В целом от WatchKit ожидали меньшего, чем он представляет из себя на самом деле.
Я был согласен с Дэвидом Смитом, который предположил, что при выпуске WatchKit будет сильно похоже на расширение, но только для Apple Watch.
Так что мы были приятно удивлены, когда обнаружили, что теперь у нас появилась возможность создавать свои интерфейсы для Apple Watch, а также управлять ими через iOS, с помощью специального расширения.

Так что это не просто расширение для приложений, здесь очень много разного и интересного для разработчиков. Начиная от специальных контролсов для часов и заканчивая системой кастомных уведомлений, и это не говоря про: обычные уведомления, кэширование изображений и многое другое, что будет интересно практически каждому разработчику!
Архитектура Apple Watch
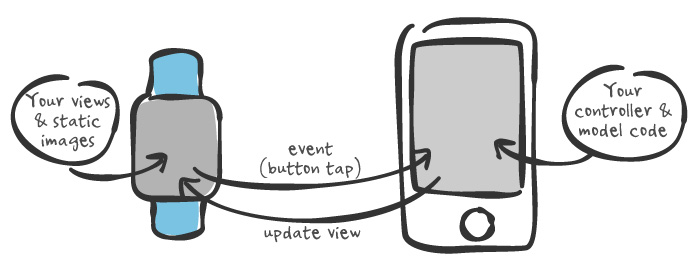
Одним из самых удивительных аспектов WatchKit стала сама его архитектура. Вот как работает ваше приложение (фактически разделенное на две части):

- Ваш Apple Watch содержит ресурсы вашего пользовательского интерфейса (сториборд и статические изображения) и обрабатывает вводимые данные пользователем, но фактически не исполняет никакого кода. Другими словами, ваши Apple Watch являются просто отображающим окном (view).
- Ваш iPhone содержит код, который отвечает на какие-либо события, например на запуск приложения от нажатия на кнопку или изменения какого-либо значения. Другими словами, ваш iPhone содержит контроллер и модель (controller and model).
Самая классная штука здесь в том, что согласование ваших Apple Watch и вашего iPhone происходит автоматически, за кулисами. Вы работаете точно так же как и привыкли (соединяете views с outlets), а WatchKit SDK обрабатывает все через Bluetooth коммуникацию. Так как ваш код уже соединен, то все эти outlets соединяются локально, даже не смотря на то, что это различные устройства! Просто классно!
Позиционирование Watchkit
Еще один сюрприз - это то, как происходит позиционирование элементов. Автопозиционирование для WatchKit не было найдено в Xcode!
Я слышу возгласы радости? ;]
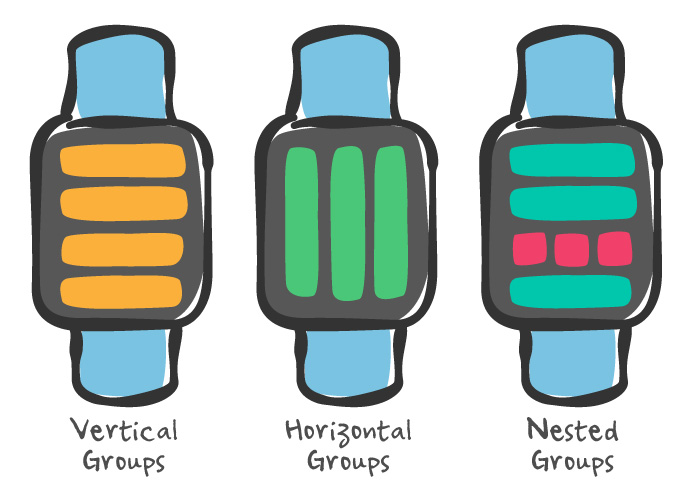
Вместо этого вы используете новую систему, которая называется groups (группы). Вы так же добавляете элементы интерфейса (кнопки, ярлыки и др) в группу, и эта группа рассматривается как контейнер для позиционирования этих элементов.

Вы так же можете вкладывать группы друг в друга для более сложного позиционирования и применять некоторые стилистические решения, что-то вроде цвета фона, отступы, радиусность углов и т.д.
Glance и notifications
Лично я считаю, что одной из самых полезных вещей в Apple Watch будет удобный способ уведомления вас о каких-либо событиях, например, кто-то вас упомянул в твиттере или цена Bitcoin возросла до небес. ┗(°0°)┛

Вот что позволяют вам делать Glance и Notifications:
- Glance позволяют вам быстро ознакомиться с контентом приложения - рассматривайте их сегодня в качестве расширений.
- Notifications позволяют вам получать уведомления на ваши часы. Они разделяются на два уровня: первый уровень ("краткий обзор") просто отображает иконку приложения и некоторый краткий текст. Если пользователь держит свою руку поднятой (или тапает на экран), то они переключаются на второй уровень ("подробный обзор"), где вы можете получить больше информации или даже иметь некоторые кнопки для дальнейших действий.
В любом случае и от glance, и от notification пользователь может войти в приложение, и используя Handoff, вы даже можете отправить его на указанный view controller, внутри вашего приложения.
Анимация
Одной из самых странных особенностей в Apple Watch является то, что анимация пока что не поддерживается.
Для того, чтобы сделать какую-либо анимацию, вам нужно сгенерировать тонну изображений и запустить их по кругу. Эра анимированных GIF вернулась!

И в пример этого посмотрите Apple пример листера.

Эта немного расстраивает сам процесс разработки и в то же время открывает двери для некоторых инструментов разработчиков, которые могут упростить процесс создания изображений для анимации. В то же время, объем информации, вмещаемый часами, весьма ограничен, так что вам придется быть очень аккуратным при создании анимаций и только в тех местах, где это действительно необходимо.
Средства разработки
Если вы дизайнер или у вас есть к этому некоторая предрасположенность, то есть пара ресурсов, на которые вам, скорее всего, захотелось бы взглянуть:
- Сначала бросайте все, что вы сейчас делаете и почитайте новый гайд по HIG (human interfase guideline) для Apple Watch. Здесь есть некоторые классные руководства, которые отнюдь не назовешь очевидными. А вообще дизайн для Apple Watch является целым новым миром
- И второе, вы наверняка захотите скачать некоторые ресурсы для разработки дизайна Apple Watch. Я был очень впечатлен коллекцией. Это огромная коллекция файлов формата PSD, которые помогут вам создать дизайн для Apple Watch. В эту коллекцию входят макеты UI элементов управления (controls), руководства по использованию отступов и цветов, и много-много другого всякого интересного!
Что дальше?
Дальше, вы можете продолжить изучать наши туториалы по мере их появления, а также, параллельно читать перевод официальной книги по языку программирования Swift. И, для более подробного изучения языка, вы можете пройти наши курсы!
Урок подготовил: Иван Акулов
Источник урока: http://www.raywenderlich.com/89473/watchkit-initial-impressions