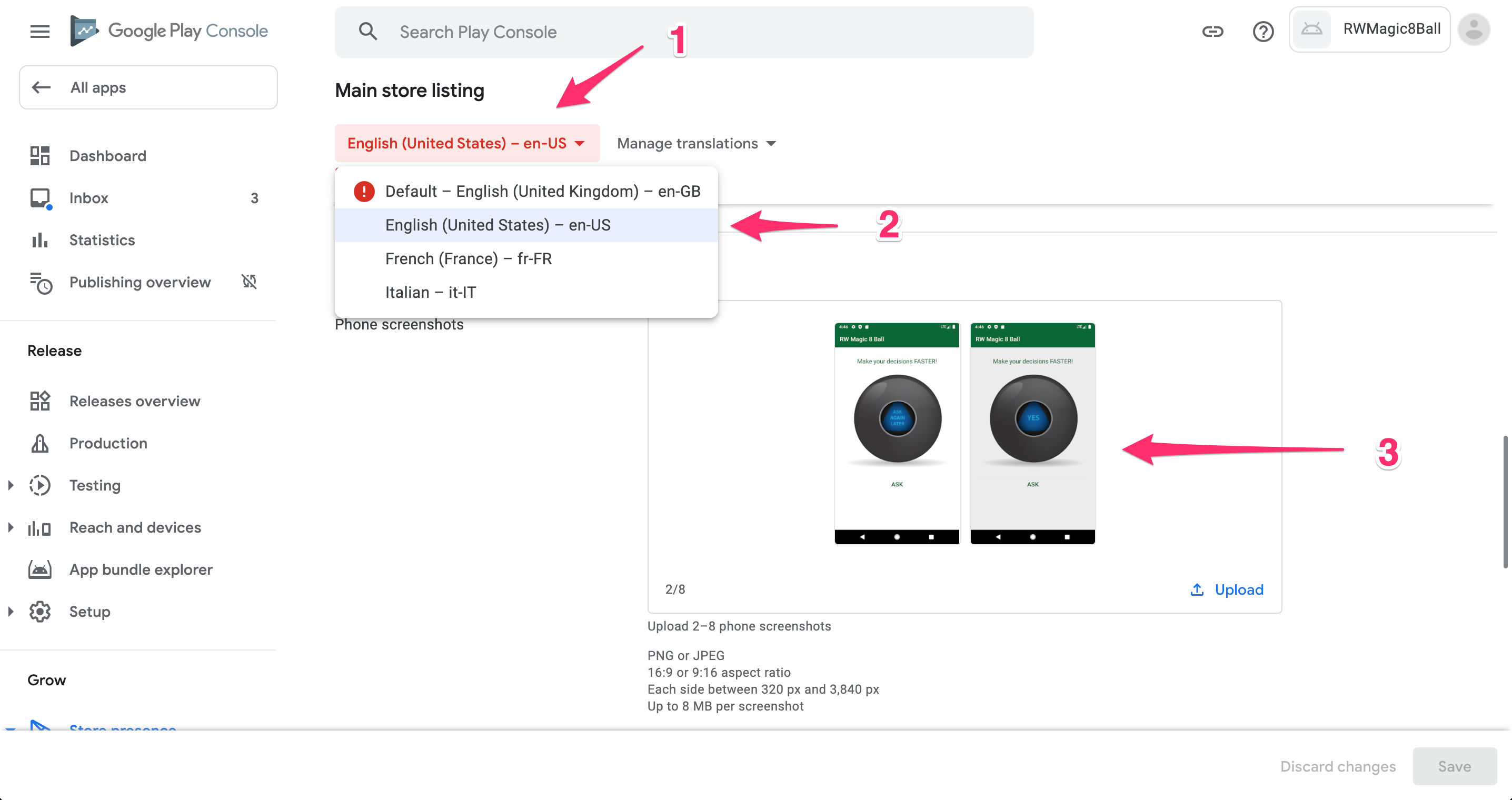
bundle exec fastlane supply --skip_upload_changelogsВ Play Store Console выберите Store listing (список магазинов) на левой панели и English (United States) в списке Languages, затем прокрутите вниз до раздела Screenshots. Вы увидите скриншоты, созданные Screengrab:

Вы можете увидеть, что fastlane также поддерживает French (France) — fr-FR и Italian — it-IT языки в Play Store Console. Всё потому, что Screengrab создал папки fr-FR и it-IT в fastlane/metadata/android, а Supply обнаружил эти папки.
Поздравляем! Вы узнали, как настроить fastlane в приложении для Android. Вы можете загрузить финальный проект, нажав кнопку Скачать Материалы.
Заметка
Если вы сразу же запустите окончательное приложение, вы увидите следующее сообщение об ошибке:
File google-services.json is missing. The Google Services Plugin cannot function without itПредоставьте действительный файл google-services.json, чтобы приложение заработало.
Fastlane крут в управлении задачами по выпуску мобильного приложения. В дополнение к тому, что вы узнали здесь, fastlane с Android также предлагает:
- Загрузка метаданных приложения в Google Play с fastlane supply.
- Создание скриншотов на разных языках. Расширенная Конфигурация Screengrabfile.
- И многое другое. Полный список см. на странице Возможности Fastlane.
Вы также можете узнать больше о разных провайдерах, распространяющих приложения: