Говорят, что каждый, кто занимается размещением объектов игры по уровням посредством кода, покрывается крапивницей!
Вам беспокоиться больше не о чем - создание уровней может быть легким, веселым и это можно сделать, практически без кода. В этом туториале вы узнаете, как это сделать с помощью мощного редактора Sprite Kit scene editor.
В этом туториале по Sprite Kit scene editor вы создадите фантазийный уровень для жуткой 2D зомби игре под названием "Страх мертвых". В процессе, вы узнаете:
- Что такое scene editor, как управлять его слоями, и как вы можете добавлять в них спрайты.
- Как вы можете использовать ссылки на файлы, чтобы повторно использовать SKScene.
- Как создать гнетущую атмосферу, используя SKLightNode.
- Как работать с новым iOS 9 SKCameraNode.
- Как использовать Action Editor, чтобы добавить анимацию к ноду (узлу) без использования кода.
- Как использовать SKAudioNodes для создания объемного звука.
- Как пережить зомби-апокалипсис. :]
Как видите, нас ждет много интересного, так что давайте начнем!

Поехали!
Загрузите начальный проект для этого туториала здесь. Он основан на шаблоне игр SpriteKit и самая большая часть нудной работы уже сделана за вас.
Таким образом, вы можете сосредоточиться на создании удивительного уровня, кишащего зомби, без необходимости понимать всю подноготную логику происходящего. Стартовый проект уже содержит:
- Логику, необходимую для фактической игры, также логику перемещения игрока и зомби, и логику в момент, когда они сталкиваются.
- Все звуки и изображения, которые вам нужны.
- MenuScene.swift, означающее конец игры, и дающее возможность перезапустить игру.
После того, как вы скачали и распаковали проект, откройте его в Xcode и запустите. После заставки интро на вашем устройстве или симуляторе вы должны увидеть следующее:

Как вы можете видеть, сейчас еще поиграть не получится. Так что давайте начнем работать с scene editor?
Начнем работу с scene editor
Во-первых, немного о игре, которую вы создаете. "Страх мертвых"- это захватывающее приключение, где вы должны убежать из одной комнаты в другую, не будучи укушенными зараженными, противными зомби. Полноценная игра будет содержать большое количество захватывающих уровней.
Создание уровней в коде, однако, может быть очень утомительным и громоздким, и может привести вас к тому, что вы станете одним из зомби, от которых вы пытаетесь убежать. И вам приходит на помощь scene editor, встроенный в Xcode инструмент, призванный помочь вам строить уровни без того, чтобы писать весь код.
Настройка Scene (сцены)
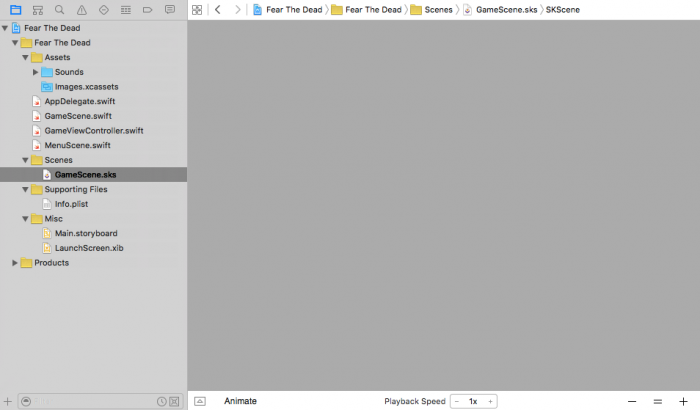
Если вы посмотрите навигатор проекта, то вы увидите файл GameScene.sks. Выберите этот файл, и вы увидите новую панель editor c серым фоном, как показано на скриншоте ниже:

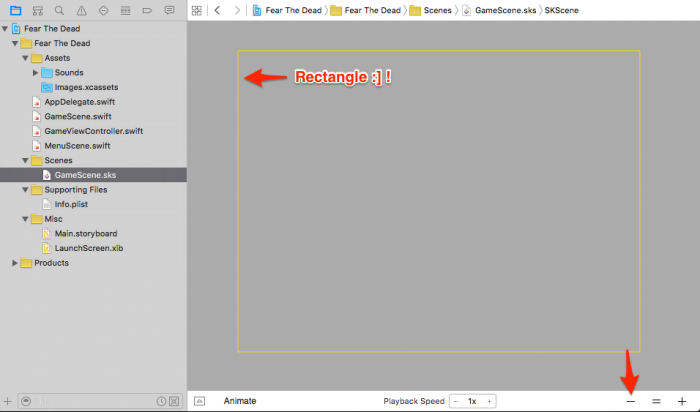
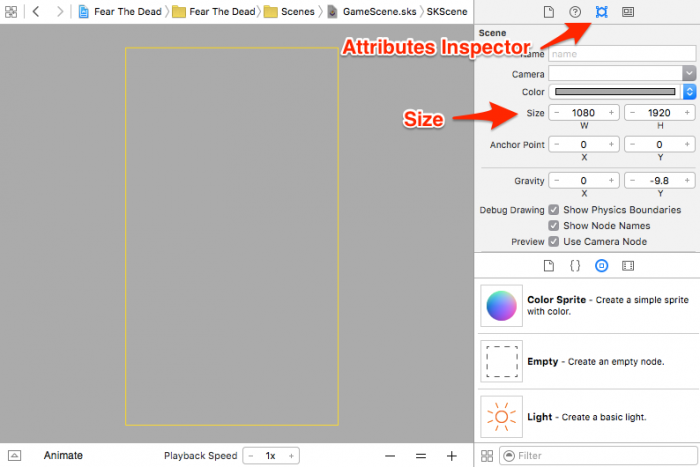
Теперь нажмите кнопку в правом нижнем углу, как показано на картинке, и вы увидите желтый прямоугольник. Он служит в качестве границы scene (экрана) и все компоненты вашего уровня будут помещены в него. Кроме того, вы также можете менять размер на тачпаде. Теперь у вас должно быть так:

При создании новой scene (сцены), ее размер по умолчанию составляет 1024 х 768 пикселей, но вам нужно, чтобы ваш уровень был немного больше. Во-первых, убедитесь, что ваш utilities editor открыт справа и выберете AttributesInspector.
Если вы не видите utilities editor, просто нажмите View\Utilities\ShowAttributesInspector, и он должен появиться. Затем измените размеры scene (сцены) на 1080 х 1920:

Здорово! Теперь вы приготовили сцену для заполнения некоторыми компонентами, так что можно двигаться дальше и посмотреть, что мы в действительности можем добавить.
Object Library

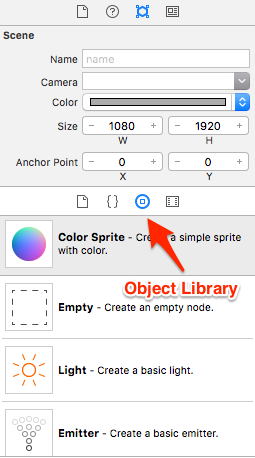
Во-первых, в нижней части utilitieseditor выберите Object Library.
Object Library отображает различные объекты, которые вы можете добавить на сцену и скомпоновать их. В этом туториале вы будете работать в первую очередь с Color Sprites, но есть и много других мест, откуда можно выбрать объекты, в том числе:
- Shape Node: особый тип нода, который позволяет легко рисовать квадраты, круги и другие фигуры.
- Label: конечно, вы использовали лейблы в ваших играх и раньше, и эти не исключение. Тем не менее, на этот раз вы сможете легко разместить их на экране и отредактировать за нескольких кликов.
- Light: очень классный объект. Вы можете добавить свет, и, получить эффект подсветки и сделать так, что ваши другие объекты будут отбрасывают тени. Вы сможете добавить свет позже в этом уроке. :]
Если вы уже использовали SKSpriteNode в других играх, то вам должны быть знакомы параметры конфигурации, которые идут с Color Sprite. Вы можете задавать размер нода, положение, текстуру и даже добавить физическое тело.
Что приятнее всего - это то, что вам не нужно будет прописывать все это в коде, ни повторно запустить программу каждые несколько секунд, чтобы убедиться, что все правильно размещено. Шикарно, не так ли?
Добавление Player Sprite (игрока)
Как вы смотрите на то, чтобы добавить спрайтспрайт на нашу сцену?
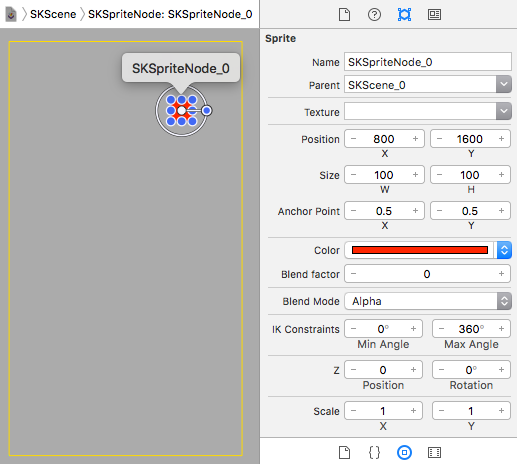
Во-первых, перетащите Color Sprite на сцену. Вы заметите, что спрайт уже выбран по умолчанию и что огромная куча свойств приведена в Attributes Inspector справа.
Большинство из этих свойств должны быть понятными. Вы можете установить имя спрайта, позицию и якорную (опорную) точку, родительский нод и файл c изображением, который вы будете использовать в качестве текстуры.

Давайте сделаем этот спрайтвашим игроком, добавив следующие свойства:
- Измените имя спрайта на player
- Установите его размер на 75 х 75
- Установите текстуру как character.
- Установите положение путем установки х на 200 и y на 1400
Но не торопитесь! Есть кое-то еще. Если вы посмотрите дальше Attributes Inspector, то вы заметите, что раздел называется Physics Definition, где вы можете выбрать тип тела вашего спрайта. Таким образом, вам не нужно делать этого в коде. Классно, правда?
Когда дело доходит до типа тела (body type), у вас есть три варианта на выбор:
- Bounding rectangle (прямоугольник): Устанавливает тело размером, совпадающим с размером нода.
- Bounding circle (окружность): Устанавливает тело как окружность с диаметром, размер которого соответствует самой длинной стороне нода.
- Alpha mask: Этот вариант заставит Sprite Kit определить физическую форму вашего нода на основе изображения текстуры спрайта. В любом случае, если вы не работаете с прямоугольниками и / или кругами, то этот вариант является наиболее точным из всех трех.

Как правило, вы хотите выбрать самую простейшую форму, чтобы получить требуемую точность, необходимую для вашей игры, так как более сложная форма сказывается на повышении производительности. Для этой игры вам нужно, чтобы столкновения были очень точным (в конце концов,реально сложно выжить в зомби-апокалипсисе), так что выбирайте альфа маску.
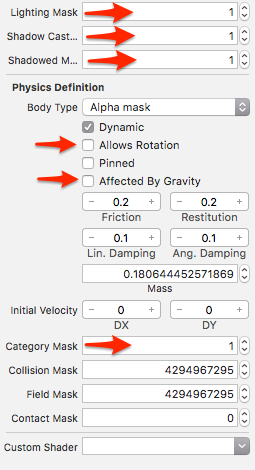
С выбранным player node, кликните в меню Body Type и выберите Alpha mask. Далее, снимите галочки с Allows Rotation и Affected By Gravity, так как они не нужны для этого туториала. Наконец, измените Category Mask на 1.
Заметка
Категория маски будет использована в игре позже для установки контактов между игроком и другими нодами (зомби, стены).
Как упоминалось ранее, в "Страхе мертвых"будет также использоваться подсветка для создания жуткого вида. Чтобы убедиться, что игра готова к этому, установите Lighting Mask, Shadow Cast Mask и Shadowed Mask игрока на 1.

Теперь откройте GameScene.swift и добавьте следующие строки в didMoveToView(_:) сразу после установки делегата контакта:
// Настройка игрока
player = self.childNodeWithName("player") as? SKSpriteNode
С помощью этой простой строки кода вы подключите спрайт игрока из scene editor к фактическому коду внутри GameScene.swift. Это работает, потому что вы установили ранее имя спрайта на "player" внутри Scene Editor.
Легко, не так ли? Запустите игру и теперь вы сможете перемещать игрока, касаясь экрана. Вот это прогресс!

Добавление спрайтов зомби
Теперь, когда вы знаете, как добавить спрайты, пришло время практиковаться в добавлении голодных зомби! На этом уровне, вы добавите пять спрайтов зомби. У каждого спрайта зомби будет своя уникальная позиция, но у всех будут следующие свойства:
Заметка
Вы можете сэкономить время, создав одного зомби и просто скопировав его при помощи кнопокCommand-D, просто поменяв положение.
- Name: зомби
- Texture: зомби
- Size: 50 x 50
- Lighting, Shadow Cast и Shadowed Mask: 1
- Body Type: Альфа маска
- Allows Rotation & Affected By Gravity: отключено
- Category Mask: 2
- Contact Mask: 1
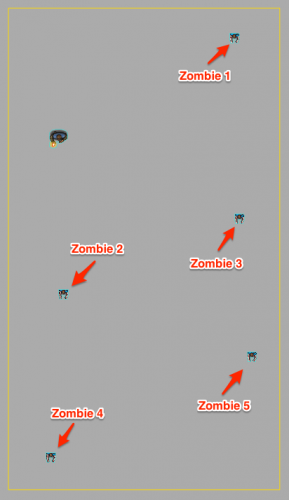
Теперь добавьте пять спрайтов зомби со следующими позициями, используя вышеуказанные свойства.
- 1: (900, 1800)
- 2: (200, 800)
- 3: (900, 1100)
- 4: (150, 150)
- 5: (950, 550)
Готово? Здорово! Ваша сцена игры теперь должна выглядеть вот так:

Теперь давайте добавим немного кода. Ведь Вы на самом деле не думали, что мы могли бы обойтись совсем без него, не так ли?
Так же, как и с игроком, вам нужно добавить несколько строк кода, прежде чем зомби "оживут"в остальной части игры. Открываем GameScene.swift и добавляем следующие строки в didMoveToView(_:) сразу после строк, в которых вы настраивали игрока:
// Настройка зомби
for child in self.children {
if child.name == "zombie" {
if let child = child as? SKSpriteNode {
zombies.append(child)
}
}
}
Эти строки найдут все дочерние ноды с именем зомби и добавят их в массив зомби - это звучит действительно страшно! Этот массив, в конечном итоге, заставит зомби двигаться по экрану.
Запустите игру, и теперь зомби должны начать преследование. Ой! Надеюсь, что вы готовы.

Добавим Цель, Стены и Фон
Вся эта беготня утомительна, и вы в ловушке у зомби. Теперь вы их обед.
Было бы здорово иметь возможность усовершенствовать уровень, вам не кажется?
Идем вперед и добавим цель в правом нижнем углу. Выберите Color Sprite из Object Library и перетащите его на сцену. Затем добавьте следующие свойства спрайта:
- Name: цель
- Texture: цель
- Size: 50 x 170
- Position: x: 1055, y: 135
- Lighting, Shadow Cast, and Shadowed Mask: 1
- Body Type: Bounding rectangle (ограничивающий прямоугольник)
- Dynamic, Allows Rotation & Affected By Gravity: отключено
- Category Mask: 3
- Contact Mask: 1
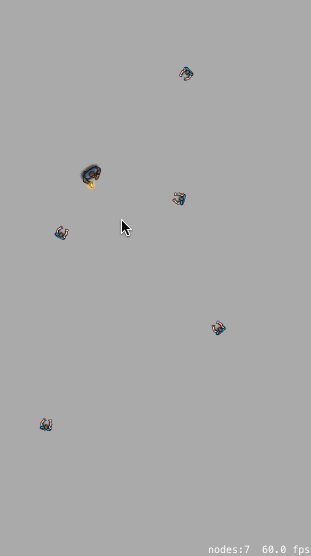
Так же, как и прежде, вы должны использовать этот спрайт в коде. Откройте GameScene.swift, и добавьте следующие строки в didMoveToView(_:) сразу после строк, где вы настроили зомби:
// Настройка цели
goal = self.childNodeWithName("goal") as? SKSpriteNode
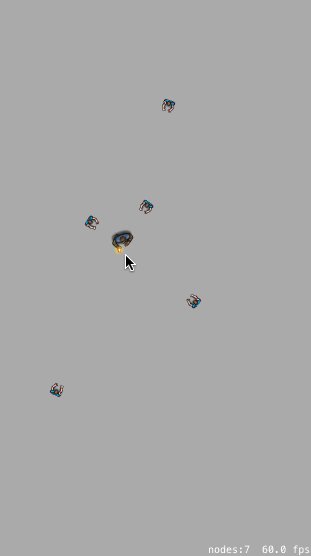
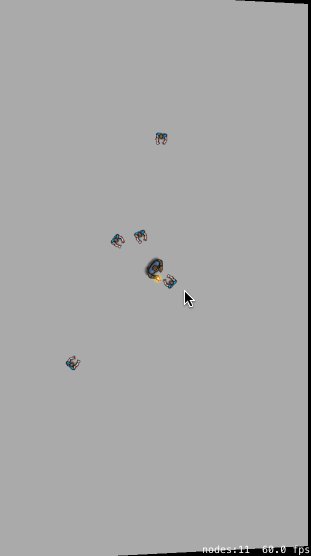
Теперь сцена вашей игры будет выглядеть вот так:

При запуске игры трудно сказать, где находятся границы уровня. Для того, чтобы исправить это, вам нужно создать стены вокруг вашего уровня, на самом деле их нужно четыресо следующими свойствами:
- Lighting,Shadow Cast и Shadowed Mask: 1
- Body Type: прямоугольник
- Dynamic, Allows Rotation & Affected By Gravity: отключено
Добавьте четыре стены с помощью вышеуказанных настроек и укажите следующие свойства:
Стена 1:
- Текстура: wall_50x1920
- Позиция: (25, 960)
- Размер: 50 x 1920
Стена 2:
- Текстура: wall_50x1700
- Позиция: (1055, 1070)
- Размер: 50 x 1700
Стена 3:
- Текстура: wall_1080x50
- Позиция: (540, 1895)
- Размер: 1080 x 50
Стена 4:
- Текстура: wall_1080x50
- Позиция: (540, 25)
- Размер: 1080 x 50
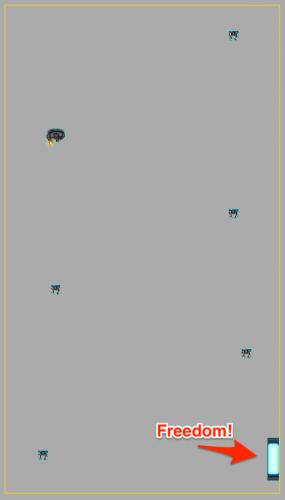
Отличная работа! Ваша сцена игры должна теперь выглядеть следующим образом:

Последнее, но не менее важное, это добавление фона сцене игры. Выберите Color Sprite из Object Library и перетащите его на сцену. Добавьте следующие свойства спрайту:
- Texture: фон
- Size: 1080 x 1920
- Position: (540, 960)
- Lighting Mask: 1
- Z-position: -1 (Этот слой находится под всеми остальными нодами)
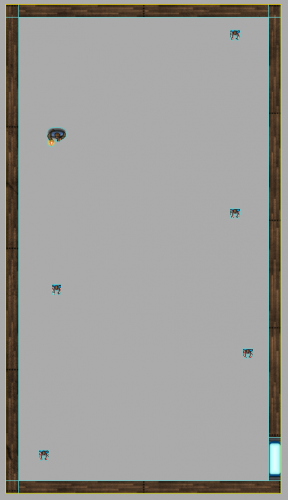
Запустите игру. Пока вы бегаете на этом уровне, стены должны держать вас в рамках этого места - посмотрим сможете ли вы добраться до цели, прежде чем зомби доберутся до вас.

Расположение камеры с SKCameraNode
Возможность сразу увидеть весь уровень -на самом деле не самый лучший опыт. Игрок и зомби выглядят слишком маленькими, и игра становится слишком предсказуемой. Чтобы исправить это, вы просто должны реализовать нод камеры.
На iOS 9, Apple представила новый класс SKCameraNode, который является объектом, используемым для указания позиции на сцене, с которой он ее отображает. Поскольку камера является нодом, она может быть перемещена, как и любой другой нод на сцене, используя действия, физику и так далее. Когда сцена отображается с использованием нода камеры, происходят две вещи:
- Сцена отображается так, что источник нода камеры находится точно в середине сцены.
- Инверсия свойств нода камеры xScale, yScale и zRotation применяется ко всем узлам на сцене.
Это значит, что если, например, камера перемещается на 20 пикселей вправо, то сцена отображается так, как будто все остальное перемещается на 20 пикселей влево.
Добавляем камеру на сцену
Итак, теперь вы гадаете, нужно ли создавать камеру программно? Ответ, как вы могли и ожидать: вы можете создать ее, используя scene editor. Вот так!
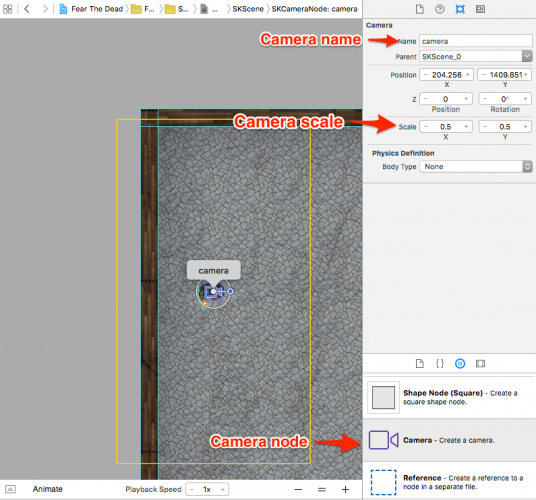
Идите в Object Library и найдите нод Camera. Далее, перетащите его на сцену на верхнюю часть игрока (голову); он не должен быть точно на голове, так как положение камеры обновляется в коде. Откройте Attributes Inspector и измените его name, чтобы оно совпадало с camera и ее масштаб был равен x = 0.5, y = 0.5,что составляет четверть общей площади уровня.

Если вы запустите игру прямо сейчас, то камера не будет активирована, потому что вы должны сказать сцене игры использовать нод камеры в качестве камеры.
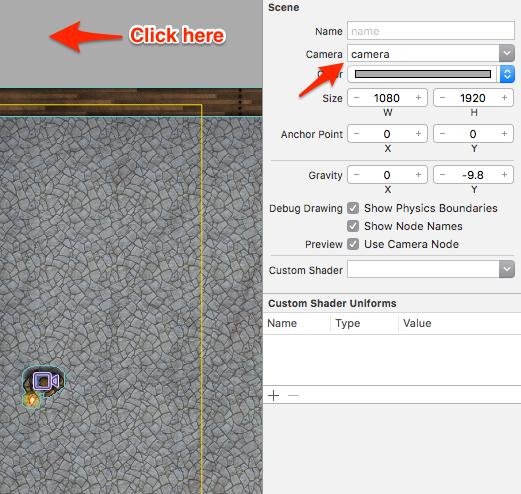
Кликните на внешнюю границу уровня, и установите ее свойство Camera равным ноду camera, который вы только что создали.

Если так сделать, то камера будет работать, как ожидалось. Отличная работа! Запустите игру, и теперь вы должны видеть только четверть уровня в данный момент времени. Камера должна также следовать за игроком при его перемещении.

Ссылка на Файл
Sceneeditor позволяет ссылаться на содержание между различными .sks (сценами) файлов, а значит, вы можете поместить вместе кучу спрайтов в один файл сцены, а затем ссылать на файл из другого файла сцены.
Вы могли спросить, зачем нужна более чем одна сцена, и на это есть несколько причин:
- Вы можете повторно использовать один и тот же набор спрайтов для нескольких различных сцен, что означает, что их не нужно воссоздать снова и снова.
- Если вам нужно изменить ссылаемый контент во всех ваших сценах, все, что вам нужно сделать, это изменить исходную сцену и содержание автоматически обновляется в каждой сцене, что на нее ссылается. Умно, не так ли?
Создание стены сцены (Wall Scene)
А теперь вы получаете возможность создать несколько компонентов для многократного использования. Для вашей игры было бы неплохо, если бы вы могли добавлять еще стены, так давайте сделаем это.
В Project Navigator справа, щелкните правой кнопкой мыши папку Scenes и из всплывающего меню, кликните NewFile..., выберите шаблон iOS/Resource/SpriteKit Scene, а затем нажмите кнопку Next. Вызовите новый файл Wall.sks, и сохраните его в папке проекта.
Xcode автоматически открывает вновь созданный файл Wall.sks и представляет Вам пустое окно редактора. Точно так же, как и раньше, ваша задача изменить размер сцены для ваших нужд и добавить некоторые спрайты. Установите размер сцены на 50 х 400 пикселей.
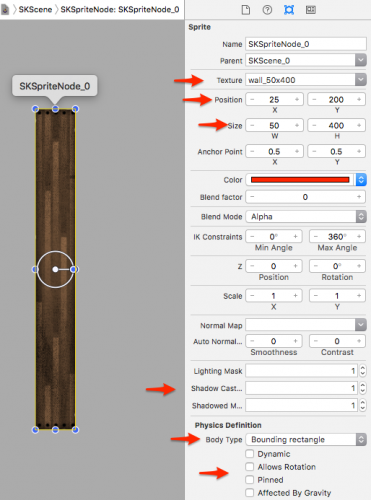
Далее, выберите Color Sprite из Object Library, поместите его на сцену и добавьте следующие свойства к нему:
- Texture: wall_50x400
- Position: (25, 200)
- Size: 50 x 400
- Lighting, Shadow Castи Shadowed Mask: 1
- Body Type: ограничивающий прямоугольник
- Dynamic, Allows Rotation, Affected By Gravity: неограниченный
Теперь у вас есть стена многократного использования!

Создание Комнаты Сцены
Теперь у вас есть стена многократного использования, следовательно у вас есть строительные блоки для создания новой комнаты сцены, которую также можно будет использовать много раз. Так же, как и раньше, щелкните правой кнопкой мыши папку Scenes и выберите New File...,выберите шаблон файла SpriteKit Scene, нажмите кнопку Next, дайте имя новому файлу Room.sks и сохраните его в папке проекта. Далее, установите размер сцены на 400 x 400 пикселей.

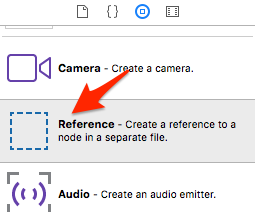
Теперь, вместо выбора Color Sprite, выберите Reference из Object Library. Перетащите три объекта reference на сцену и присвойте им следующие свойства:
Первая стена (Wall 1):
- Reference: Wall.sks - это .sks файл, на который вы ссылаетесь
- Позиция: (0, 0)
Вторая стена (Wall 2):
Reference: Wall.sks
Позиция: (350, 0)
Третья стена (Wall 3):
- Reference: Wall.sks
- Вращение: 270
- Позиция: (0, 50)
С этого момента ваша комната должна выглядеть следующим образом:

Заметка
Возможно, что вы не видите облицовочную плитку на стене в Room.sks. Это, видимо, баг в текущей версии Sprite Kit scene editor. Не волнуйтесь - все будет отображаться в самой игре!
Добавляем Комнаты и Стены в уровне
Возвращаемся в файл GameScene.sks, добавляем объект Reference из Object Library для:
Rooms (Reference / Position)
- Room.sks / (0, 1250)
- Room.sks / (680, 1250)
- Room.sks / (0, 650)
Walls (Reference / Position / Rotation)
- Wall.sks / (750, 1000) / 90
- Wall.sks / (1080, 650) / 90
- Wall.sks / (1080, 350) / 90
- Wall.sks / (350, 0) / 0
Это была довольно простая задача, но с reference объектами, ваш удивительный уровень должен выглядеть следующим образом:

Запустите игру для того, чтобы убедиться, что вы можете пройти, только что созданный вами уровень. Это сложнее, чем может показаться.

Объемный звук с помощью SKAudioNode
На iOS 9, Apple добавила новую крутую функцию во фреймворк Sprite Kit. Она добавила то, что известно как SKAudioNode. Это функция позволит вам добавить позиционный звук прямо в вашу Sprite Kit игру.
А что лучше всего, так это простота настройки.
Все, что вам нужно сделать, это указать источник звукового набора, который должен быть воспроизведен, а также нод, который будет слушателем (listener) позиционного звука в SKAudioNodes. И этого будет достаточно для того, чтобы Sprite Kit автоматически позаботился обо всем самостоятельно, обеспечивая захватывающий и объемный звук в вашей игре.
Тихий зомби - это просто как-то не правильно, так что давайте добавим какой-то звук, чтобы сделать их более “восставшими из мертвых”. Во-первых, откройте файл GameScene.swift, найдите метод didMoveToView(_:) и добавьте следующую строку в настройки игрока:
self.listener = player
Это делает игрока нодом прослушивания позиционного аудио.
Затем, непосредственно под этой строчкой, измените for-цикл для добавления зомби, так что это выглядело вот так:
for child in self.children {
if child.name == "zombie" {
if let child = child as? SKSpriteNode {
// Добавляем SKAudioNode к зомби
let audioNode: SKAudioNode = SKAudioNode(fileNamed: "fear_moan.wav")
child.addChild(audioNode)
zombies.append(child)
}
}
}
Здесь вы сначала создаете аудио нод с именем файла fear_moan.wav, а затем добавляете его зомби. Это гарантирует, что звуки стонов идут от зомби и только от зомби.
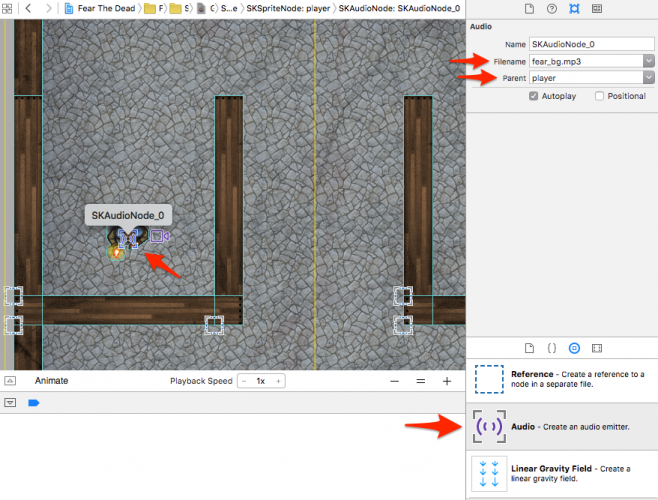
Перед запуском кода, попробуйте добавить аудио нод через scene editor. Выберите GameScene.sks, откройте Object Library и найдите объект Audio. Перетащите объект на верхнюю части игрока и установите его Filename как fear_bg.mp3, и его parent как player.
Легко, не так ли?

Запустите игру, и вы должны услышать стоны зомби и фоновую музыку. Вы должны заметить, что звуковое сопровождение зомби становятся мощнее, более сосредоточенным и громким по мере приближения игрока, который является слушателем, и более односторонним и дальним, когда он удаляется прочь.
Для более захватывающего ощущения, попробуйте надеть наушники.
Заметка
Если вы не слышите звуки, попробуйте дать зомби напасть на вас - они ведь голодны, после всей этой беготни. А по правде говоря, это неизвестная ошибка, которая приводит к тому, что Sprite Kit иногда игнорирует загрузку аудио.
Анимация и Action-References
Ведь было бы здорово, если бы вы могли добавить экшены к нодам без необходимости писать все это в коде? Ну, в Xcode 7 и более поздних, вы можете это осуществить! Apple добавила Action Editor View и теперь вы можете перетащить экшены из Object Library.
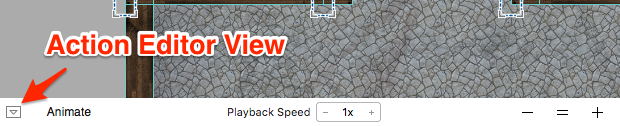
Откройте Action Editor View, затем GameScene.sks и найдите стрелку вверх в нижней части окна Xcode:

action editor отображает все ноды в сцене и таймлайн с временными полосами (дорожками), которые соответствуют каждому ноду. Если вы когда-либо работали программами по анимации или видео, вам уже будет знаком интерфейс. Вам нужно использовать action editor для того, чтобы создать эффект зума, когда вы впервые начинаете игру.
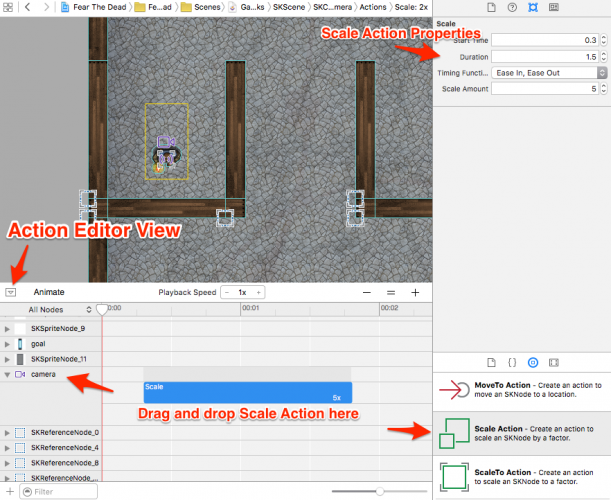
Захватите объект Scale Action из Object Library и перетащите его на дорожку шкалы времени для нода camera. Затем найдите Attributes Inspector для экшена в верхнем правом углу, и измените свойства следующим образом:
- Start time: 0.3
- Duration: 1.5
- Timing Function: Ease in, Ease out (плавный ввод и вывод)
- Scale Amount: 5

С помощью этого действия, вы масштабируете камеру c коэффициентом пять, но вы не хотите изменять ранее установленное соотношение сцена-камера. Поэтому, выберите нод камеры в сцене и измените его scale на X = 0.1, Y = 0.1. После того, как будет запущен экшен, он в конечном итоге изменится на 0,5, как это было раньше.
Запустите игру, и вы должны увидеть классный эффект изменения масштаба при запуске.
Создание жуткого вида, используя SKLightNodes
Как было указано в начале, наша игра должна иметь жуткий вид и до сих она была очень жуткой. Давайте изменим это, добавив SKLightNode игроку.
Так как подсветка - это ноды, вы можете перемещать их или устанавливать для выполнения действий. Это означает, что если вы установите нод подсветки игроку, он будет следовать за игроком во время движения по уровню - именно этот эффект нам и необходим.
Сам нод подсветки является невидимым, кроме тех случаев, когда вы используете его для настройки эффектов для спрайт нодов и их взаимодействия.
Ага !!! Так вот почему я ввел везде настройки освещения, отбрасываемой тени, и теневой маски для всех спрайтов в нашем туториале. Каждое свойство имеет различный эффект:
- Lighting Mask: Спрайт освещается зеркальным, рассеянным, общим светом.
- Shadow Cast Mask: Всякий раз, когда спрайт пересекается со светом, спрайт отбрасывает тень.
- Shadowed Mask: Если спрайт находится внутри тени, созданной светом, и спрайт имеет более низкую z-позицию, чем свет, то тень влияет на то, как спрайт подсвечен.
Время зажигать!
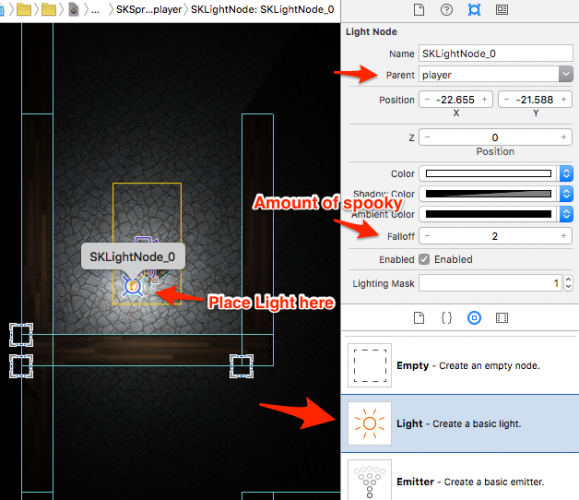
В GameScene.sks найдите Light object в Object Library и поместите его на вершину факела спрайта игрока. Далее, измените источника света parent node чтобы он совпадал с player и измените его Falloff на 2.
Falloff обозначает показатель скорости распада источника света, поэтому, чем выше число, тем темнее и жутче уровень.

Еще одна вещь, прежде чем закончить: С внешней стороны уровня по-прежнему не очень жуткий серый цвет. Чтобы это исправить, выберите сцену, нажав за пределами уровня, и измените ее цвет на черный.
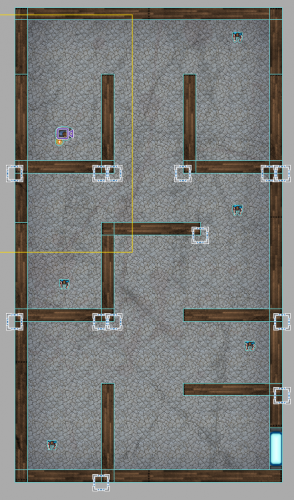
Вот и все! Теперь вы создали страшное место, где бродят одичавшие зомби. Запустите игру, и вы должны увидеть следующее:

Заметка
Во время написания, iOS симулятор с трудом запускает игру и лагает после того, как мы добавили свет. Я предлагаю запускать его на устройстве, где не должно быть каких-либо проблем, или просто отключать свет в то время, пока вы строите свой уровень.
Мы отлично справились! Вы прошли до конца и построили полный уровень “Страха мертвых”. Вы узнали большое количество новых интересных функций, которые вы сможете использовать в ваших собственных проектах в будущем. Вы можете скачать окончательный проект здесь. ссылка
Для закрепления примените свои знания на практике. Для этого попытайтесь создать еще один уровень или даже создать свою собственную игру, состоящую из более сложных уровней.
Конечный проект вы можете скачать тут.
Дальше, вы можете продолжить изучать наши туториалы по мере их появления, а также, параллельно читать перевод официальной книги по языку программирования Swift. И, для более подробного изучения языка, вы можете пройти наши курсы!
Урок подготовил: Иван Акулов
